1.*.html文件和*.htm文件是一样的
2.html的标签不区分大小写,大小写均可
3.html标签的color属性的表示方式有三种:①用英语表示②用16进制00——ff来表示,常用的颜色表达式:#FFFFFF白色,#000000黑色,#FF0000红色,#00FF00绿色,#0000FF蓝色③16进制的简写,如#fff,#000,#0f0等
4.<br>和<p>的区别:<br>换行后下一行和上一行紧挨着,<p>代表段落,换行后和上一行空白一行。
5.<img>标签的alt属性和title属性:alt属性是图片在种种原因下无法显示时,出现的标题。title是图片正常显示时,鼠标放在图片后显示的标题。图片无法正常显示时,不会出现title中的文字,图片在正常显示时,也不会显示alt的值。
6.列表标签: 无序列表:<ul>标签,type属性有cricle,disc,square值,表现形式类似于 形式。<ol>标签,有序标签,type属性的值有1,i,I等值,表现形式类似于
形式。<ol>标签,有序标签,type属性的值有1,i,I等值,表现形式类似于 形式,两者的子标签都是<li>标签。
形式,两者的子标签都是<li>标签。
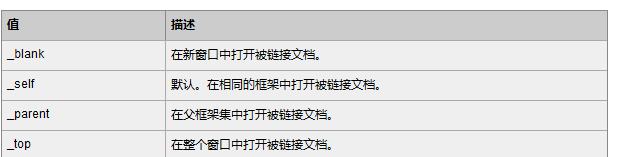
7.<a>标签的target属性详解:①w3cschool中的截图:
具体的含义具体自己来验证(前端问题找w3cschool来解决)
其中,_parent是在<iframe>标签中的<a>,超链接的内容显示在<iframe>的父容器中,即盛放<iframe>的<body>中显示内容。_top是嵌套多个<iframe>标签是,<a>链接的内容显示在最顶层的容器中。
②target的值写上<frame>标签的name属性值,点击超链接后,<a>标签中的href属性连接的内容会显示到对应的<frame>框中去.
8.<frameset>及<frame>标签,<iframe>标签:
<frameset>标签是框架集标签,把多个页面整合到一个页面上,做一个集成。其通过rows或者cols属性对页面进行切分,通过<frame>子标签的src属性来集成其他页面.<frame>标签的name属性和<a>的target属性配合使用,让<a>的超链接内容在对应的<frame>框架中显示.
<iframe>标签和<frameset>及<frame>的区别:<frameset>标签是对整个页面的切分,它不允许有body标签,它就充当了body标签的角色,通过rows和cols属性来对整个页面进行横竖的切分,切分好后,通过<frame>子标签来对页面进行填充。<frame>的src来引入其他的文档页面。
<iframe>标签类似于<frame>标签,只不过<frame>是<frameset>的子标签,而<iframe>是<body>的子标签,也是通过src属性来引入其他文档。通常还是用<iframe>标签多一点,因为它是基于<body>标签上的,除了引入其它文档外,还能进行其他的操作,而使用<frameset>标签后,没有<body>,除了引入其他文档外,其他的操作性降低了。
9.<form>表单:get提交方式是把表单中的参数拼接到action的请求路径上,由于请求路径长度有限,所以get请求提交数据长度有限。当form表单中参数过多或参数过大时,不适合用get请求,适合用post请求。
10.maxlength属性,控制input框输入的长度.
11.<input>标签通过value的值决定输入框显示的内容,<textarea>通过在<textarea></textarea>标签之间写内容来在文本域中显示。
12.css样式:
语法格式: 选择器{属性1:值;属性2:值;属性3:值;...}
1.该语法可以写在css文件中,然后再html文件中通过<link>标签引入,也可以在html文件的<style>标签中书写,来规定选择器选择的标签的样式。对于某一个标签的样式,可以通过style属性来渲染。
2.选择器:元素选择器(标签选择器):直接写标签的字母即可,如:body{属性1:值;属性2:值;} input{属性1:值;属性2:值}
id选择器:#id{属性1:值;属性2:值}
类选择器:.class{属性1:值;属性2:值;}
属性选择器:['属性'='值']{属性1:值;属性2:值}
包含选择器:
A B:A元素下的所有B元素,祖孙
A>B:A元素下的子代B元素,父子
A+B:获得A元素的下一个B元素,兄弟
A~B:获得A元素后的所有B元素,兄弟
3.css样式常用的属性:heigth,width,border(solid实现,none无边,double双边),color,background-cplor,
padding:内边距,可以规定上下左右边距。
padding-top:上边距 padding-bottom:下边距 padding-left:左边距 padding-right:右边距
margin:外边距,可以规定上下左右边距
margin-top:上边距 margin-bottom:下边距 margin-left:左边距 margin-right:右边距
13.前端中做隐藏,显示功能的方法:
①css中display属性的none和block值的切换
2.采用jQuery的show()和hide()方法进行切换,或者使用toggle()方法
14.css样式总结:
:hover选择器:相当于鼠标移上和移除事件,规定颜色进行切换颜色操作
border-radius:直角半角设置
15.$.data()方法:动态的往标签里添加属性和值,如$("#a").data("result","abc");就相当于是在id为a的元素里添加了一个result=abc的属性。想取这个属性的值,则通过$("#a").data("result")可获得