为什么onunload对应的js代码不能执行?
为什么onbeforeunload才可以在离开页面时执行相应的js代码?
1.onunload和onbeforeunload都是在离开页面或者刷新页面的时候才会调用的,他们是写在body开始标签里面或者script中写成window.onload或者window.onbeforeunload的样子
2.onbeforeunload是服务器去准备拿新的页面调用的,onunload是已经到服务器里面拿到了新的页面,替换当前的页面时调用的
3.onbeforeload是在onunload之前调用的,也就是说你想要在页面关闭时或者刷新时看到想要的效果,就应该写在onbeforeunload里面,因为onunload是看不到效果的(我试了在谷歌,火狐,ie里面来执行一个警告框代码),看不到这个效果,但是写在console.log里面确实是执行了onunload对应的js代码
4.页面在加载中只调用onload事件
5.页面在离开时的调用的顺序是:先onbeforeload后onunload
6.页面在刷新的时候调用的顺序:先onbeforeunload再onunload后onload
7.我认为的onunload调用,既然是新页面替换当前页面时才调用的话,那当前页面的onunload对应的js代码应该是不被执行的,或者说是执行了但是由于替换成新的页面了,所以就看不出效果,但是你想要检验的话,写在conlose.log里面是可以看到onunload事件有没有被执行,是被执行的。
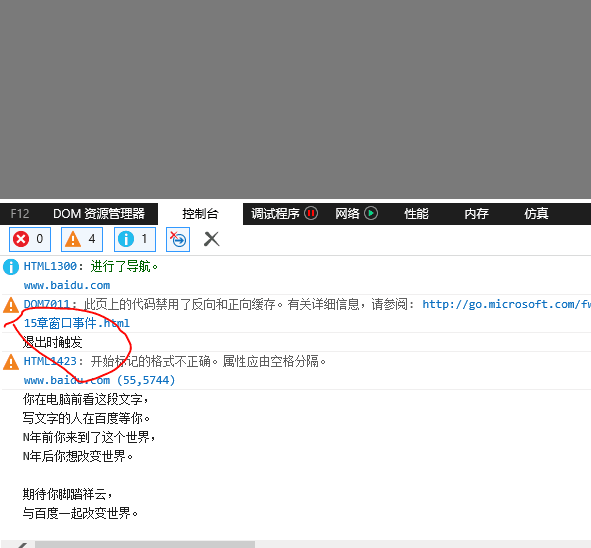
下面我检测了火狐、谷歌、ie11版本对onunload事件的反应
上代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"/> 5 <title></title> 6 <style>p{cursor:pointer;}</style> 7 </head> 8 <body onload="load();" onbeforeunload="return fore()" > 9 <h2>窗口事件是针对于整个窗口而言</h2> 10 <p>onload事件句柄和onunload事件句柄直接写在body内,写在script中前面要加window</p> 11 <p onclick="alert('我在文档加载之后,也就是打开窗口之后等到页面静态信息全部展示之后,做了单击我这样一个行为才有的效果');">单击我</p> 12 <script type="text/javascript"> 13 function load() 14 {alert("文档加载时,欢迎访问本页面");} 15 16 function ms() 17 {alert("当文档关闭时或者跳转到别的页面时候的会触发onunload事件句柄");
} 18
window.onunload = function(){ 19 console.log("退出时触发"); 20 } 21 22 23 function fore() 24 {var message="确定离开"; 25 return message; 26 } 27 28 </script> 29 <a href="http://www.baidu.com">1</a> 30 31 </body> 32 </html>
谷歌浏览器在刷新的时候可以看到一瞬间的“退出时触发”,然后消失

火狐在刷新和跳转页面都可以看到“退出时触发”

ie上面只有跳转的时候才会触发onunload

这里说一下,像alert这些框写在onunload里面是看不到效果的,不知道是什么原因?不知道可不可以这样理解:因为onunload是在替换页面时才调用的,所以原先的页面的onunload对应的js代码就会被释放,就看不到。但是写在控制台里面是能够看到效果的。onbeforeunload是在onunload之前被调用的