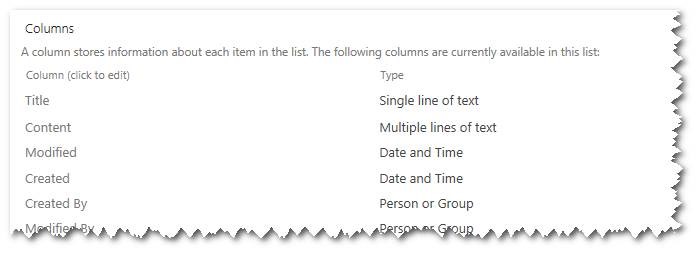
1、插入在测试列表中的多行文本字段。名字叫做Content。例如下面的附图:
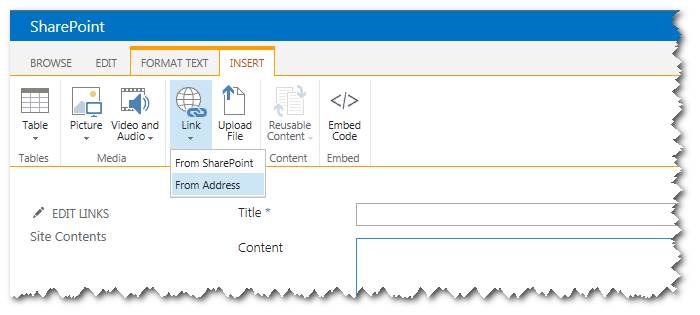
2、在Content字段里。加入一个Link。例如以下图:
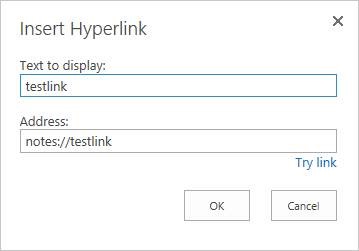
3、尝试输入Notes格式的Link,例如以下图:
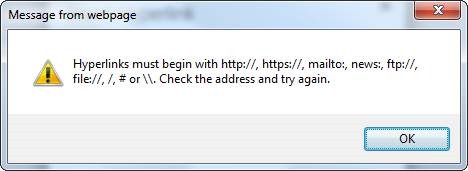
4、点击OK的时候。弹出消息框。例如以下图:
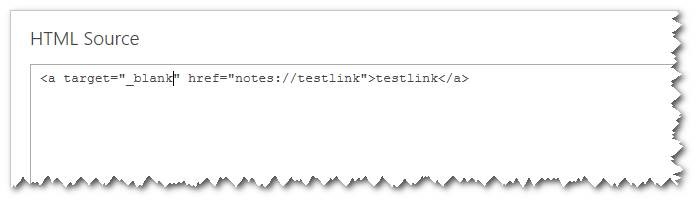
5、或许有人说,能够直接编辑多行文本的源码,例如以下图:
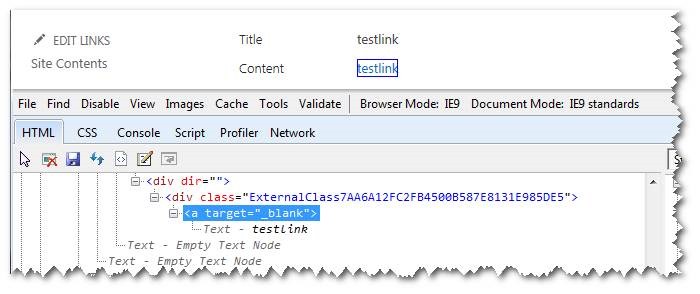
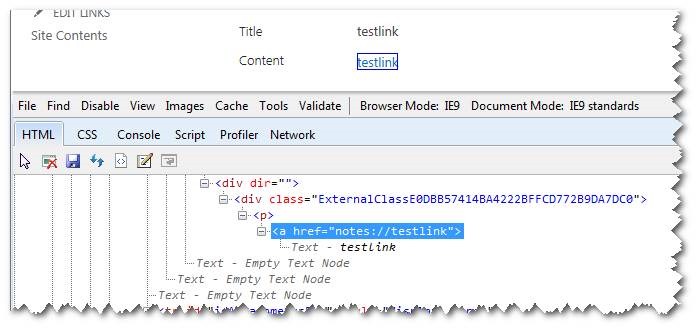
6、点击保存以后,用F12工具查看Html元素,例如以下图:
能够看到Href属性,被SharePoint格式掉了。
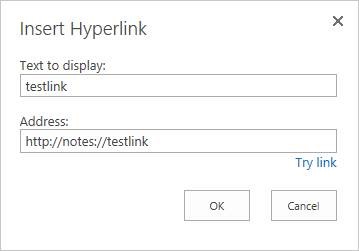
7、我们的解决方法。是在插入的时候,在notes链接的前面加上http://,例如以下图:
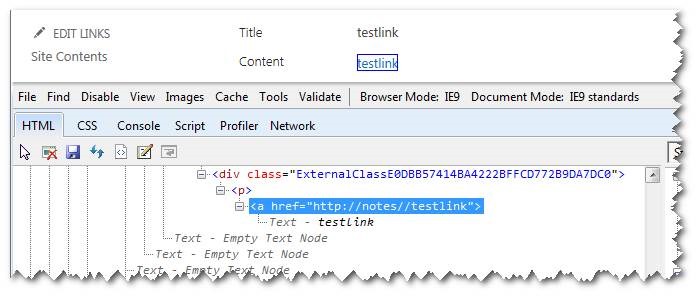
8、能够看到前台的html元素。正常可是多出了http://,用脚本格式掉。
9、格式化掉http://的脚本,例如以下:
