栈和堆
大家都知道,JS中的数据类型包括两种:简单数据类型(String、Number、Boolean、undefined、null)和复杂数据类型(object)。
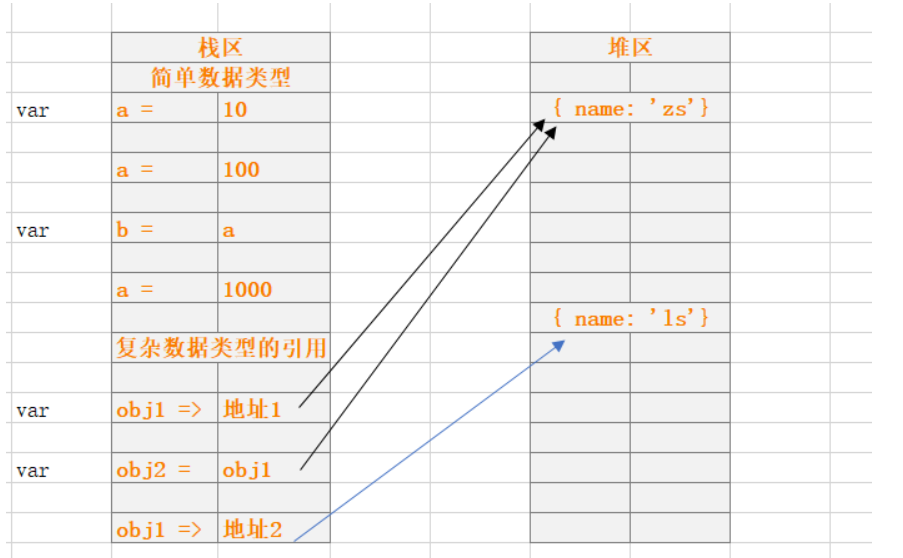
在内存中分为栈区(stack)和堆区(heap),简单数据类型存放在栈区,复杂数据类型存放在堆区。在开发时,我们能直接操作栈区的变量,不能直接操作堆区,堆区数据由JS引擎操作完成。那么是怎么完成堆区变量的操作的呢,我从头开始说起。

简单数据类型
- 声明一个变量 a 的时候, 会在栈里面开辟出一块新的内存空间, 用来存放这个变量a的数值
- 当变量 a 储存的数值发生改变时,栈区里对应的那块内存里存的数据也会发生改变
- 这是又声明一个变量 b,并把变量a赋值给变量 b,这是在栈区里面会开辟出一块新的空间,用来存放变量 b,变量 b 的值是变量 a 传递给他的。
- 此时这两个变量分别对应两块内存,储存的值是相同的,当变量 a 的值发生改变时,并不会影响到变量 b 的内存空间,变量 b 不会发生改变。
var a = 10; a = 100; var b = a; a = 1000; console.log(a); // 1000 console.log(b); // 100
复杂数据类型
- 在声明一个对象obj1时,会在堆区中开辟一块空间,用来存放obj1的数据 => obj1 = { name: 'zs'}
- 但是 obj1 这个变量却是存储在栈区的,obj1 指向内存中的某一个地址,通过这个地址拿到堆区对应的数据。
- 如果将 obj1 这个对象赋值给 obj2 时,就是把 obj1 在栈区的地址传递给 obj2
- 此时,他们共享了堆区的同一块内存空间,如果 obj1 把对象中的一个属性修改了,obj2 的属性也会发生变化
- 如果对 obj1 重新赋值的话,那么这个对象就会指向另一块内训空间。就不再和 obj2 共享同一块内存区域了
var obj1 = { name: 'zs'} var obj2 = obj1 obj1 = {age: 23} console.log(obj1) // {age: 23} console.log(obj2) // {name: "zs"}