最近更新了vscode,之前的语言配置的恢复啦,上一次的配置还是很久之前,就忘记如何配置,现在小记,避免下次更新恢复,花时间在网上找了;
一:语言配置
安装chinese (Simplified)Language Pack for r Visual Studio Code
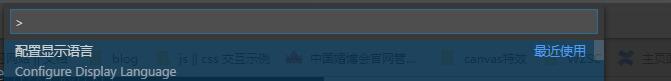
“查看”--》“命令面板” 或者快捷键“ctrl+shift+p”打开输入如图所示


注意:一定要重启vscode否则无效
二:终端字间距
重启之后终端字间距 我是不忍直视的 后来看到这篇文章https://www.cnblogs.com/chenyansu/p/8641824.html

修改之后,字号是可以调整的 ,而且vscode也会弹出窗口显示终端字体只支持“monospace”

三:页面自动刷新。实时查看页面编辑状态
1、安装插件Live server
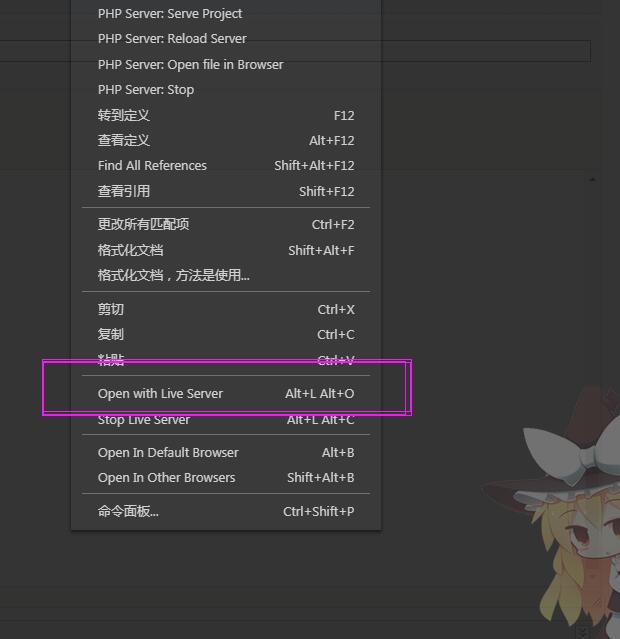
2、在工作区新建index.html,输入内容鼠标右键Open with live server默认的打开chrome浏览器,可以看到页面在浏览器打开

3、修改页面内容,可以观察到在浏览器端同步修改
注意:需要打开的页面,需要先添加到vscode的工作区域(左侧边栏)下
四:vscode外观设置,GlassIt-VSC可是改变编辑器的透明度
安装GlassIt-VSC,"ctrl+alt+z" 增加透明度,"ctrl+alt+c"减少透明度
前端插件:
Auto Close Tag:自动闭合标签
Auto Rename Tag :自动修改另一侧的标签
color info:颜色选择
JS-CSS-HTML Formatter:代码格式化
debugger for Chrome:chrome测试
open in brower:从浏览器端打开页面
path Intellisense:路径提示
vscode-icons:文件以及文件夹图标显示
HTML Snippets:智能提示HTML标签,以及标签含义
Bracket Pair Colorizer:给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色
JavaScript (ES6) code snippets :This extension contains code snippets for JavaScript in ES6 syntax for Vs Code editor (supports both JavaScript and TypeScript).
JavaScript(ES6) code snippets:ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
微信小程序:
minapp
Easy WXLESS
vscode-wechat
wxml
vue project:
Vetur
VueHelper
希望能给你们帮助;