1.先写一个Html文件测试:jbpmForMyWeb.html
<html>
<head>
<title>Test</title>
</head>
<body>
<iframe id="ifrm" height='800' src='http://localhost:8080/jbpm-console/kie-wb.jsp?locale=zh_CN' width='1000'></iframe>
时代大厦多撒
</body>
</html>
2.启动Jboss:
(1)以管理员方法启动cmd:进入jbpm的文件目录:运行如下命令:
E:jbpmconsolejbpm-installer-7.4.1.Final>ant start.jboss
(2)启动成功后:

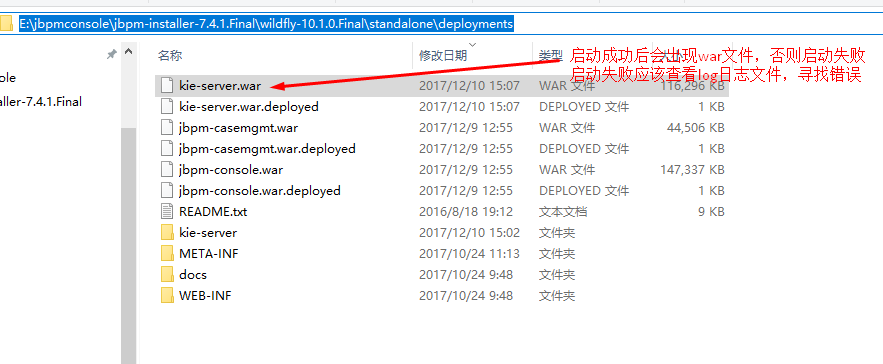
(3)确认启动成功,必须在这个目录下查看:E:jbpmconsolejbpm-installer-7.4.1.Finalwildfly-10.1.0.Finalstandalonedeployments

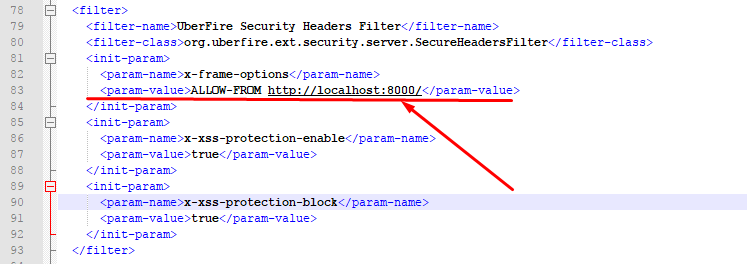
3.修改web.xml文件:因为jbpm的web.xml文件中设置了X-Frame-Options:

X-Frame-Options是一个HTTP标头(header),用来告诉浏览器这个网页是否可以放在iFrame内。例如:·
X-Frame-Options: DENY
X-Frame-Options: SAMEORIGIN
X-Frame-Options: ALLOW-FROM http://caibaojian.com/
第一个例子告诉浏览器不要(DENY)把这个网页放在iFrame内,通常的目的就是要帮助用户对抗点击劫持。
第二个例子告诉浏览器只有当架设iFrame的网站与发出X-Frame-Options的网站相同,才能显示发出X-Frame-Options网页的内容。
第三个例子告诉浏览器这个网页只能放在http://caibaojian.com//网页架设的iFrame内。
不指定X-Frame-Options的网页等同表示它可以放在任何iFrame内。
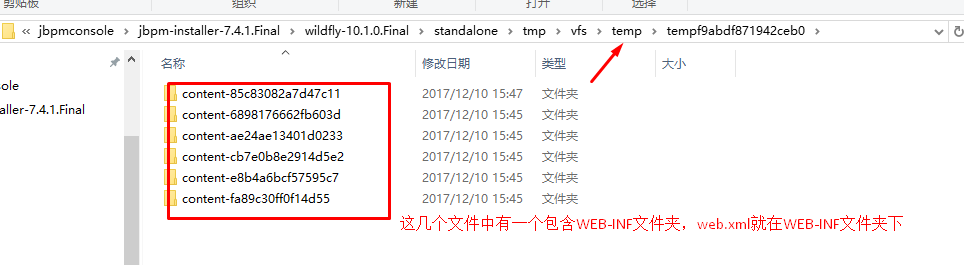
因此,我们需要把上述web.xml(文件路径为:E:jbpmconsolejbpm-installer-7.4.1.Finalwildfly-10.1.0.Finalstandalone mpvfs emp)修改为我们想要的内容:

修改后web.xml的内容为:

4.我们的web文件必须放到如下目录:也就是和jbpm_console服务器放在同一个站点

效果: