<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
/* 删除tr的响应函数 */
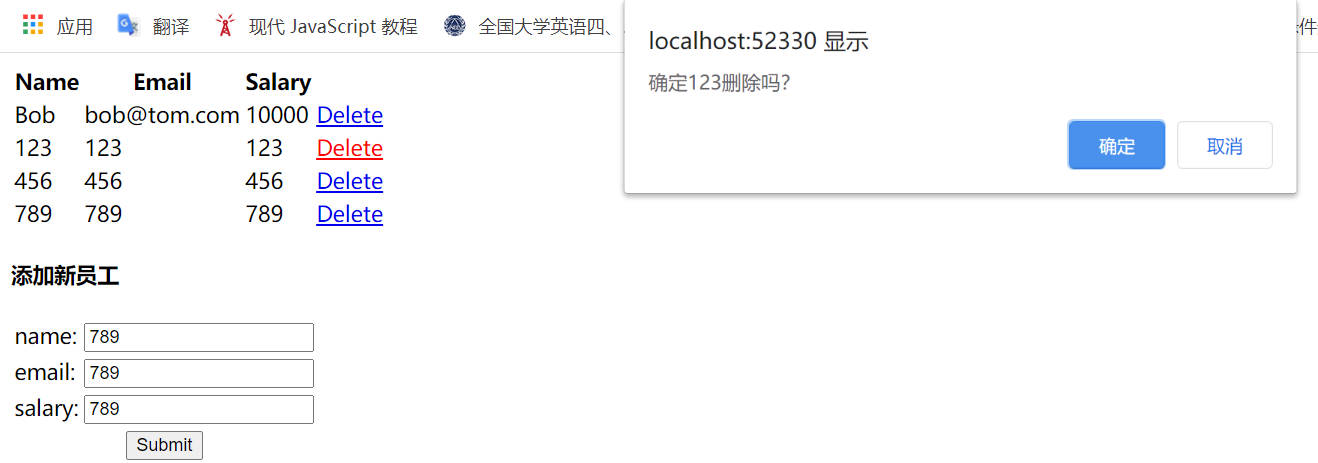
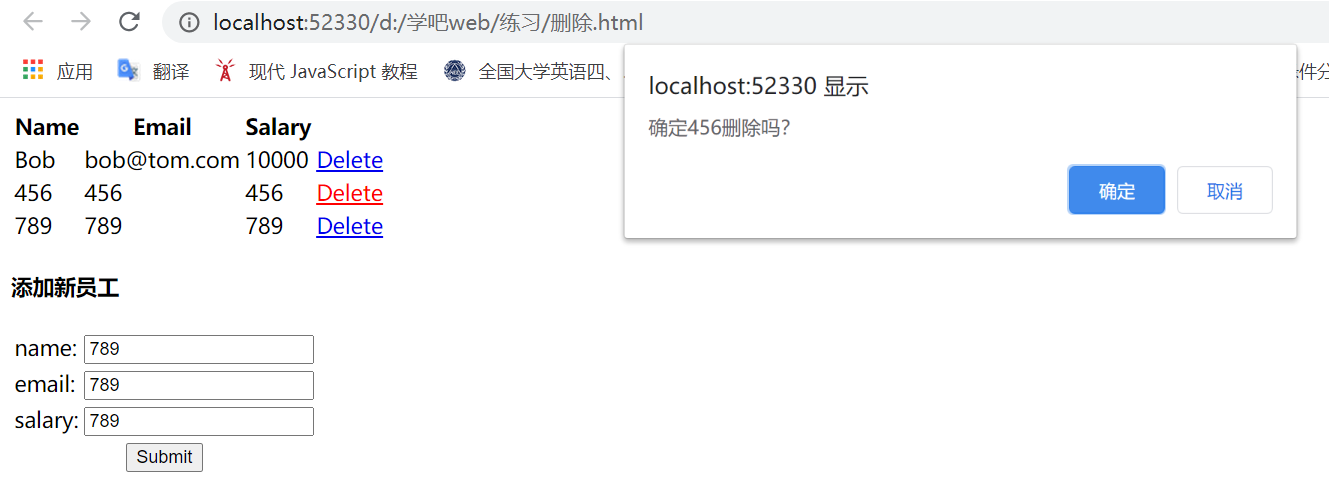
function delA() {
var tr = this.parentNode.parentNode;
var name = tr.children[0].innerHTML;
var flag = confirm("确定" + name + "删除吗?");
if (flag) {
tr.parentNode.removeChild(tr);
}
return false;
};
window.onload = function () {
var allA = document.getElementsByTagName("a");
for (var i = 0; i < allA.length; i++) {
allA[i].onclick = delA;
// allA[i].onclick= function () {
// var tr = this.parentNode.parentNode;
// var name = tr.children[0].innerHTML;
// var flag = confirm("确定" + name + "删除吗?");
// if (flag) {
// tr.parentNode.removeChild(tr);
// }
// return false;
// };
}
/* ------------------------------------------------------------------------------
添加员工的功能
-点击按钮以后,将员工的信息添加到表格中
*/
// 为提交按钮绑定一个单击响应函数
var addEmpButton = document.getElementById("addEmpButton");
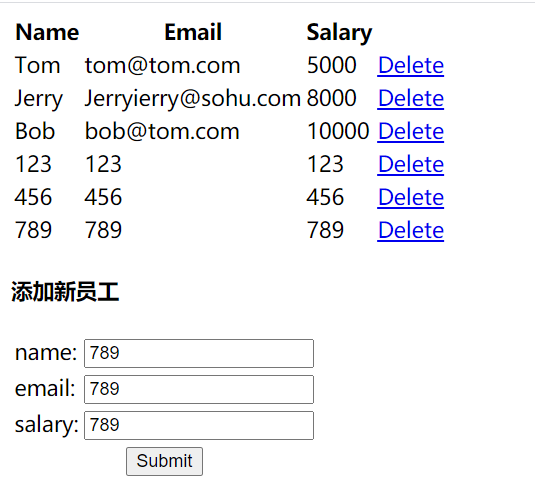
addEmpButton.onclick = function () {
// alert("hello");//测试
//获取用户添加的员工信息
// 获取员工的名字
var name = document.getElementById("empName").value;
// 获取员工的email和salary
var email = document.getElementById("email").value;
var salary = document.getElementById("salary").value;
// alert(name+","+email+","+salary);
// 需要将将获取到的信息保存到tr中
// 创建一个tr
var tr = document.createElement("tr");
// 创建四个td
var nameTd = document.createElement("td");
var emailTd = document.createElement("td");
var salaryTd = document.createElement("td");
var aTd = document.createElement("td");
// 创建一个a元素
var a = document.createElement("a");
// 创建文本节点
var nameText = document.createTextNode(name);
var emailText = document.createTextNode(email);
var salaryText = document.createTextNode(salary);
