1、Object.is()
判断俩个值是否相等
+0 不等于 -0 NaN 等于自身
console.log(Object.is('foo','foo')); // true
console.log(Object.is({},{})); // false
console.log(Object.is(+0,-0)); // false
console.log(Object.is(NaN,NaN)); // true
2、Object.assign()
Object.assign(target, source1, source2) 方法将源对象(source)的所有可枚举的属性(不包括原型上的属性)复制到目标对象上
注意:
- 如果只有一个参数,Object.assign()会直接返回该参数
- 如果对象不是对象,则会先转换为对象,然后返回
- 由于undefined和null无法转换为对象,会报错
- 如果非对象参数出现在源source对象位置,不会报错
- 如果在source的原型上定义方法,不会被copy
测试是否能copy不可枚举的属性:
let target = { a: 1 }
let source1 = { b: 2 }
let source2 = { c: 3 }
let a = Object.assign(target, source1, source2) // {a: 1, b: 2, c: 3}
// 同名属性,后面的属性 会 覆盖前面的属性
// 如果只有一个参数,Object.assign会直接返回该参数
// 如果参数不是对象,则会先转成对象,然后返回
// 无法将不可枚举的属性copy到目标对象上
let obj = { b: 11111 }
Object.assign(
obj,
Object.defineProperty({}, 'invisible', {
enumerable: false, // 是否可枚举
value: 'hello'
})
)
console.log(obj) // { b: 11111 }
测试是否能copy原型上的属性:
let target = { a: 1 }
// 构造函数
function Obj3(name, age) {
this.name = name
this.age = age
}
// 在构造函数上定义方法
Obj3.prototype.aaaaaa = function() {
console.log('aaaaaa')
}
var dx1 = new Obj3('Jack', 18)
let a = Object.assign(target, dx1)
console.log(a) // 无法copy 原型上的属性 {a: 1, name: "Jack", age: 18}
作用:为对象添加属性;为对象添加方法,克隆对象,合并对象,为属性指定默认值
3、属性的可枚举性和遍历
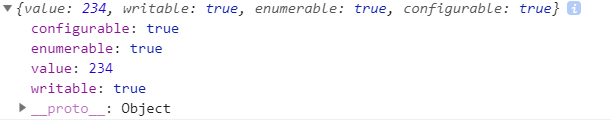
对象的每一个属性都有一个描述对象(Descriptor),用来控制该属性的行为。Object.getOwnPropertyDescriptor 方法可以获取该属性的描述对象。
描述对象的作用:用来描述对象的属性,控制它的行为,比如该属性是否可写、可遍历等等。
let obj = {foo: 234}
Object.getOwnPropertyDescriptor(obj, 'foo')

某个属性的enumerable(可枚举性)为false时,有些方法就会忽略这个属性:
- for...in 循环
- Object.keys()
- JSON.stringify():只串行化对象自身的可枚举的属性。
- Object.assign(): 忽略enumerable为false的属性,只拷贝对象自身的可枚举的属性。
对象属性的遍历方法总结:
(1)for...in —— 只遍历对象自身的和继承的可枚举的属性。
(2)Object.keys(obj) —— 返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不包含Symbol)的键名
(3) Object.getOwnPropertyNames(obj) —— 返回一个数组,包含对象的自身的所有属性(不包含Symbol属性,但是包括不可枚举属性)的键名
(4) Object.getOwnPropertySymbols(obj) —— 返回一个数组,包含对象自身的所有Symbol属性的键名。
(5) Reflect.ownKeys(obj) —— 返回一个数组,包含对象自身的所有键名,不管键名是 Symbol 或字符串,也不管是否可枚举。
4、Object.keys(),Object.values(),Object.entries()
Object.keys 方法,返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键名。
Object.values 方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键值。
Object.entries 方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键值对数组。
以上方法供for...of遍历对象
for(let item of Object.entries(obj)) { console.log(item) }
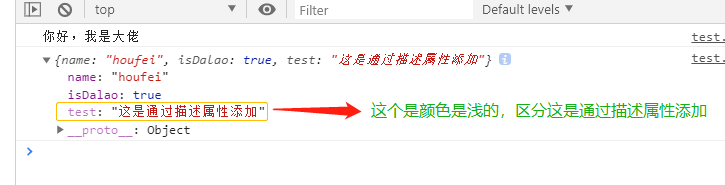
5、Object.create(proto, [propertiesObject])
const person = { isDalao: false, printIntroduction: function() { console.log(`你好,我是${this.isDalao? '大佬': '渣渣'}`) } } let me = Object.create(person, { test: { value: '这是通过描述属性添加', enumerable: false } }) me.name = 'houfei' // "name" is a property set on "me" me.isDalao = true // inherited properties can be overwritten me.printIntroduction() // 你好,我是大佬

6、JS判断对象是否有某个属性
class Person { constructor(name) { this.name = name } sayHi() { console.log('你好') } } let obj = new Person('houfei') // 方法一: . 或 [] (判断对象自身和原型链上存在这个属性) console.log(obj.age) // false 如果这个属性本身就是 undefined,这个方法也就无效了 console.log(obj['sayHi']) // f() { ... } // 方法二: in 无法区分自身和原型链上的属性 console.log('age' in obj) // false console.log('sayHi' in obj) // true // 方法三:hasOwnProperty 判断属性是否在实例上,不再原型上 console.log(obj.hasOwnProperty('age')) // false console.log(obj.hasOwnProperty('sayHi')) // false