绑定事件监听器(事件绑定)
<!-- 常规写法 -->
<button v-on:click="事件实现方法()"></button>
<!-- 缩写 -->
<button @click="事件实现方法()"></button>
# 绑定好事件实现方法后需要在Vue对象中的methods对象中实现对应的绑定方法
methods: {
functionName(arg1,arg2,arg3,...){
// something to do
},
....
}

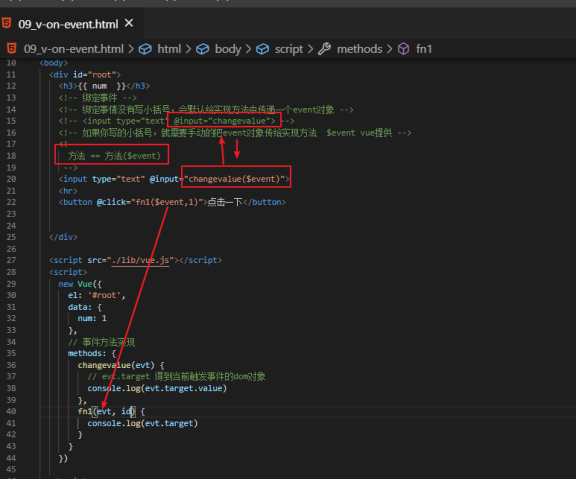
- 事件处理函数传参 -- 事件对象--- event对象
<!-- 事件处理函数调用:直接写函数名 -->
<button @click="say"></button>
<!-- 事件处理函数调用:常规调用 -->
<button @click="say($event)"></button>
# 注:如果没有参数时,可以不写小括号,默认就会把event事件对象绑定到实现的方法中,如果需要传参数时,则通过 $event 来手动传递到实现的方法中