伪类加transform实现
思路:在需要添加的元素上使用:after或者:before来生成一个边框,原始原始相对定位,伪元素绝对定位,利用transform:scaleY()来实现缩放
demo如下:


优势:适应所有场景
劣势:遇到有伪类的可能要多嵌套一层
还有其他的解决方法,网上可查。
另:
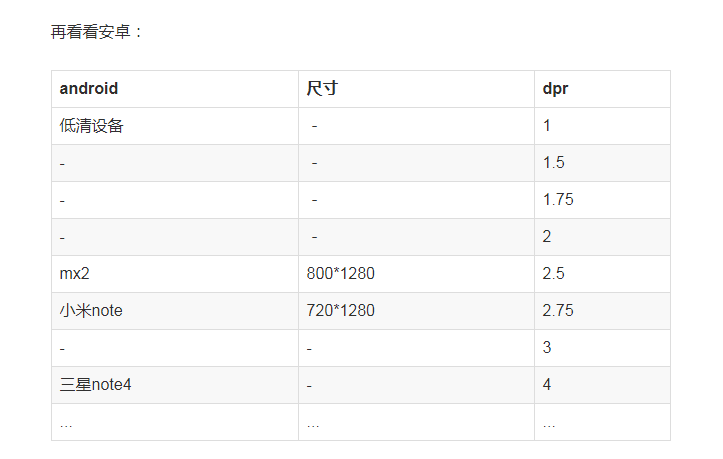
移动端开发:布局使用rem。在字体的设置上,不推荐使用rem,根据DPR 设置字体,使用px单位。附:


伪类加transform实现
思路:在需要添加的元素上使用:after或者:before来生成一个边框,原始原始相对定位,伪元素绝对定位,利用transform:scaleY()来实现缩放
demo如下:


优势:适应所有场景
劣势:遇到有伪类的可能要多嵌套一层
还有其他的解决方法,网上可查。
另:
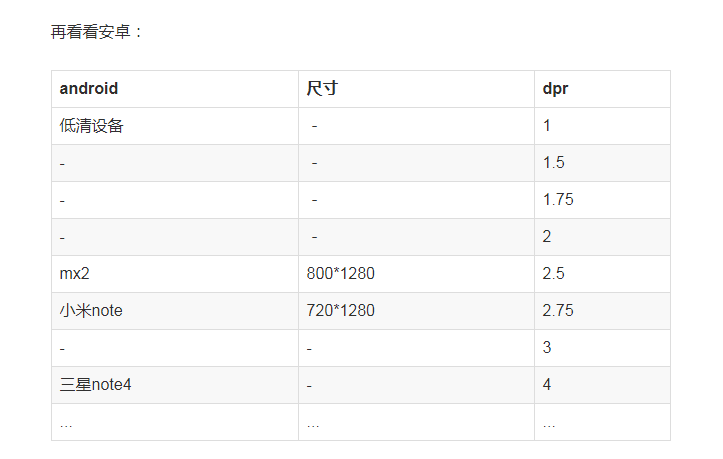
移动端开发:布局使用rem。在字体的设置上,不推荐使用rem,根据DPR 设置字体,使用px单位。附: