- find替换查找符合条件数据:返回符合条件的第一个数据
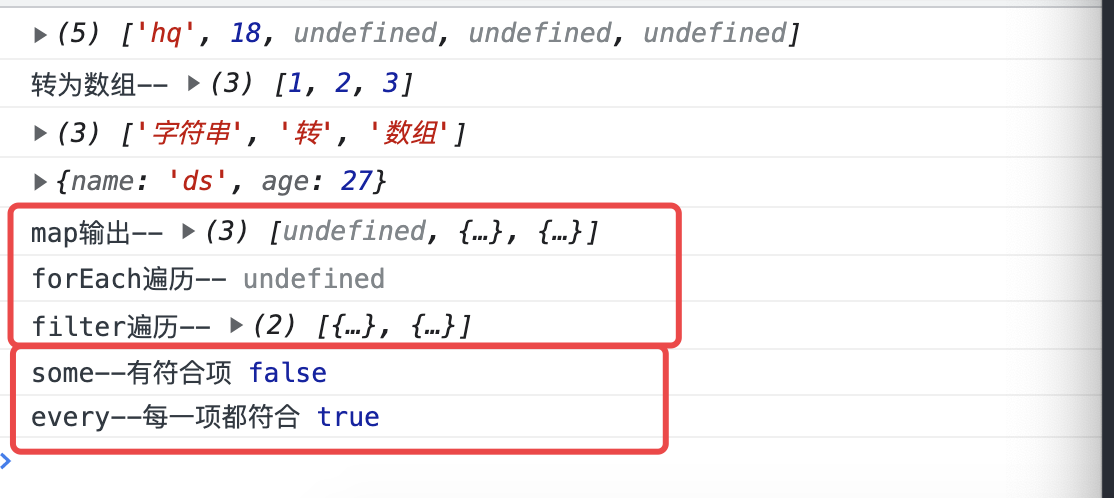
// find 返回第一个合适的就停止 // 在函数中如果找到符合条件的数组元素就进行return,并停止查找。 // 你可以拷贝下边的代码进行测试,就会知道find作用。 let a = data.find(item => item.age > 20) console.log(a); // forEach 无返回值:所以输出undefined // map 有返回值:符合条件输出item,不符合默认return;,输出undefined let aa = data.map(item => { if(item.age > 20) { return item; } })
let bb = data.forEach(item => {
if(item.age > 20) {
return item;
}
})
let cc = data.filter(item => {
if(item.age > 20) {
return item;
}
})
let has = data.some(item => item.age > 30 )
let has2 = data.every(item => item.age > 10)