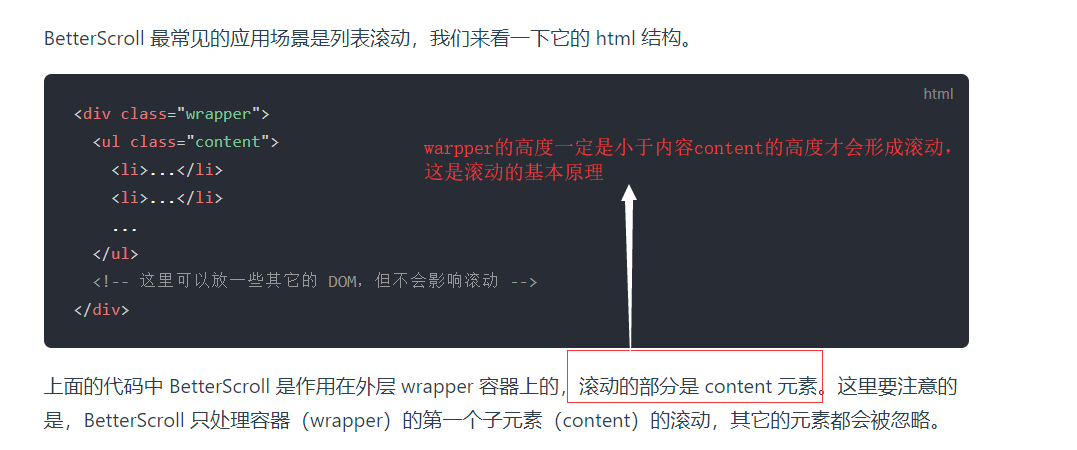
一、Dom层级关系
<div class="wrapper">
<div class="content">
content...
</div>
</div>
wrapper里面不能存在多个同级div,如果你这样写:
<div class="classifyTitle" ref="wrapper">
<div class="">
ss
</div>
<ul>
<li v-for="(item,index) in classifyData.products">
<router-link :to="{name:'详情'}">{{item.title}}</router-link>
</li>
</ul>
</div>
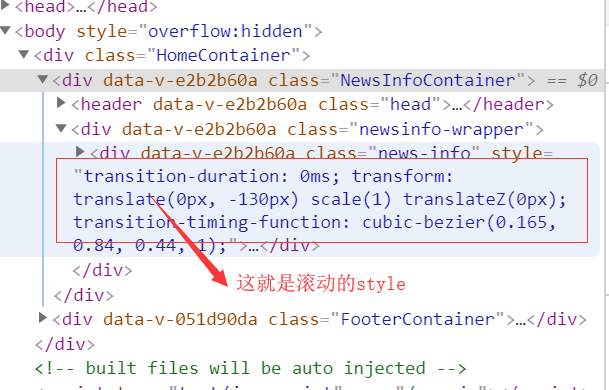
二、content是否被成功添加滚动相关的style

三,wrapper和content的高度问题

四、wrapper样式:
.wrapper元素要给上定位
position:absolute;
left:0;
top:0;
overflow:hidden;