1.Font Awesome 是一个非常方便的图标库。这些图标都是矢量图形,被保存在 .svg 的文件格式中。这些图标就和字体一样,你可以通过像素单位指定它们的大小,它们将会继承其父HTML元素的字体大小。
2.你可以将 Font Awesome 图标库增添至任何一个应用中,方法很简单,只需要在你的 HTML 头部增加下列代码即可:
<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css"/>
3.i 元素起初一般是让其它元素有斜体(italic)的功能,不过现在一般用来指代图标。你可以将 Font Awesome 中的 class 属性添加到 i 元素中,把它变成一个图标,比如:
<i class="fa fa-info-circle"></i>
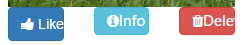
你可以通过 Font Awesome 库增加一个 thumbs-up 图标到你的 like 按钮中,方法是在i元素中增加 class 属性 fa 和 fa-thumbs-up
<button class="btn btn-block btn-primary"><i class="fa fa-thumbs-up">Like</i></button>

4.使用 Font Awesome 分别为你的 info 按钮添加 info-circle 图标,为你的 delete 按钮添加 trash 图标
代码:
<div class="col-xs-4">
<button class="btn btn-block btn-info"><i class="fa fa-info-circle">Info</i></button>
</div>
<div class="col-xs-4">
<button class="btn btn-block btn-danger"><i class="fa fa-trash">Delete</i></button>
</div>

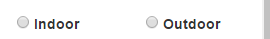
5.你还可以将 Bootstrap 的 col-xs-*用在 form元素中。这样的话,我们的单选按钮就可以均匀地在页面上展开,不需要知道屏幕的分辨率有多宽。
将页面中的两个单选按钮放置于一个 <div class="row"> 元素中。然后,添加 <div class="col-xs-6"> 元素并分别包裹每一个单选按钮。
代码:
<div class="row">
<div class="col-xs-6"><label><input type="radio" name="indoor-outdoor"> Indoor</label></div>
<div class="col-xs-6"><label><input type="radio" name="indoor-outdoor"> Outdoor</label></div>
</div>

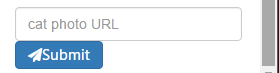
6.你可以在你的 button 提交按钮上添加 Font Awesome的 fa-paper-plane 图标,方法是在元素中增加
<i class="fa fa-paper-plane"></i> 。
给你表单的文本输入框增加 classform-control。
在你的表单提交按钮中增加 class btn btn-primary 。同样,在这个提交按钮中增加 Font Awesome 的 fa-paper-plane 图标。
代码:
<input type="text" class="form-control" placeholder="cat photo URL" required>
<button type="submit" class="btn btn-primary"><i class="fa fa-paper-plane">Submit</i></button>

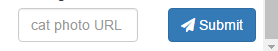
7.现在让我们把 input 元素和提交按钮 button放到同一行。我们将用和之前一样的方法:通过使用拥有 row class 属性的 div 元素和其它在它之内的具有 col-xs-* class 属性的 div 元素。
代码:
<div class="row">
<div class="col-xs-7"><input type="text" class="form-control" placeholder="cat photo URL" required></div>
<div class="col-xs-5"><button type="submit" class="btn btn-primary"><i class="fa fa-paper-plane"></i> Submit</button></div>
</div>