1.导航栏的制作
1 <nav class="nav navbar-default navbar-fixed-top" role="navigation"> 2 <div class="container-fluid"> 3 <div class="navbar-header"> 4 <button class="navbar-toggle" data-toggle="collapse" date-target=".navbar-collapse"> 5 <span class="icon-bar"></span> 6 <span class="icon-bar"></span> 7 <span class="icon-bar"></span> 8 </button> 9 <a href="/" class="navbar-brand"> 10 <img src="/static/image/login.jpg" style="height: 50px;margin-top: -15px;"/> 11 </a> 12 </div> 13 <div class="collapse navbar-collapse"> 14 <ul class="nav navbar-nav"> 15 <li class="active"><a href="#">友笑网</a></li> 16 <li><a href="#">友笑网</a></li> 17 <li><a href="#">友笑网</a></li> 18 <li><a href="#">友笑网</a></li> 19 <li><a href="#">友笑网</a></li> 20 <li><a href="#">友笑网</a></li> 21 </ul> 22 <div class="navbar-form navbar-right"> 23 <a href="#" class="navbar-link">登录</a> 24 <a href="#" class="navbar-link">注册</a> 25 <input type="text" class="form-control" placeholder="请输入关键字"/> 26 <button class="btn btn-default">搜索</button> 27 </div> 28 </div> 29 </div> 30 </nav>
注解:
navbar-fixed-top 导航栏保持浮动
navbar-right 导航栏居右显示
navbar-link 导航连接
2.增加图标
<h1 class="page-header"><span class="glyphicon glyphicon-user"></span>用户登录</h1>
glyphicon glyphicon-user 引用图标 图标的使用:是放在sapn的class中即可 
3.下拉菜单
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">社汇网<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">社汇网</a></li>
<li class="divider"></li>
<li><a href="#">社汇商城</a></li>
</ul>
</li>
下拉图标 caret
分隔线 divider
4.网格系统
在container下
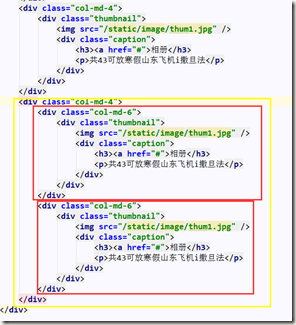
<div class="row"> <div class="col-md-4"> <div class="thumbnail"> <img src="/static/image/thum1.jpg" /> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <img src="/static/image/thum1.jpg" /> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <img src="/static/image/thum1.jpg" /> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <img src="/static/image/thum1.jpg" /> </div> </div> </div>
效果
注意:每行上的列宽之和为12
嵌套网格
5.面包屑导航
<div class="col-md-12"> <ul class="breadcrumb"> <li><a href="#">相册</a></li> <li><a href="#" class="text-muted">照片</a></li> </ul> </div>
注:~ breadcrumb面包屑 text-muted 代表选中
6.列表
list-group
<div class="list-group">
<div class="list-group-item">
<h4>第三方in豪爽大方</h4>
<p>护肤sadhi哦史蒂芬霍金分配放假哦sap打飞机哦撒旦法撒旦法</p>
</div>
</div>
去除边框,需要设置style="border:0;"
7.侧栏的制作
使用面板制作侧边栏
1 <div class="col-md-3"> 2 <div class="panel panel-default"> 3 <div class="panel-heading"> 4 推荐新闻 5 </div> 6 <div class="panel-body"> 7 <strong class="panel-title">和粉红色的和if岁的</strong> 8 <p>地方hi扫地发挥hiso阿道夫hi哦hiofsadhi哦地方hi扫地发挥hiso阿道夫hi哦hiofsadhi哦地方hi扫地发挥hiso阿道夫hi哦hiofsadhi哦地方hi扫地发挥hiso阿道夫hi哦hiofsadhi哦地方hi扫地 9 发挥hiso阿道夫hi哦hiofsadhi哦地方hi扫地发挥hiso阿道夫hi哦hiofsadhi哦</p> 10 </div> 11 </div> 12 </div>