效果图:

index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0"> <title></title> <link rel="stylesheet" href="css/base.css" /> <link rel="stylesheet" href="css/index.css"> </head> <body> <div class="layout"> <header class="jd_header"> <div class="jd_header_box"> <a href="#" class="icon_logo"></a> <form action="#"> <span class="icon_search"></span> <input type="search" placeholder="提示站位"> </form> <a href="#" class="login">登录</a> </div> </header> <div class="jd_banner"> <ul class="clearfix"> <li><a href=""></a><img src="images/l8.jpg" alt=""></li> <li><a href=""></a><img src="images/l1.jpg" alt=""></li> <li><a href=""></a><img src="images/l2.jpg" alt=""></li> <li><a href=""></a><img src="images/l3.jpg" alt=""></li> <li><a href=""></a><img src="images/l4.jpg" alt=""></li> <li><a href=""></a><img src="images/l5.jpg" alt=""></li> <li><a href=""></a><img src="images/l6.jpg" alt=""></li> <li><a href=""></a><img src="images/l7.jpg" alt=""></li> <li><a href=""></a><img src="images/l8.jpg" alt=""></li> <li><a href=""></a><img src="images/l1.jpg" alt=""></li> </ul> <ul> <li class="now"></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <!--nav.jd_nav>ul>(li>a>img+p{分类查询})*8--> <nav class="jd_nav"> <ul class="clearfix"> <li><a href=""><img src="images/nav0.png" alt=""> <p>分类查询</p> </a></li> <li><a href=""><img src="images/nav1.png" alt=""> <p>分类查询</p> </a></li> <li><a href=""><img src="images/nav2.png" alt=""> <p>分类查询</p> </a></li> <li><a href=""><img src="images/nav3.png" alt=""> <p>分类查询</p> </a></li> <li><a href=""><img src="images/nav4.png" alt=""> <p>分类查询</p> </a></li> <li><a href=""><img src="images/nav5.png" alt=""> <p>分类查询</p> </a></li> <li><a href=""><img src="images/nav6.png" alt=""> <p>分类查询</p> </a></li> <li><a href=""><img src="images/nav7.png" alt=""> <p>分类查询</p> </a></li> </ul> </nav> </div> </body> </html>
index.css
.layout{ width:100%; max-width: 640px; min-width: 300px; margin:0 auto; position: relative; } .jd_header{ position: fixed; left: 0; top:0; height:40px; width:100%; z-index:1000; } .jd_header>.jd_header_box{ position: relative; width: 100%; max-width: 640px; min-width: 300px; margin:0 auto; background: rgba(201,21,35,0); height:40px; } .jd_header>.jd_header_box>.icon_logo{ width:60px; height:36px; position: absolute; /*background: url("../images/sprites.png") no-repeat;*/ /*background-size:200px 200px;*/ background-position: 0 -103px; top: 4px; left: 10px; } .jd_header>.jd_header_box>.login{ width: 50px; height: 40px; line-height:40px; text-align: center; color: #ffffff; position: absolute; right:0; top:0; font-size: 15px; } .jd_header>.jd_header_box>form{ width:100%; padding-left:75px; padding-right:50px; height:40px; position: relative; } .jd_header>.jd_header_box>form>input{ width:100%; height:30px; border-radius:15px; margin-top:5px; padding-left:34px; } .jd_header>.jd_header_box>form>.icon_search{ height:20px; width:20px; position: absolute; background-position: -60px -109px; top:10px; left:85px; } .jd_banner{ width: 100%; position: relative; overflow: hidden; } .jd_banner>ul:first-child{ width: 1000%; transform: translateX(-10%); -webkit-transform:translateX(-10%); } .jd_banner>ul:first-child>li{ width: 10%; float: left; } .jd_banner>ul:first-child>li>a{ width: 100%; display: block; } .jd_banner>ul:first-child>li>a>img{ width: 100%; display: block; } .jd_banner>ul:last-child{ width: 118px; position: absolute; height: 6px; bottom: 6px; left: 50%; margin-left: -59px; } .jd_banner>ul:last-child>li{ width: 6px; height: 6px; float: left; border-radius: 3px; border:1px solid #ffffff; margin-left: 10px; } .jd_banner>ul:last-child>li.now{ background: #ffffff; } .jd_banner>ul:last-child>li:nth-child(1){ margin-left: 0; } /*导航栏模块*/ .jd_nav{ width: 100%; background: #ffffff; border-bottom: 1px solid #e0e0e0; } .jd_nav>ul{ width: 100%; padding:10px 0; } .jd_nav>ul>li{ width: 25%; float: left; } .jd_nav>ul>li>a{ display: block; } .jd_nav>ul>li>a>img{ width: 40px; height: 40px; display: block; margin:0 auto ; } .jd_nav>ul>li>a>p{ text-align: center; color: #666666; font-size: 12px; padding: 6px 0; }
