1.字符串中,引用字符串:要用/"转换:
例如:var myStr="I am a "double quoted" string inside "double quotes".";
输出是:I am a "double quoted" string inside "double quotes".
2.字符串处理方法二:单引号中,嵌套双引号;
例如:var myStr = '<a href="http://www.example.com" target="_blank">Link</a>';
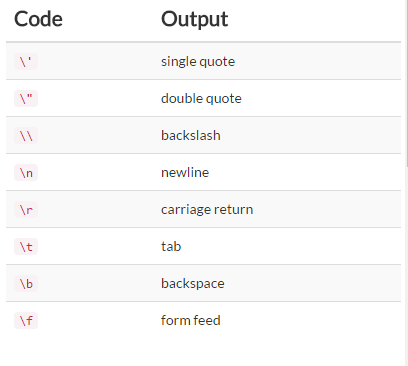
3.常见的引用符号:

" "表示空格,“ ”和" "表示换行,
4.使用+号,可以连接两个字符串,但是注意:连接的字符串之间添加空格;
例如:var myStr="This is the start.这里需要空格 "+ "This is the end.";
5.字符串可以使用“+=”来连接:
例如:
var myStr="This is the first sentence.";
myStr +=" This is the second sentence.";
6.字符串作为变量,可以用+连接:
例如:
var myName="SPring Run";
var myStr="My name is "+myName+"and I am swell!";
7.字符串也可以追加:
例如:
var someAdjective="someAdjective";
var myStr = "Learning to code is ";
myStr +=someAdjective ;
8.计算字符串的长度:
var lastNameLength = 0;
var lastName = "Lovelace";
lastNameLength = lastName.length;
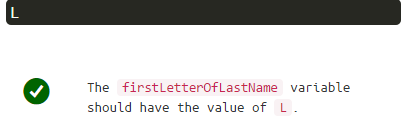
9.字符串是使用数组存放的,因此可以使用数组提取字符串中特定位置的字母:
例如:
var firstLetterOfLastName = "";
var lastName = "Lovelace";
firstLetterOfLastName = lastName[0];

10.在JavaScript中,字符串是不可变的,改变字符串的唯一方法就是,给字符串一个新的变量;

输出:

11.为了得到一个字符串的最后一个字母,你可以从字符串的长度减去一个。
例如:
var lastName = "Lovelace";
var lastLetterOfLastName = lastName[lastName.length-1];

12.JavaScript数组,允许存储多种数据类型的值:
例如:

13.多维数组:var ourArray = [["the universe", 42], ["everything", 101010]];