什么是插槽?
插槽用于决定将所携带的内容,插入到指定的某个位置,从而是模板分块,具有模块化的特质和更大的重要性。
插槽的显示和不显示,怎样显示是由父组件来控制,而插槽在哪里显示是由子组件来进行控制的。
在这个项目中,插槽的用法:
提取头部模块组件:
1.建立HeaderTop文件夹,建立vue文件HeaderTop。
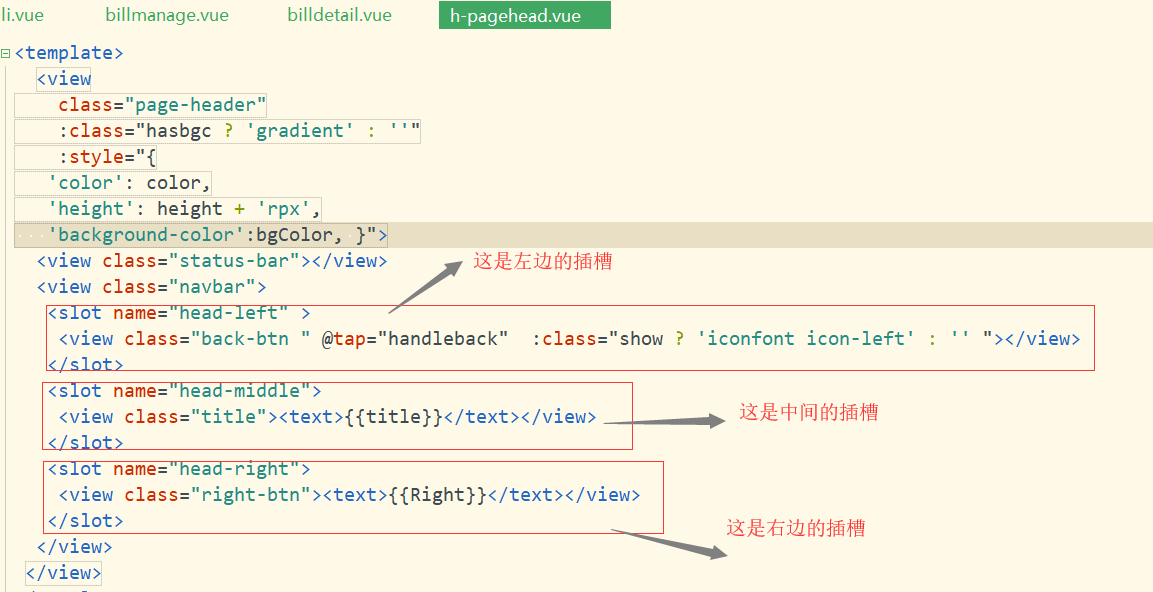
2.
用slot插槽占位,用name来区分内容(可以理解为一个类名)
想要放入的内容用{{title}},这里title随意,但是与props中的对应
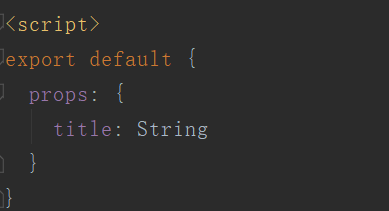
3.
props用来接收父组件传递过来的值,String是接收的类型
4.那么在父组件中如何使用呢?
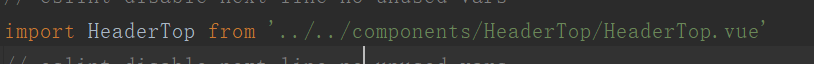
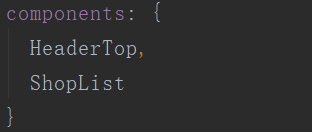
1.在父组件中,导入子组件,并挂载到components上


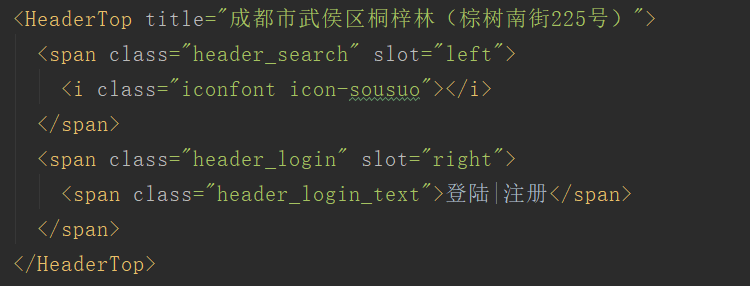
2.

其中 title里的值,就是子组件接收的{{title}};slot="left",是将这个部分放在,子组件的slot="left",占位的地方。
====================================================================================================
后来在实习工作中发现还用具名插槽这个东西
就是你封装了一个组件,可能其他地方在这里传递的是一个字体图标,在另外的地方又是另一个汉字或者其他的字体图标,那么重新封装组件可能麻烦,可以使用具名插槽;
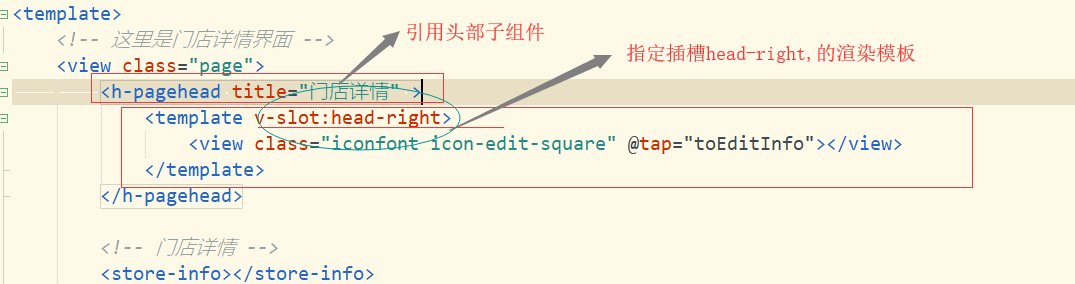
可以看看下面的用法:

当在父组件中引用头部子组件的时候,如果没有指定插槽渲染模板,那么就是按照头部子组件中默认的样式渲染;
否则就按照模板指定的样式渲染: