第一步
首先要搭一个node服务
基于 express 来快速构建node服务
npm install express 安装express
新建一个项目 myapp
npm install express-generator --save -g
cd myapp 进入 新建的项目
npm install 安装新新建项目依赖
npm start 启动项目

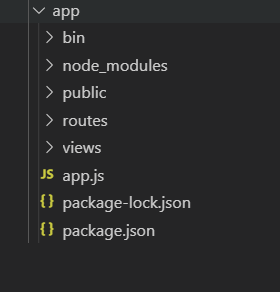
这时的项目目录结构 如下

bin 配置文件 打开可以看到 配置的端口号
var port = normalizePort(process.env.PORT || '3000');
app.set('port', port);
node_modules 文件夹里主要放一些 项目的依赖包npm install 安装的东西都会在该文件夹内
public 文件夹 只要是放置一些静态资源 待会会用到
routes 文件夹 里面放的是请求路由以及接口
views 当然放的是页面了
app.js 项目启动文件
我们肯定希望看到的是html 文件
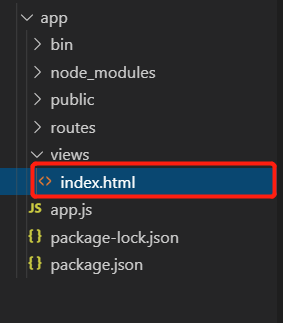
在views里面新建一个 index.html 文件 里面随便添加点字表示该文件

然后打开app.js 文件

修改 ejs为html
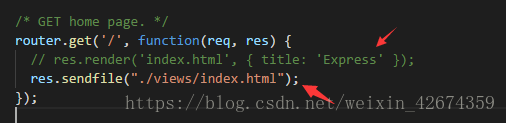
打开routes 下面的index 文件夹
将原有的代码注释加上新代码即可;
然后在命令行 ctry+c y 结束项目 npm start 重新打开项目
刷新浏览器

说明html已经改好
之后再安装npm install request 安装request
在index.js 头部引入request
const request = require('request');
然后新添加一个接口
router.get('/name', function(req, res) {
let data = {
'name': '马云'
}
res.json(data);
});
然后在重启项目
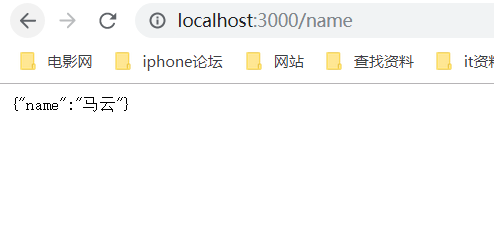
浏览器打开http://localhost:3000/name发送请求