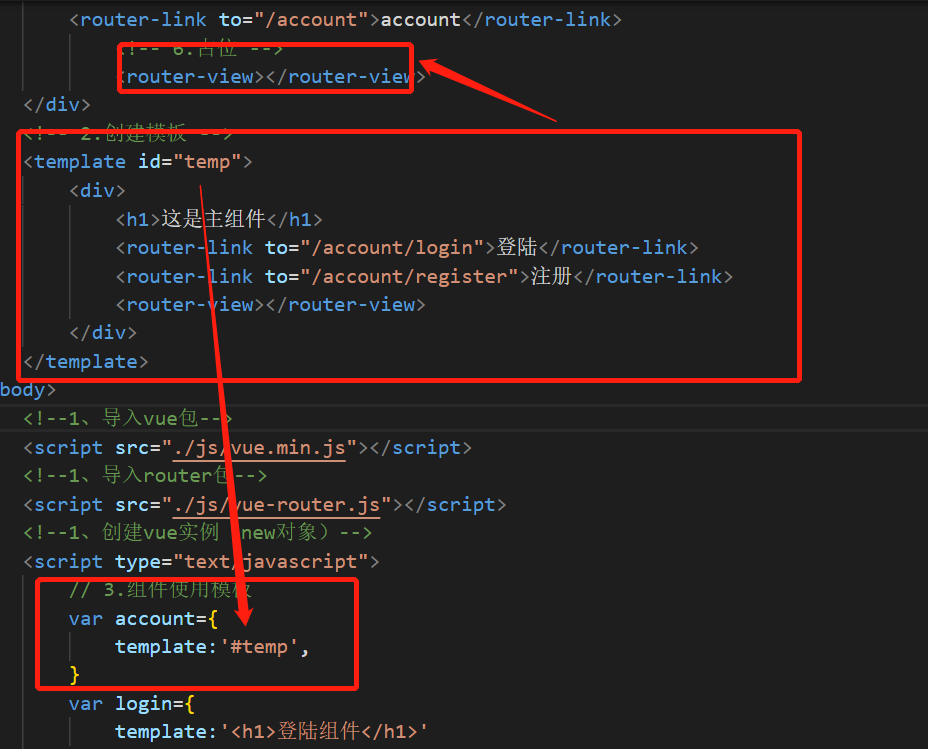
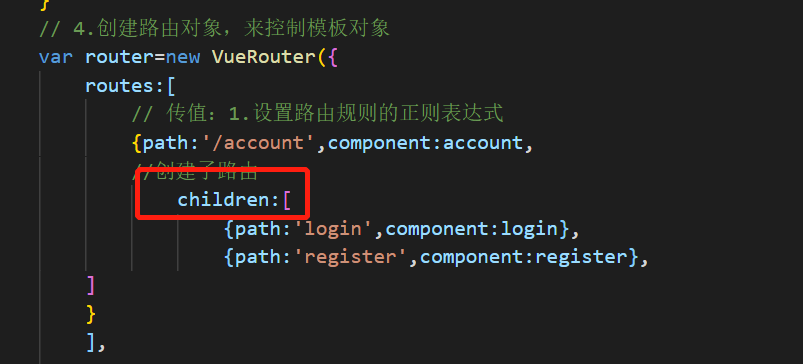
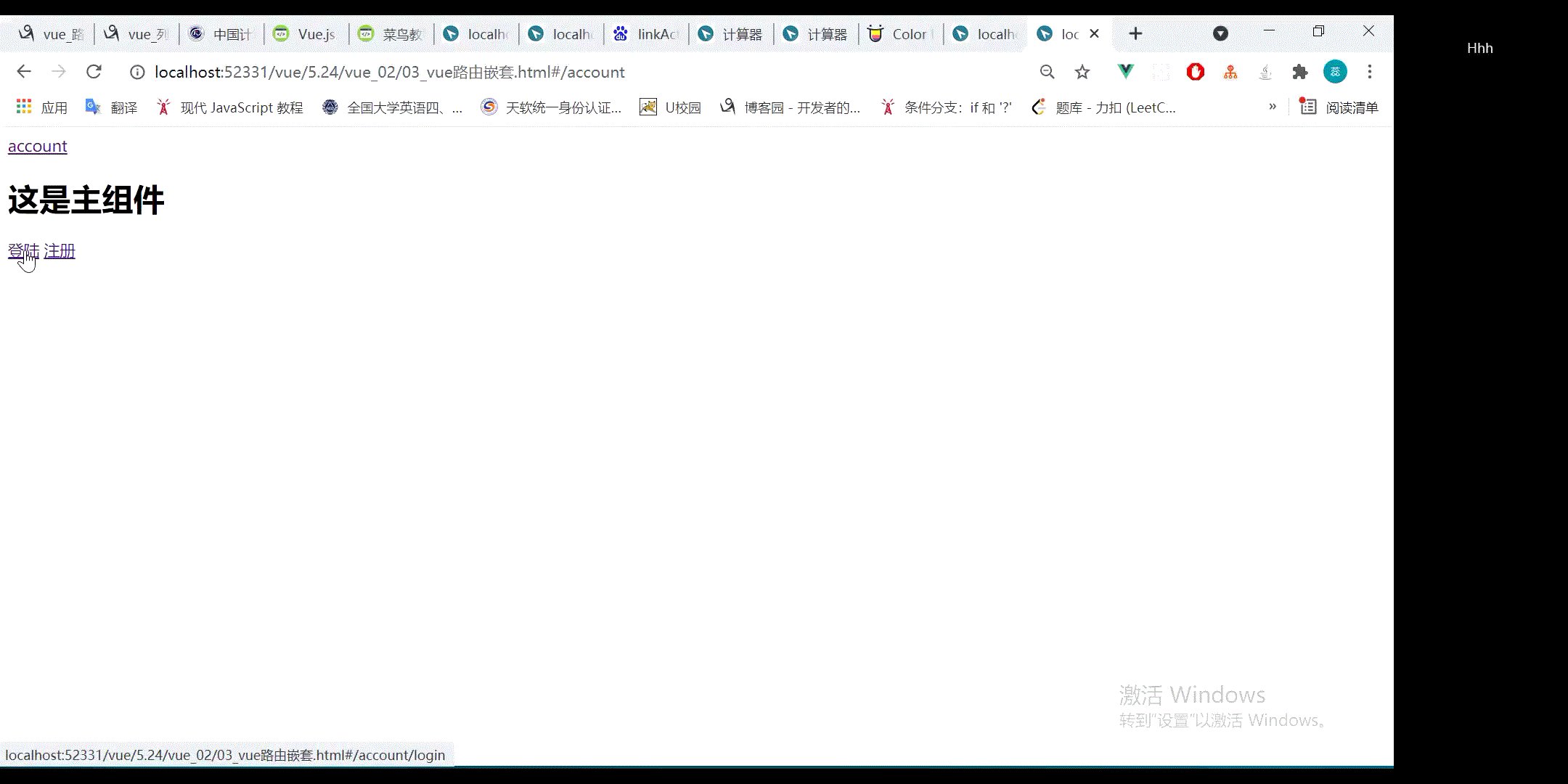
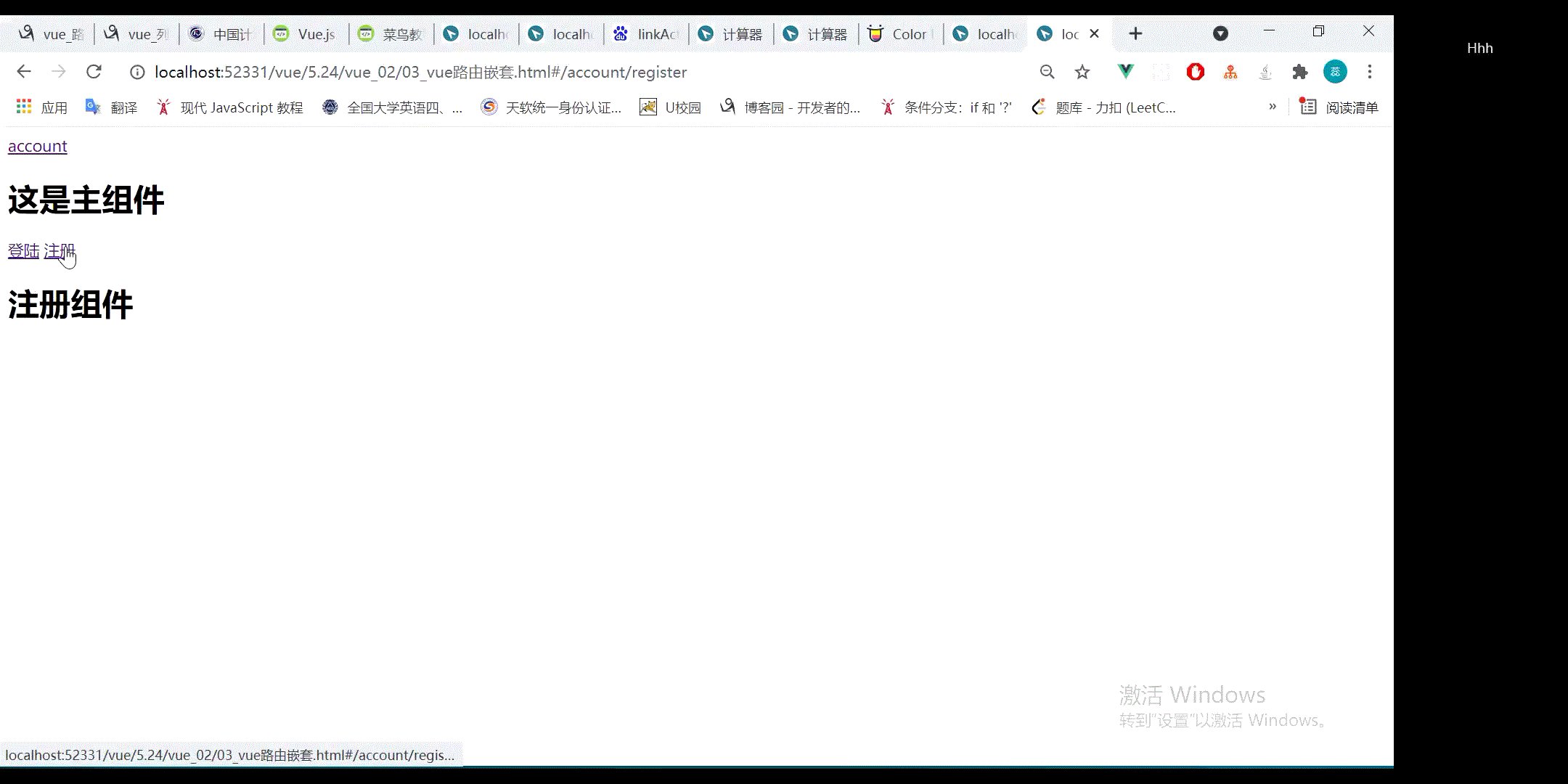
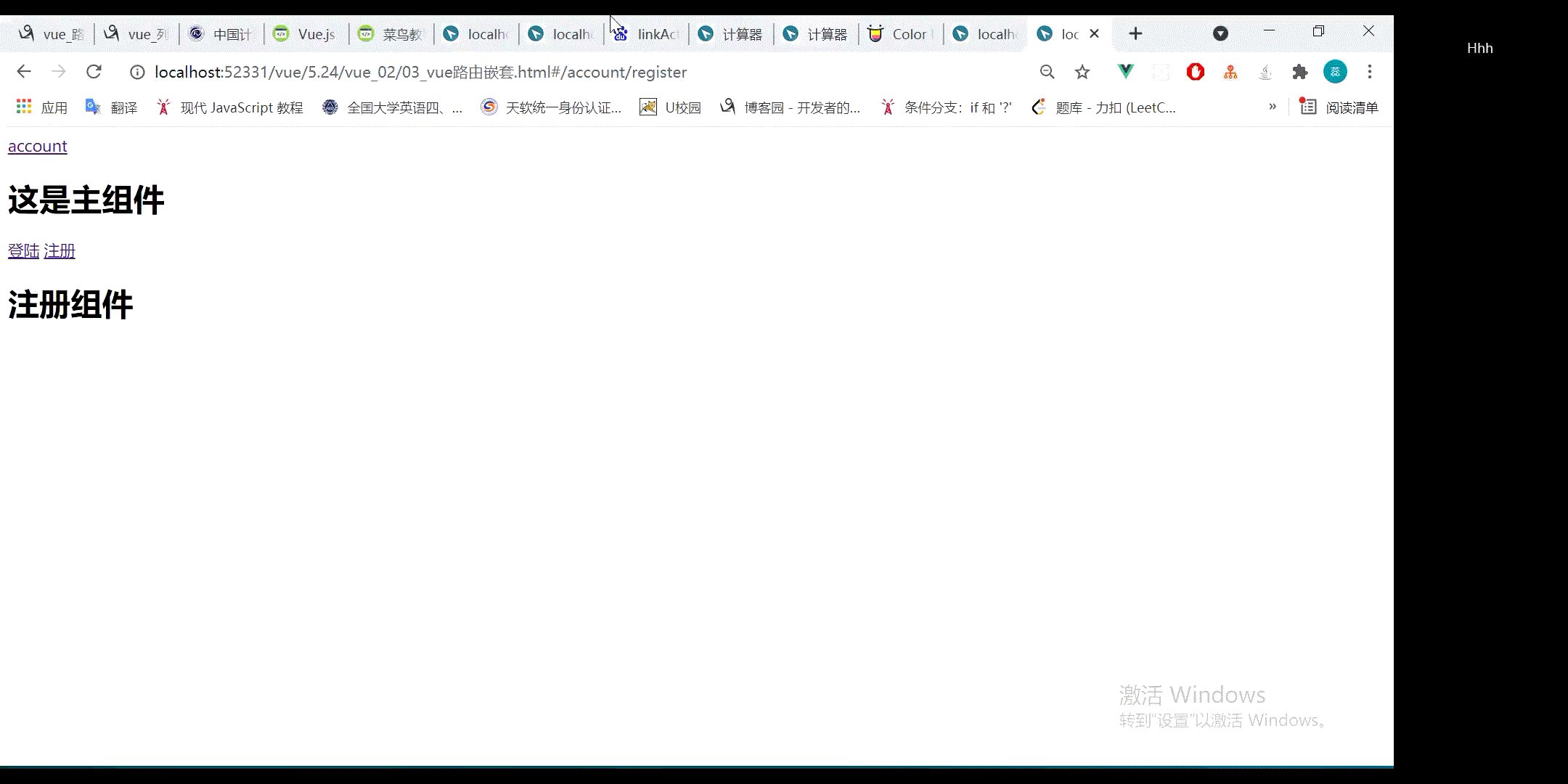
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> </head> <body> <div id="app"> <!-- 7.路由链接 --> <router-link to="/account">account</router-link> <!-- 6.占位 --> <router-view></router-view> </div> <!-- 2.创建模板 --> <template id="temp"> <div> <h1>这是主组件</h1> <router-link to="/account/login">登陆</router-link> <router-link to="/account/register">注册</router-link> <router-view></router-view> </div> </template> </body> <!--1、导入vue包--> <script src="./js/vue.min.js"></script> <!--1、导入router包--> <script src="./js/vue-router.js"></script> <!--1、创建vue实例(new对象)--> <script type="text/javascript"> // 3.组件使用模板 var account={ template:'#temp', } var login={ template:'<h1>登陆组件</h1>' } var register={ template:'<h1>注册组件</h1>' } // 4.创建路由对象,来控制模板对象 var router=new VueRouter({ routes:[ // 传值:1.设置路由规则的正则表达式 {path:'/account',component:account, //创建子路由 children:[ {path:'login',component:login}, {path:'register',component:register}, ] } ], }) var vm = new Vue({ el:'#app', data:{ }, methods:{ }, // 5.挂载路由到vue正 router }) </script> </html>