第一、首先下载WebUIControl.dll http://pan.baidu.com/s/1gdkilDh
第二、添加引用
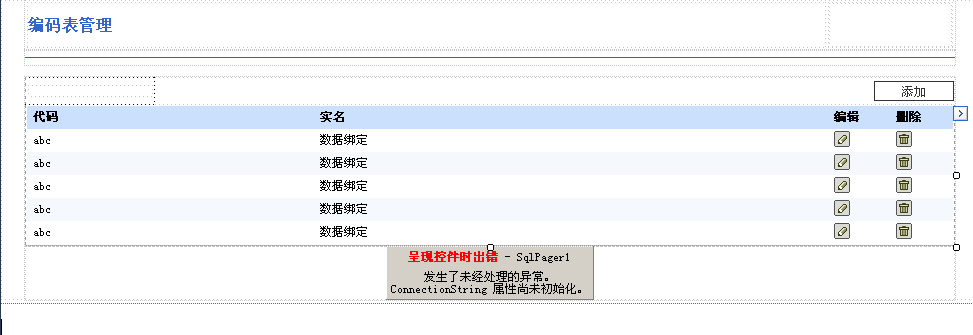
三、应用实例-前台代码
<%@ Register Assembly="WebUIControl" Namespace="DevCenter" TagPrefix="cc1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>BianMaList</title> <link href="../../Styles/default.css" type="text/css" rel="stylesheet" /> </head> <body> <form id="Form1" method="post" runat="server"> <center> <table class="title_table"> <tr> <td> 编码表管理 </td> <td class="help_td" align="right"> </td> </tr> </table> <hr style="color: #336699; 95%; height: 1px;" /> <br /> <table class="listable_table"> <tr> <td class="listable_title_td" style="height: 28px"> <div id="BmName" runat="server"> </div> </td> <td align="right" style="height: 28px"> <asp:Button ID="BtnBM" runat="server" Text="添加" CssClass="btn_3words" OnClick="BtnBM_Click"> </asp:Button> </td> </tr> <tr> <td class="listable_body_td" colspan="2"> <asp:DataGrid ID="DgBM" runat="server" HorizontalAlign="Center" Width="100%" AllowSorting="True" AutoGenerateColumns="False" BorderStyle="None" GridLines="None" PageSize="2" DataKeyField="COLUMN1" OnItemCommand="DgBM_ItemCommand" OnItemDataBound="DgBM_ItemDataBound"> <AlternatingItemStyle CssClass="datagrid_Aitem"></AlternatingItemStyle> <ItemStyle CssClass="datagrid_item"></ItemStyle> <HeaderStyle CssClass="datagrid_head"></HeaderStyle> <Columns> <asp:BoundColumn DataField="COLUMN2" HeaderText="代码"></asp:BoundColumn> <asp:BoundColumn DataField="COLUMN3" HeaderText="实名"></asp:BoundColumn> <asp:TemplateColumn HeaderText="编辑" HeaderStyle-Width="60px"> <ItemTemplate> <asp:ImageButton ID="Editimg" runat="server" CssClass="btn_op" CommandName="edit" ImageUrl="~/Images/work/edit.gif" AlternateText="编辑"></asp:ImageButton> </ItemTemplate> <EditItemTemplate> <asp:ImageButton ID="Saveimg" runat="server" CssClass="btn_op" CommandName="save" ImageUrl="~/Images/work/edit.gif" AlternateText="保存"></asp:ImageButton> <asp:ImageButton ID="Closeimg" runat="server" CssClass="btn_op" CommandName="close" ImageUrl="~/Images/work/close.gif" AlternateText="取消"></asp:ImageButton> </EditItemTemplate> </asp:TemplateColumn> <asp:TemplateColumn HeaderText="删除" HeaderStyle-Width="60px"> <ItemTemplate> <asp:ImageButton ID="Delimg" runat="server" CssClass="btn_op" CommandName="del" ImageUrl="~/Images/work/del.gif"> </asp:ImageButton> </ItemTemplate> </asp:TemplateColumn> </Columns> </asp:DataGrid> </td> </tr> </table> <table cellspacing="0" cellpadding="0" width="95%"> <tr> <td> <cc1:SqlPager ID="SqlPager1" runat="server" ControlToPaginate="DgBM" Height="30px" BorderWidth="0px" BackColor="#ffffff" PagerStyle="ImageButtonNumericPageItems" firstImg="../../Images/work/first.gif" lastImg="../../Images/work/last.gif" nextImg="../../Images/work/next.gif" prevImg="../../Images/work/previous.gif" Width="100%" /> </td> </tr> </table> </center> </form> </body> </html>
四、代码实现-后台代码
#region 分页绑定列表 /// <summary> /// 绑定通知公告列表 /// </summary> public void PageBind(string tableName) { string connStr = ConfigurationManager.AppSettings["connStrJW"].ToString(); string strCmd = "select * from " + tableName + " where COLUMN4=0"; try { // 清除缓存 SqlPager1.ClearCache(); // 绑定数据. SqlPager1.ConnectionString = connStr; SqlPager1.SelectCommand = strCmd; SqlPager1.SortField = "Column2 ASC"; SqlPager1.ItemsPerPage = 20; SqlPager1.DataBind(); } catch { } } #endregion