嵌套路由最关键在于理解子级路由的概念:
比如我们有一个/users的路由,那么/users下面还可以添加子级路由,如:
/users/index、/users/add等等,这样的路由情形称之为嵌套路由。
routes: [
{
path: "/user",
component: User,
//通过children属性为/user添加子路由规则
children:[
{ path: "/user/index", component: Index },
{ path: "/user/add", component: Add },
]
}
]
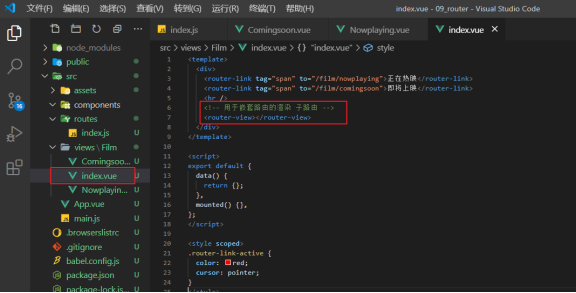
# 需要在 User组件中定义一个router-view 用于嵌套路由的渲染显示
<router-view></router-view>
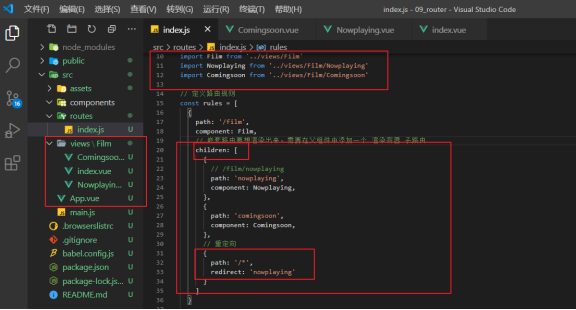
在路由文件中定义显示的路由规则

在嵌套路由的子组件中定义渲染的容器

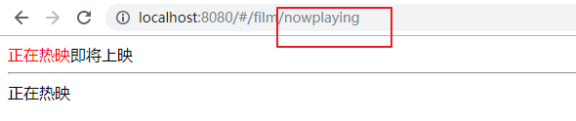
效果