样式绑定
class样式处理
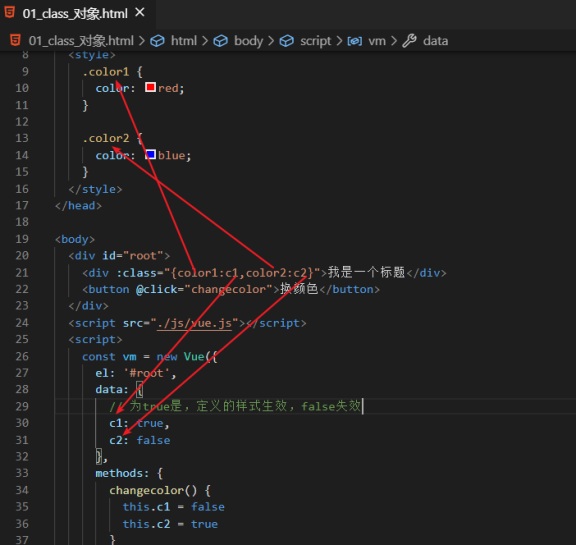
² 对象语法
# css定义
.active {
color: red;
}
# html
<div v-bind:class="{active: isActive}">class样式</div>
# js vue
data: {
isActive: true
}

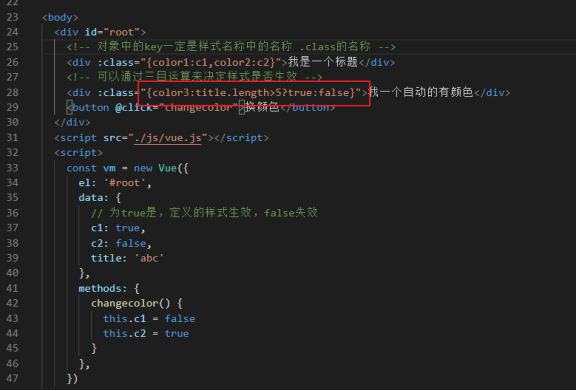
class对象用法,可以用三目运算

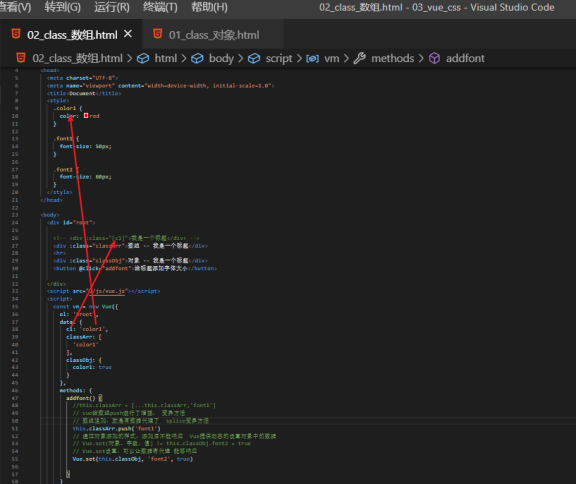
² 数组语法
# css
.active {
color: red;
}
# html
<div v-bind:class="[activeClass]">数组写法</div>
# js vue
data: {
activeClass: 'active'
}

注:数组可以动态追加样式会自动生效并具有响应
对象默认不具有响应,需要手动来添加 Vue.set(对象,字段,值)