在一个web应用程序中,如果只是使用服务器端代码来编写客户端html代码,前后端不分离,那么会造成很大的工作量,而且写出来的代码会比较难以阅读和维护。如果只是使用客户端的静态的HTML文件,那么后端的逻辑也会比较难以融入到客户端的HTML代码中。为了便于维护,且使后端逻辑能够比较好的融入前端的HTML代码中,同时便于维护,很多第三方开发者就开发出了各种Nodejs模板引擎,其中比较常用的就是Jade/Pug、Ejs和art-template 等模板引擎。
art-template
网址:http://aui.github.io/art-template/zh-cn/
http://aui.github.io/art-template/express/
art-template 是一个简约、超快的模板引擎。
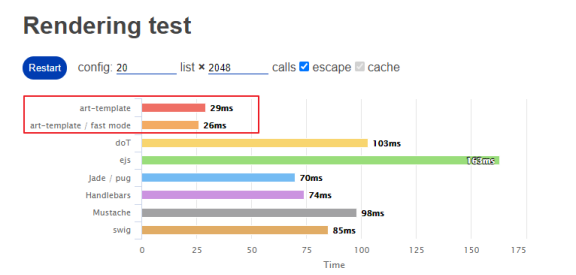
模板引擎渲染速度测试

特性
- 拥有接近 JavaScript 渲染极限的的性能
- 调试友好:语法、运行时错误日志精确到模板所在行;支持在模板文件上打断点(Webpack Loader)
- 支持 Express、Koa、Webpack
- 支持模板继承与子模板
- 浏览器版本仅 6KB 大小
安装与配置art-template
在express项目中通过npm来进行安装
# 安装
cnpm i -S art-template express-art-template
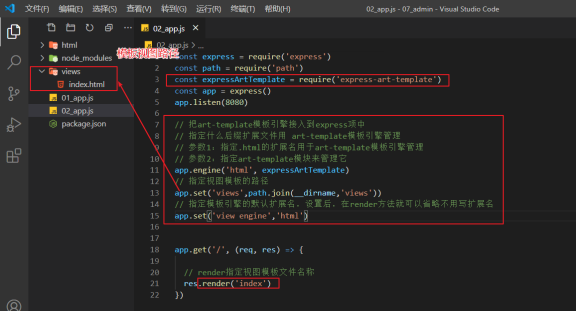
# 模板引擎配置
// 指定art-template模板,并指定模块后缀为.html
app.engine('html', require('express-art-template'));
// 指定模板视图路径
app.set('views', path.join(__dirname, 'views'));
// 省略指定模块文件后缀后名称
app.set('view engine', 'html')

语法
art-template 支持标准语法与原始语法。标准语法可以让模板易读写,而原始语法拥有强大的逻辑表达能力。标准语法支持基本模板语法以及基本 JavaScript 表达式;原始语法支持任意 JavaScript 语句,这和 Ejs一样。
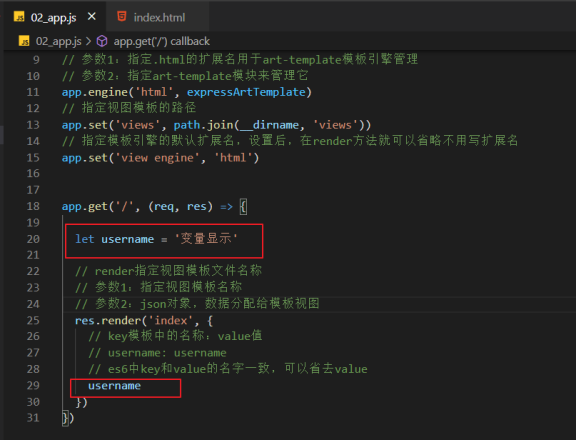
² 控制层返回数据
app.get(uri,(req,res)=>{
res.render(模板,{
username: '张三'
})
})