base.css
/*重置样式*/ *,::before,::after{ /*选择所有的标签*/ margin:0; padding:0; /*清楚移动端默认的 点击高亮效果*/ -webkit-tap-highlight-color:transparent; /*设置所有的都是以边框开始计算宽度 百分比*/ -webkit-box-sizing:border-box;/*兼容*/ box-sizing:border-box; } body{ font-size:14px; font-family:"Microsoft YaHei",sans-serif;/*设备默认字体*/ color:333; } a{ color:333; text-decoration:none;/*不显示下划线*/ } a:hover{ text-decoration:none;/*不显示下划线*/ } ul,ol{ list-style:none; } input{ border:none; outline:none; /*清除移动端默认的表单样式*/ -webkit-appearance:none; } /*公共样式*/ .f_left{ float:left; } .f_right{ float:right; } .clearfix::before,.clearfix::after{ content:""; height:0; line-height:0; display:block; visibility:hidden; clear:both; } [class^="icon_"]{ background: url("../images/sprites.png") no-repeat; background-size:200px 200px; }
1、.clearfix::before,.clearfix::after{
一 基本语法
在了解进阶的应用之前,先来了解一下语法规则。平常仅仅需要将这两个伪元素用于添加一些自定义字符时,只需使用伪类使用的单冒号写法,以保证浏览器的兼容性:Html代码 收藏代码
p:before {}
不过,在 CSS3 中为了区别伪元素和伪类为伪元素使用了双冒号,因此如果使用了 display 或者 width 等属性时使得显示脱离了原本元素后,建议按照标准双写。过于老的浏览器可能会存在支持问题,不过伪元素大多是配合 CSS3 使用,就无所谓向下兼容了:
img::after {}
这两个伪类下特有的属性 content ,用于在 CSS 渲染中向元素逻辑上的头部或尾部添加内容。注意这些添加不会改变文档内容,不会出现在 DOM 中,不可复制,仅仅是在 CSS 渲染层加入。比较有用的是以下几个值:
[String] - 使用引号包括一段字符串,将会向元素内容中添加字符串。示例:
a:after { content: "↗"; }
attr() – 调用当前元素的属性,可以方便的比如将图片的 Alt 提示文字或者链接的 Href 地址显示出来。示例:
a:after { content:"(" attr(href) ")"; }
url() / uri() – 用于引用媒体文件。示例:
h1::before { content: url(logo.png); }
counter() – 调用计数器,可以不使用列表元素实现序号功能。具体请参见 counter-increment 和 counter-reset 属性的用法。示例:
h2:before { counter-increment: chapter; content: "Chapter " counter(chapter) ". " }
二 进阶技巧
清除浮动是一个时常会遇到的问题,不少人的解决办法是添加一个空的 div 应用 clear:both; 属性。现在,无需增加没有意义的元素,仅需要以下样式即可在元素尾部自动清除浮动:
.clear-fix { *overflow: hidden; *zoom: 1; } .clear-fix:after { display: table; content: ""; width: 0; clear: both; }
许多人喜欢给 blockquote 引用段添加巨大的引号作为背景,这种时候我们就可以用 :before 来代替 background 了,即可以给背景留下空间,还可以直接使用文字而非图片:
blockquote::before { content: open-quote; position: absolute; z-index: -1; color: #DDD; font-size: 120px; font-family: serif; font-weight: bolder; }
三 特效妙用
除了简单的添加字符,配合 CSS 强大的定位和特效特性,完全可以达到给简单的元素另外附加最多两个容器的效果。有一点需要注意的是,如果不需要内容仅配合样式属性做出效果,内容属性也不能为空,即 content:”" 。否则,其他的样式属性一概不会生效。

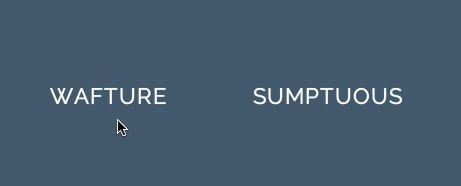
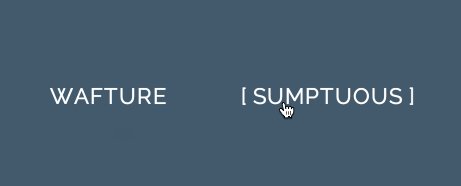
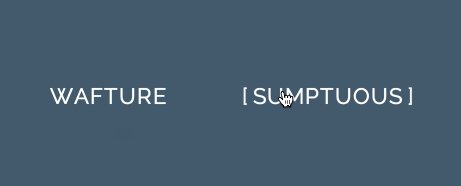
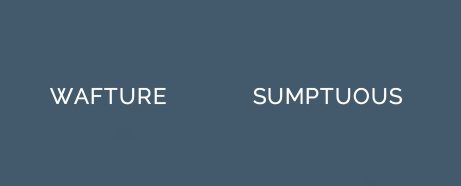
悬浮出现方括号
鼠标移上链接,出现方括号:
a { position: relative; display: inline-block; outline: none; text-decoration: none; color: #000; font-size: 32px; padding: 5px 10px; } a:hover::before, a:hover::after { position: absolute; } a:hover::before { content: "5B"; left: -20px; } a:hover::after { content: "5D"; right: -20px; }
同样,我们只需要配合 display: block 和 position: absolute ,就可以将其当成两个容器,拼合成悬浮出现双边框的特效:
a { position: relative; display: inline-block; outline: none; text-decoration: none; color: #000; font-size: 32px; padding: 0 10px; } /* 大框 */ a:hover::before, a:hover::after { content: ""; display: block; position: absolute; top: -15%%; left: -14%%; width: 120%; height: 120%; border-style: solid; border-width: 4px; border-color: #DDD; } /* 小框 */ a:hover::after { top: 0%; left: 0%; width: 100%; height: 100%; border-width: 2px; }