参考链接:https://segmentfault.com/a/1190000007571566 和 http://www.2cto.com/kf/201703/613924.html 感谢作者!
最近,在学习webpack过程中,遇到 全局安装 webpack后,命令行输入 webpack -v,提示 命令不是内部命令。
在网上搜索解决办法,最后找到原因,是因为需要设置环境变量。
记录解决方法,方便以后自己查看,学习。我安装的webpack是3.0.0版本、
解决办法如下:
1 默认已经安装了node。将你的webpack.cmd的可执行文件的手动配置到环境变量里

我的是在 D:Program Files odejs ode_global 下
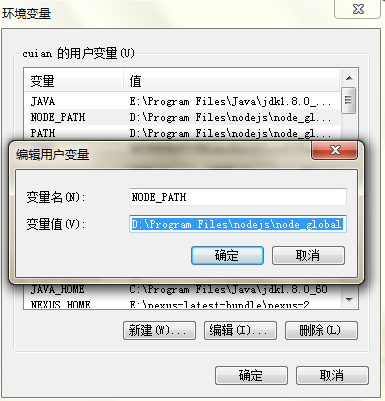
2 设置环境变量
我的电脑-->右击-->高级系统设置-->高级-->环境变量-->新增一个环境变量 NODE_PATH : D:Program Files odejs ode_global

3 同时在path中的路径也要添加与NODE_PATH一致的路径,注意:path路径如果有多条,那么注意一下你以前是不是设置过全局存放路径,如果设置过,请修改,或者放在之前设置的全局存放目录前;
因为之前已经设置过path过,所以此次添加新的路径,需要写在前面

4 到这里后,再次运行webpack命令即可,问题解决。如果有问题,可检查上述步骤。
(注:对于我自己这里的 我PATH里面的之前存在的路径是因为配置了npm的镜像cnpm而设置的。问题备注)