今天简单的介绍一下有关以下5中的应用:
- Statelistdrawable
- Layerdrawable
- Shapeddrawable
- Clipdrawable
- Animationdrawable
1. Statelistdrawable的应用:
描述:当使用此类型定义View的前景,背景图时由对象的当前状态的改变对应的图片也随之改名。
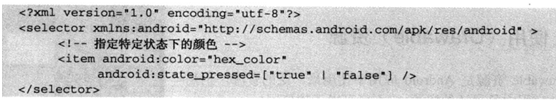
定义:XML的根元素为<selector />,包含<item/>,文件存放在res/drawable中。

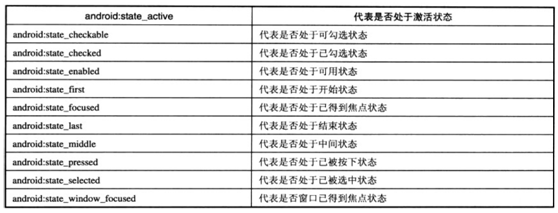
支持的状态如下:

在指定的布局资源文件下的应用如下:
<!—使用StateListDrawable资源 --> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="@drawable/my_image" />
不难看出我们把定义drawable的xml取名为my_image.xml然后直接在布局资源文件中引入此xml文件即可。
2. Layerdrawable的应用:
描述:由多个图片叠加排放的背景,索引越大(定义在最上方的是索引最小)的绘制在最顶层。一般应用于seekbar,progressbar叠加型组件上以及自定义组件上。
定义:XML的根元素为<layer-list />,包含<item/>可再次嵌套<bitmap/>,文件存放在res/drawable中。
<?xml version="1.0" encoding="UTF-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 定义轨道的背景 --> <item android:id="@android:id/background" android:drawable="@drawable/grow" /> <!-- 定义轨道上已完成部分的外观--> <item android:id="@android:id/progress" android:drawable="@drawable/ok" /> </layer-list>
也可以通过嵌套bitmap元素,如设置一个logo时可以应用:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <bitmap android:src="@drawable/icon" android:gravity="center" /> </item> <item android:top="25dp" android:left="25dp"> <bitmap android:src="@drawable/icon" android:gravity="center" /> </item> <item android:top="50dp" android:left="50dp"> <bitmap android:src="@drawable/icon" android:gravity="center" /> </item> </layer-list>
top,left之类指的是绘制的起点位置。在指定的布局资源文件下的应用如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <!-- 定义一个拖动条,并改变轨道外观 --> <SeekBar android:layout_width="fill_parent" android:layout_height="wrap_content" android:max="100" android:progressDrawable="@drawable/my_bar" style="@android:style/Widget.ProgressBar.Horizontal" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/layout_logo" /> </LinearLayout>
3. Shapeddrawable的应用:
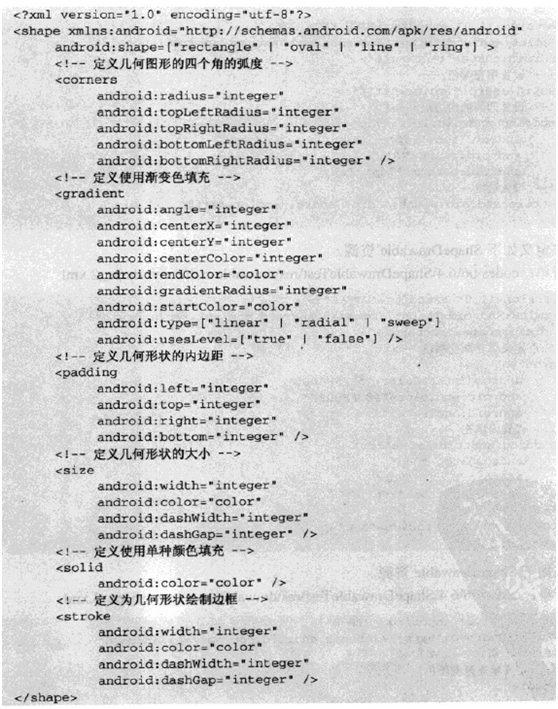
描述:定义组件的形状的,如:矩形,圆形,线条,圆角矩形之类的。
定义:XML的根元素为<shape />,包含<conners/>,<gradient/>等,文件存放在res/drawable中。

在指定的布局资源文件下的应用如下:
在指定的组件中定义android:background="@drawable/my_shape_1"
4. Clipdrawable的应用:
描述:通过截取图片来设定图片,配合组件的setLevel(int level)方法使用。Level的值是截取的大小如果为0那么就是无截取,如果为10000那么是整个图片显示。
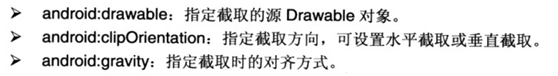
定义:XML的根元素为<clip />,文件存放在res/drawable中。
<?xml version="1.0" encoding="UTF-8"?> <clip xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/shuangta" android:clipOrientation="horizontal" android:gravity="center"> </clip>

