内置中间件
express也提供了好用的内置中间件,如提供一个静态资源管理的中间件,通过此中间件就可以帮助为我们快速搭建一个静态资源服务器
app.use(express.static('托管目录地址'))
第三方中间件
express搭建的web服务器中想要接受表单中的post数据可以通过第3方中间件帮助解析获取post数据
步骤如下:
- 安装第3方中间件 npm i -S body-parser

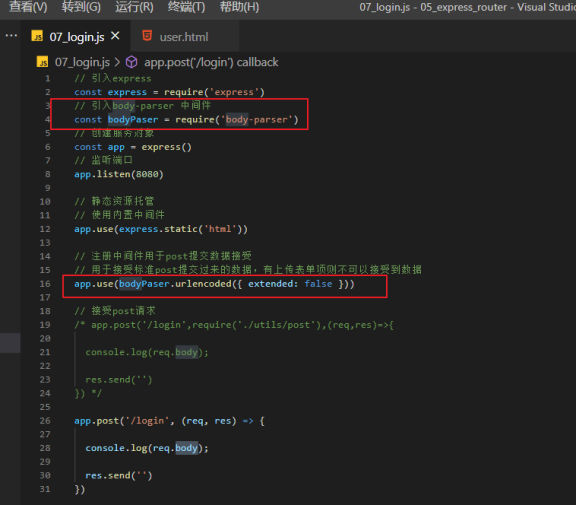
- 在应用文件中导入 require
- 通过中间件调用 app.use(body.urlencoded({extended: false}))
-
cookie
HTTP是一个无状态协议,客户端每次发出请求时候,下一次请求得不到上一次请求的数据,我们如何将上一次请求和下一次请求的数据关联起来呢?如用户登录成功后,跳转到其他页面时候,其他的页面是如何知道该用户已经登录了呢?此时就可以使用到cookie中的值来判断用户是否登录,cookie可以保持用户数据。
cookie它是一个由浏览器和服务器共同协作实现的(cookie是存储于浏览器中)。cookie分为如下几步实现:
- 服务器端向客户端发送cookie并指定cookie的过期时间。
- 浏览器将cookie保存起来。
- 之后每次请求都会将cookie发向服务器端,在cookie没有过期时间内服务器都可以得到cookie中的值。
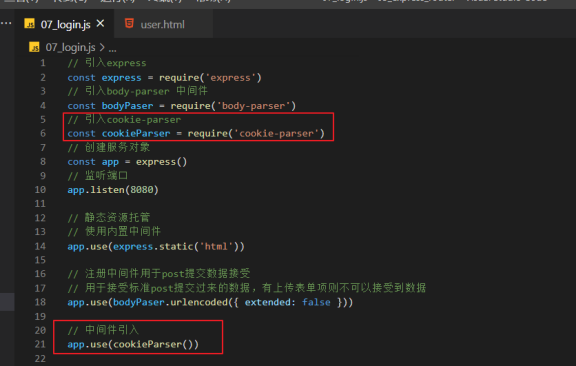
express中操作的cookie使用 cookie-parser模块 cnpm i -S cookie-parser
const express = require('express');
const cookieParser = require('cookie-parser');
const app = express();
// 中间件引入
app.use(cookieParser());
app.get('/', (req, res) => {
// 服务器端通过req来获取cookie数据
if (req.cookies.username) {
console.log(req.cookies);
res.send('再次欢迎你');
} else {
// cookie设置过期时间为1天
// maxAge 设置cookie过期时间 毫秒
res.cookie('username', 'admin', {maxAge: 86400*1000});
res.send('欢迎你~');
}
});
app.listen(3000)
创建 application/x-www-form-urlencoded 解析
- 在匹配的路由中通过 req.body获数post中数据
注意:Express 内置的 express.urlencoded 中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的。但内置的有版本兼容问题,所以一般项目选择安装使用第3方

npm安装cookie模块

引入中间件

写入读取cookie

session
cookie操作很方便,但是使用cookie安全性不高,cookie中的所有数据存储在客户端浏览器中,数据很容易被伪造;所以一些重要的数据就不能放在cookie当中了,并且cookie还有一个缺点就是不能存放太多的数据,一般浏览大约在4k左右,为了解决这些问题,session就产生了,session中的数据保留在服务端的。
把数据放到cookie中是不安全的,我们可以在cookie中存放一个sessionId值,该sessionId会与服务器端之间会产生映射关系,如果sessionId被篡改的话,那么它就不会与服务器端数据之间产生映射,因此安全性就更好,并且session的有效期一般比较短,一般都是设置是20分钟左右,如果在20分钟内客户端与服务端没有产生交互,服务端就会将数据删除。
session的原理是通过一个sessionid来进行的,sessionid是放在客户端的cookie中,当请求到来时候,服务端会检查cookie中保存的sessionid是否有,并且与服务端的session数据映射起来,进行数据的保存和修改,也就是说当我们浏览一个网页时候,服务端会随机生成一个1024比特长的字符串,然后存在cookie中的sessionid字段中,当我们下次访问时,cookie会带有sessionid这个字段。
express中操作的cookie使用 cookie-seesion模块 cnpm i -S cookie-session
const express = require('express');
const session = require('express-session');
const app = express();
app.use(session({
name: 'sessionId',
// 给sessionid加密的key,随便填写s
secret: 'afsfwefwlfjewlfewfef',
maxAge: 20 * 60 * 1000 // 20分钟
}));
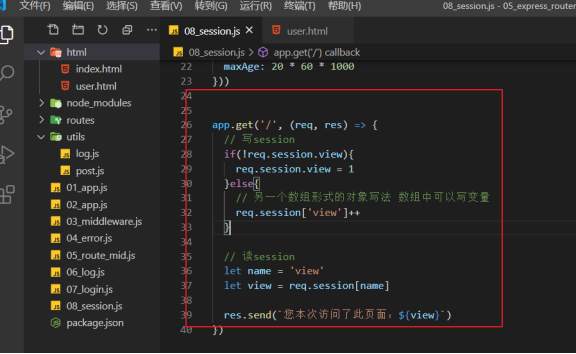
app.get('/, (req, res) => {
if(!req.session['view']){
req.session['view'] = 1;
}else{
req.session['view']++;
}
res.send(`欢迎您第 ${req.session['view']} 次访问!`);
})
app.listen(3000)
-
安装中间件

引入session模块并配置

读写session