一:html中div:
1.DIV标签应用于 Style Sheet(样式表)方面会更显威力,它最终目的是给设计者另一种组织能力,有 Class、Style、title、ID 等属性。
2.<div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div> 固有的唯一格式表现。可以通过 <div> 的 class 或 id 应用额外的样式。
3.不必为每一个 <div> 都加上类或 id,虽然这样做也有一定的好处。
4.可以对同一个 <div> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素
二:css主要用于辅助html样式,也可以写成css脚本,给html的标签加上样式
1.主要属性:(就介绍一些主要属性跟用法 具体方式百度或者参考 W3CSchool.API)
(1):font字体属性
(2):text文本属性
(3) : boder/outline边框属性值 margin(元素与框的间距) 与 pading(框内填充)属性
(4):定位属性:top,width,height,left,属性(固定再哪里)
(5):鼠标属性:cursor属性
(6):颜色属性:color属性
三:CSS的写法:
写法一:css直接写在标签体中-------------------------------标签名称加上样式的名称的时候是用= 然后加上样式的的键值对 key : 值 记住是:然后再分号
<P style="color:blue;font-Style:italic;"> 在标签后面加上style 然后加上样式 少用
选择器(就是要修饰的对象){
对象的属性1: 属性值1;
对象的属性2: 属性值2;
}
列子1:
li{
color : read;
font-size : 30px;
font-family:隶书
}
写法二:写在head里面<head></head>

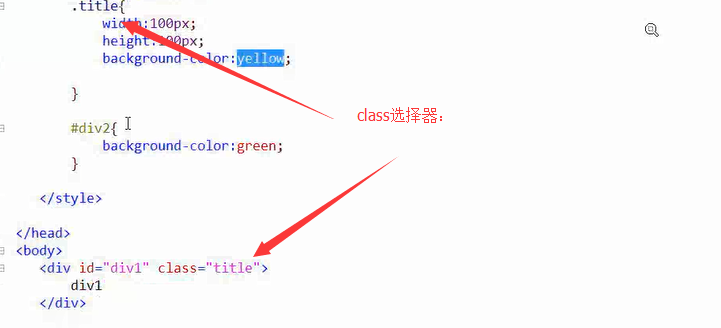
类选择器

行选择器>id选择器>类选择器>大于其他选择器>外部链式最小
还有一点急事行选择器 不仅仅可以写在标签行中可以写在<head><style></style></head>中:命名规则为 标签名称 加上{ css 属性}
4.都生效选择器:J就是这个选择器的标签都会有样式
div,ul,li,span{
css样式
}
写法三:专门写个Css文件 在需要用的Html中给他放找到这个css的链接 这个连接以如下方法写 但是要写在head标签中 (引用他人的css)
