关于css3我先介绍几个简单的选择器:
先进行设置:

字符串匹配属性选择器:
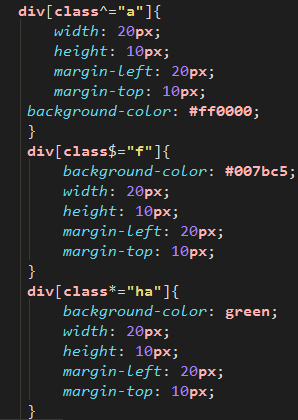
E[alt^="a"] 选择属性中以a开头的元素:
E[alt$="a"] 选择属性中以a结尾的元素:
E[alt*="a"] 选择属性中包含a的元素:
见以下例子:

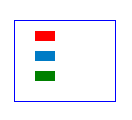
结果如下:

伪类选择器:
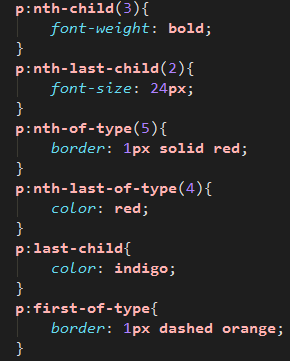
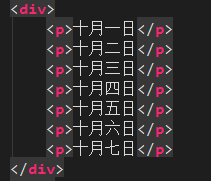
先看以下的例子:


结果:

以上是几个选择器作用的结果,下面我依次讲解例子中各选择器的作用:
1.E:nth-child():匹配父元素中的第几个子元素
2.E:nth-last-child():匹配父元素中倒数第几个子元素
3.E:nth-of-type():匹配同级元素中第几个E元素
4.E:nth-last-of-type():匹配同级元素中倒数第几个E元素
5.E:last-child:匹配父元素中的最后一个子元素是否是E
6.E:first-of-type:同级中的第一个E元素
css3特效
边框特效:box-shadow
首先进行设置:

结果:

以上的box-shadow的属性值依次代表:水平偏移量,垂直偏移量,边框模糊度,阴影大小,阴影颜色.
圆角边框(border-radius):
代码如下:

效果:

其中10px为圆角的范围.
文本阴影:
代码如下:

结果:

以上的text-shadow的属性值依次代表:水平偏移量,垂直偏移量,阴影模糊度,阴影颜色.
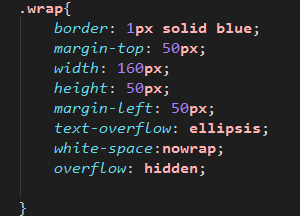
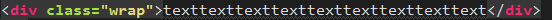
关于文本溢出(text-overflow):


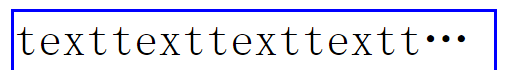
效果:

文本溢出的值以...的形式隐藏
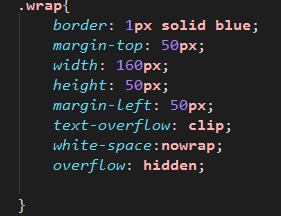
text-overflow的clip属性值:

效果:

文本溢出的内容被隐藏不显示.
2D转换:
在要转换的对象里面设置:
transition: all 2s linear
表示转换对象的所有元素,转换持续时间,转换方式.
设置对象的触发条件及方式.
.outer:hover .inner{
transform:translate(100px,100px)
}
简单动画:
先设置动画:
animation:名称 过渡时间 方式 反向运动 循环播放
播放动画设置:
@keyframes 动画名称{
0%{
transform:(方式)translate(0,0)
}
25%{
transform:(方式)translate(200px,0)
}
50%{
transform:(方式)translate(200px,200px)
}
75%{
transform:(方式)translate(0,200px)
}
100%{
transform:(方式)translate(0,0)
}