1、什么是Vue CLI
2、Vue CLI的使用前提 - node + webpack
3、Vue CLI的使用
1) 安装Vue脚手架
npm install -g @vue/cli //默认安装最新的
安装指定版本的vue-cli
npm install -g @vue/cli@3.2.1
查看版本
vue --version
注意:上面安装的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化项目时不可以的。
npm install -g @vue/cli-init
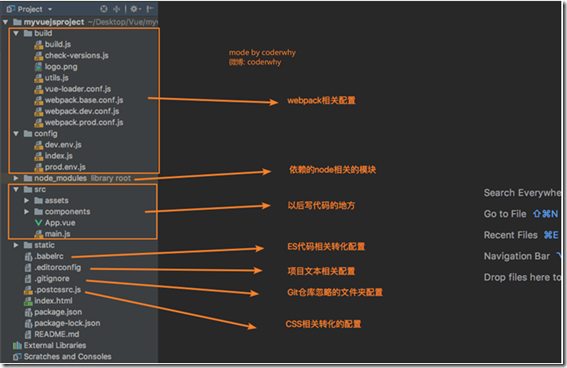
2)初始化项目
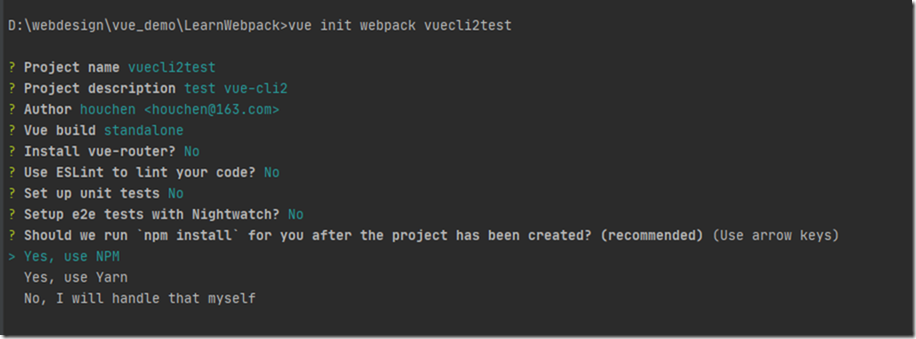
Vue CLI2初始化项目
vue init webpack my-project
Es-Lint : es的限制,一旦写了不规范的代码,编译就会报错
e2e => end to end (端到端测试)
Vue CLI3初始化项目
vue create my-project