function FormatNotesLink() { var all = document.getElementsByTagName("a"); for (var i = 0; i < all.length; i++) { if (all[i].href.indexOf("http://notes//") == 0) { all[i].href = all[i].href.replace("http://notes//", "notes://"); } } } setInterval(FormatNotesLink, 500);
10、再用F12工具查看,一切正常了,例如以下图:
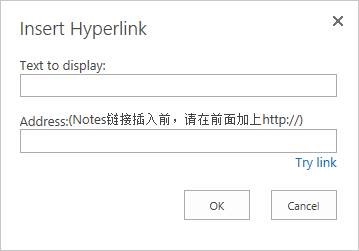
11、或许有人说。客户怎么知道要加http://在前面呢,这样我们能够改动插入链接的对话框,例如以下图:
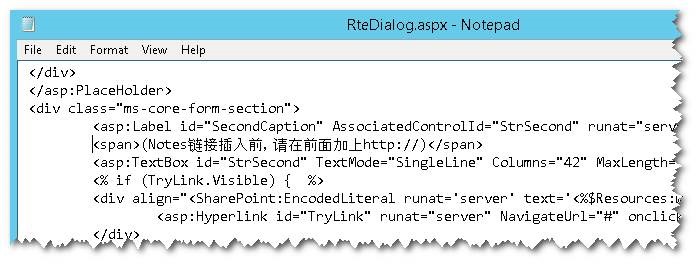
12、详细就是改动layouts以下的RteDialog文件。例如以下图:
位置:C:Program FilesCommon Filesmicrosoft sharedWeb Server Extensions15TEMPLATELAYOUTS
改动:
总 结
当然,这个仅仅是在使用SharePoint过程中遇到的一个小问题,遇到的时候也去谷歌了一下,发现有重写Ribbon或者多行文本字段的博客,自己认为太复杂了,想了这么个办法,假设有须要的朋友,算是一个小參考吧。
举一反三吧,除了Notes这种链接。非常多其它的东西,也能够通过这种处理,比方脚本等等,有兴趣的能够自己尝试一下的。
好了,就到这里,歇息。
。
。
现在休息。
。。
版权声明:本文博主原创文章。博客,未经同意不得转载。