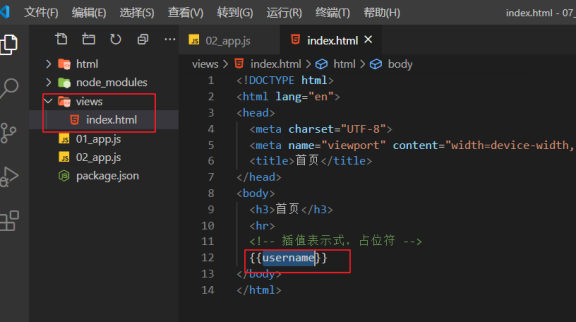
² 模板视图层输出显示

#### 输出
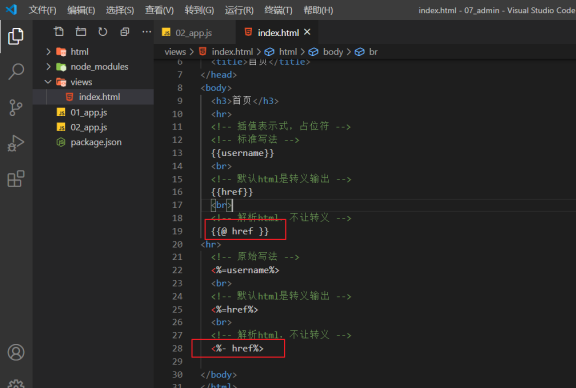
标准语法
{{ username }} // 有转义输出 未转义输出 {{@ username }}
原始语法
<%= username %> // 有转义输出 未转义输出 <%- username %>
html不转义输出,在控制层中定义,html字符串

在模板视图层中显示不转义的html内容

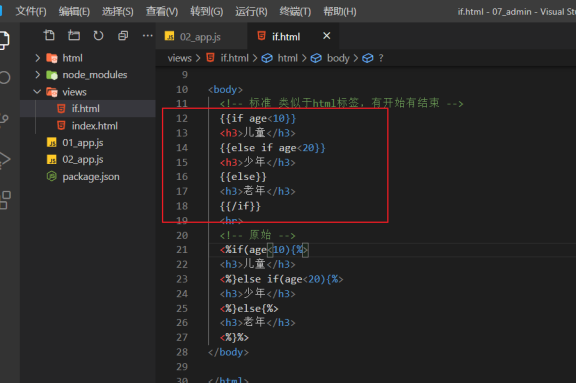
#### 条件判断
{{if 条件}} … {{else if 条件}} … {{/if}}
<%if (条件){%> … <%}else if (条件){%> … <%}%>

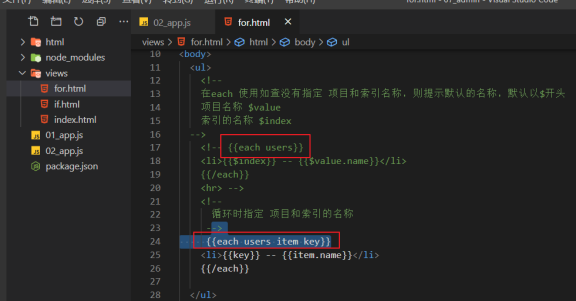
#### 循环
// 支持 数组和对象的迭代 默认元素变量为$value 下标为$index 可以自定义 {{each target val key}}
{{each target}}
{{$index}} {{$value}}
{{/each}}
<% for(var i = 0; i < target.length; i++){ %>
<%= i %> <%= target[i] %>
<% } %>

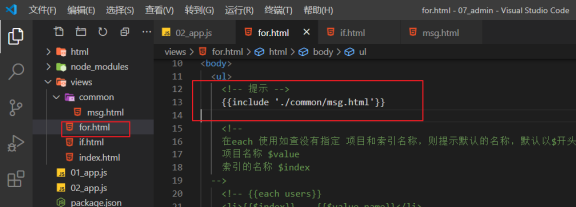
#### 子模板
{{include './header.art'}}
<% include('./header.art') %>

#### 模板继承
父模板 layout.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>{{block 'title'}}My Site{{/block}}</title>
</head>
<body>
<!-- block占位符 content此占位的名称 -->
{{block 'content'}}{{/block}}
</body>
</html>
继承父模板 index.html
<!--extend 继承 -->
{{extend './layout.art'}}
{{block 'title'}}首页{{/block}}
{{block 'content'}}
<p>This is just an awesome page.</p>
{{/block}}
注:渲染 index.html后,将自动应用布局骨架
定义一个公共的父级模板

在子模板中继承
