无聊做一个,但是还是留下一些疑惑:
- 在控件中加入例如编辑,删除之类的按钮,而不是以行内元素呈现。
- 真实分页的实现方法。
要是有知道的朋友,希望指点一二。
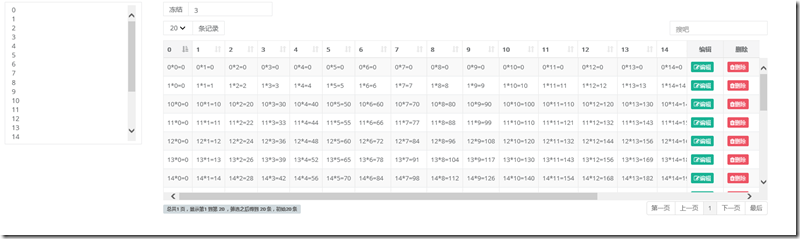
下面只实现的功能:
- 隐藏列
- 冻结列
- 分页
- 列排序
前提附件准备:js+css
前台:

<head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="../../Style/Bootstrap/css/bootstrap.min14ed.css?v=3.3.6" rel="stylesheet" type="text/css" /> <link href="../../Style/Bootstrap/css/font-awesome.min93e3.css?v=4.4.0" rel="stylesheet" type="text/css" /> <link href="../../Style/Bootstrap/css/animate.min.css" rel="stylesheet" type="text/css" /> <link href="../../Style/Bootstrap/css/style.min862f.css?v=4.1.0" rel="stylesheet" type="text/css" /> <link href="dataTables.bootstrap.min.css" rel="stylesheet" /> <link href="fixedColumns.bootstrap.min.css" rel="stylesheet" /> <link href="select.dataTables.min.css" rel="stylesheet" /> <script src="jquery-1.12.4.js"></script> <script src="jquery.dataTables.min.js"></script> <script src="dataTables.bootstrap.min.js"></script> <script src="dataTables.select.min.js"></script> <script src="dataTables.fixedColumns.min.js"></script> <script> $(document).ready(function () { jiazai(); }); function jiazai() { $.ajax({ url: "DataTables_Test.aspx/GetData", type: "POST", contentType: "application/json; charset=utf-8", datatype: "json", success: function (data) { var str = data.d; var arr = str.split('&'); var field = arr[0]; var data1 = arr[1]; Getdata(eval(data1), eval(field)); var str_option = ""; var aa = eval(field) for (var i = 0; i < aa.length; i++) { //if (i == 0) { // str_option += "<option value = '" + i + "'>复选框</option>"; //} //else { str_option += "<option value= '" + i + "'>" + aa[i].title + "</option>";//data-column //} } $("#selects").append(str_option); } }); } function Getdata(data1, field) { var dong = $("#tb_dong").val(); var table = $('#table_local').DataTable({ data: data1, columns: field, //lengthMenu: [5, 10, 20, 30],//这里也可以设置分页,但是不能设置具体内容,只能是一维或二维数组的方式,所以推荐下面language里面的写法。 scrollY: "300px", scrollX: true, scrollCollapse: true, paging: true,//分页 iDisplayLength: 20,// 每页显示行数 ordering: true,//是否启用排序 searching: true,//搜索 bDeferRender: true, responsive: true, destroy: true,//销毁,为了改变冻结列 fixedColumns: { leftColumns: dong, rightColumns: 2 }, select: true, language: { lengthMenu: '<div class="input-group"><select class="form-control input-sm">' + '<option value="10">10</option>' + '<option value="20">20</option>' + '<option value="30">30</option>' + '<option value="40">40</option>' + '<option value="50">50</option>' + '</select><span class="input-group-addon">条记录</span></div>',//左上角的分页大小显示。 search: '',//右上角的搜索文本,可以写html标签 searchPlaceholder: "搜吧", paginate: {//分页的样式内容。 previous: "上一页", next: "下一页", first: "第一页", last: "最后" }, zeroRecords: "没有内容",//table tbody内容为空时,tbody的内容。 //下面三者构成了总体的左下角的内容。 info: "<span class='label'>总共_PAGES_ 页,显示第_START_ 到第 _END_ ,筛选之后得到 _TOTAL_ 条,初始_MAX_ 条 </span>",//左下角的信息显示,大写的词为关键字。 infoEmpty: "0条记录",//筛选为空时左下角的显示。 infoFiltered: ""//筛选之后的左下角筛选提示, }, pagingType: "full_numbers",//分页样式的类型 aoColumnDefs: [//设置列的属性,此处设置第一列不排序 { bSortable: false, aTargets: [-1, -2] } ], }); //$("#table_local_filter input[type=search]").css({ "auto" });//右上角的默认搜索文本框,不写这个就超出去了。 $('#selects').on('click', function (e) { var selectText = $("#selects").find("option:selected").val(); e.preventDefault(); // Get the column API object //var column = table.column($(this).attr('data-column')); var column = table.column(selectText); // Toggle the visibility column.visible(!column.visible()); }); $(":button").on("click", function (e) { var arr = e.target.id.split('_'); switch (arr[1]) { case "edit": alert("edit" + arr[2]); break; case "del": alert("del" + arr[2]); break; } }); //$("#btn_edit").click(function () { // var rows = table.rows('.selected').indexes(); // var data = table.rows(rows).data(); // for (var i = 0; i < data.length; i++) { // alert(data[i][1] + "," + data[i][2]); // } //}); //$("#btn_del").click(function () { // var rows = table.rows('.selected').indexes(); // var data = table.rows(rows).data(); // for (var i = 0; i < data.length; i++) { // alert(data[i][1] + "," + data[i][2]); // } //}); ////全选 //$('#checkbox_id_all').click(function () { // $(":checkbox:not(#checkbox_id_all)").attr("checked", this.checked); //}); } function chang() { jiazai(); } </script> </head> <body> <form id="form1" runat="server"> <div class="row m-t-sm"> <div class="col-sm-12"> <div class="col-sm-2"> <select id="selects" multiple="multiple" class="form-control" style="height: 300px;"> </select> </div> <div class="col-sm-10"> <div class="row"> <div class="col-sm-12"> <div class="col-sm-2"> <div class="input-group"> <span class="input-group-addon">冻结</span> <input type="text" class="form-control input-sm" id="tb_dong" value="3" onchange="chang()" /> </div> </div> <div class="col-sm-4"> <%--<button type="button" id="btn_edit" class="btn btn-sm btn-primary"><i class="fa fa-edit"></i> 编辑</button>--%> <%--<button type="button" id="btn_del" class="btn btn-sm btn-primary"><i class="fa fa-trash"></i> 删除</button>--%> </div> </div> </div> <div class="row m-t-sm"> <div class="col-sm-12"> <div class="col-sm-10"> <table id="table_local" class="table table-striped table-bordered nowrap" width="100%" cellspacing="0"> </table> </div> </div> </div> </div> </div> </div> </form> </body>
后台:

[WebMethod]
public static string GetData()
{
string a = GetField() + "&" + GetData1();
return a;
}
[WebMethod]
public static string GetField()
{
StringBuilder str_html1 = new StringBuilder();
int ii = 20;
str_html1.Append("[");
//str_html1.Append("{title:'<input id ="checkbox_id_all" name="checkbox_name_all" type="checkbox" value="">'},");
for (int i = 0; i < ii; i++)
{
str_html1.Append("{title:'" + i + "'},");
}
str_html1.Append("{title:'<div style="60px;text-align:center;">编辑</div>'},");//<p style="60px;text-align:center;">编辑</p>
str_html1.Append("{title:'<div style="60px;text-align:center;">删除</div>'}");//<p style="60px;text-align:center;">删除</p>
str_html1.Append("]");
return str_html1.ToString();
}
[WebMethod]
public static string GetData1()
{
StringBuilder str_html = new StringBuilder();
int ii = 20;
int jj = 20;
str_html.Append("[");
for (int i = 0; i < ii; i++)
{
str_html.Append("[");
///str_html.Append("'<input type="checkbox">',");
for (int j = 0; j < jj; j++)
{
//if (j == jj - 1)
//{
// str_html.Append("'" + i + "*" + j + "=" + i * j + "'");
//}
//else
//{
str_html.Append("'" + i + "*" + j + "=" + i * j + "',");
//}
}
str_html.Append("'<button type="button" id="btn_edit_" + i + "" class="btn btn-xs btn-primary"><i class="fa fa-edit"></i>编辑</button>',");
str_html.Append("'<button type="button" id="btn_del_" + i + "" class="btn btn-xs btn-danger"><i class="fa fa-trash"></i>删除</button>'");
if (i == ii - 1)
{
str_html.Append("]");
}
else
{
str_html.Append("],");
}
}
str_html.Append("]");
return str_html.ToString();
}