var delText = document.createTextNode("Delete");
// 将文本条件到td中
nameTd.appendChild(nameText);
emailTd.appendChild(emailText);
salaryTd.appendChild(salaryText);
//向a中添加文本
a.appendChild(delText);
// 将a添加到td中
aTd.appendChild(a);
// 将td添加到tr中
tr.appendChild(nameTd);
tr.appendChild(emailTd);
tr.appendChild(salaryTd);
tr.appendChild(aTd);
// 向a中添加href属性
a.href = "javascript:;";
// 为新添加的a再绑定一次单击响应函数
// a.onclick= function () {
// var tr = this.parentNode.parentNode;
// var name = tr.children[0].innerHTML;
// var flag = confirm("确定" + name + "删除吗?");
// if (flag) {
// tr.parentNode.removeChild(tr);
// }
// return false;
// };
a.onclick = delA;
// 获取table
var employeeTable = document.getElementById("employeeTable");
// 获取employeeTable中的tbody
var tbody = employeeTable.getElementsByTagName("tbody")[0];
// 将tr添加到tbody中
tbody.appendChild(tr);
// 将tr添加到table中
// employeeTable.appendChild(tr);
};
};
</script>
</head>
<body>
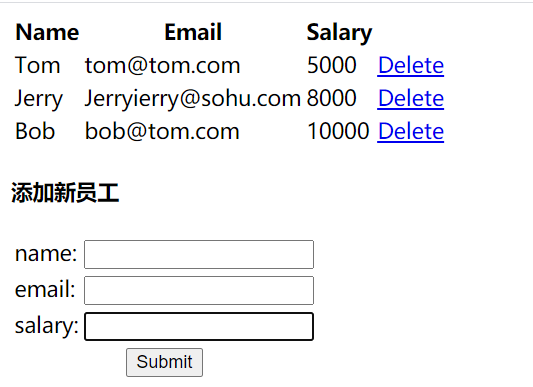
<table id="employeeTable">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<!-- <td><a href="deleteEmp?id=001">Delete</a></td> -->
<td><a href="javascript:;">Delete</a></td>
<!--等价于return false;-->
</tr>
<tr>
<td>Jerry</td>
<td>Jerryierry@sohu.com</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
</table>
<div>
<h4>添加新员工</h4>
<table>
<tr>
<td class="word">name:</td>
<td class="inp">
<input type="text" name="empName" id="empName" />
</td>
</tr>
<tr>
<td class="word">email:</td>
<td class="inp">
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td class="word">salary:</td>
<td class="inp">
<input type="text" name="salary" id="salary" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">
Submit
</button>
</td>
</tr>
</table>
</div>
</body>
</html>