在指定的布局资源文件下的应用如下:
例如在imageView中定义android:src="@drawable/my_clip"
然后再代码中调用set/getLevel(int level)方法:
//获取图片所显示的ClipDrawable对象
final ClipDrawable drawable = (ClipDrawable) imageview.getDrawable();
//修改ClipDrawable的level值
drawable.setLevel(drawable.getLevel() + 200);
这种方法可以实现从中间部分展开图片的效果。
5. Animationdrawable
描述:代表一个动画,分为逐帧动画(一张一张排列)与补间动画(开始到结束的演变过程)。
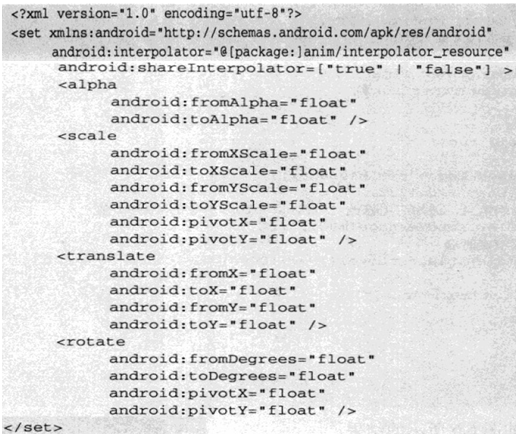
定义:XML的根元素为一般为<set/>也可以用<animation-list />,文件放在res/anim中。
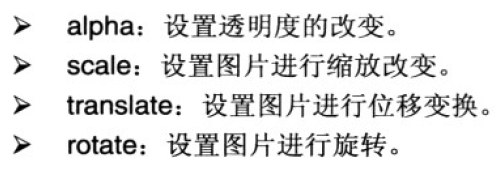
Set内的元素有如下4个:

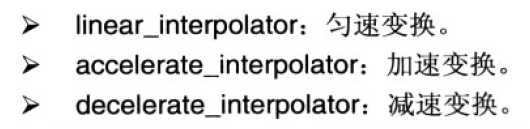
animation也可以定义动画播放速度如下:

具体参考如下:

pivotX/Y是指定中心点的用在定义scale与rotate它们都需要围着一个点变化。
这些(translate/rotate等)子元素都可以指定一个属性叫android:interpolator值来定义播放速度。
也可以直接在set跟元素中定义android:shareInterpolator=”true”的形式定义代表所有的子元素的播放速度为一致。
在代码中首先导入animation资源通过
//加载动画资源 final Animation anim = AnimationUtils.loadAnimation(this, R.anim.my_anim); //设置动画结束后保留结束状态 anim.setFillAfter(true); //开始播放 组件.startAnimation(anim);
以上可以理解为是一个补间动画。
<animation-list>形式可以理解为逐帧动画。
<?xml version="1.0" encoding="utf-8"?> <!-- 定义动画只播放一次,不循环 --> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true" > <item android:drawable="@drawable/bom_f01" android:duration="80" /> <item android:drawable="@drawable/bom_f02" android:duration="80" /> <item android:drawable="@drawable/bom_f03" android:duration="80" /> <item android:drawable="@drawable/bom_f04" android:duration="80" /> <item android:drawable="@drawable/bom_f05" android:duration="80" /> <item android:drawable="@drawable/bom_f06" android:duration="80" /> <item android:drawable="@drawable/bom_f07" android:duration="80" /> <item android:drawable="@drawable/bom_f08" android:duration="80" /> <item android:drawable="@drawable/bom_f09" android:duration="80" /> <item android:drawable="@drawable/bom_f10" android:duration="80" /> <item android:drawable="@drawable/bom_f11" android:duration="80" /> <item android:drawable="@drawable/bom_f12" android:duration="80" /> <item android:drawable="@drawable/bom_f13" android:duration="80" /> <item android:drawable="@drawable/bom_f14" android:duration="80" /> <item android:drawable="@drawable/bom_f15" android:duration="80" /> <item android:drawable="@drawable/bom_f16" android:duration="80" /> <item android:drawable="@drawable/bom_f16" android:duration="80" /> <item android:drawable="@drawable/bom_f17" android:duration="80" /> <item android:drawable="@drawable/bom_f18" android:duration="80" /> <item android:drawable="@drawable/bom_f19" android:duration="80" /> <item android:drawable="@drawable/bom_f20" android:duration="80" /> <item android:drawable="@drawable/bom_f21" android:duration="80" /> <item android:drawable="@drawable/bom_f22" android:duration="80" /> <item android:drawable="@drawable/bom_f23" android:duration="80" /> <item android:drawable="@drawable/bom_f24" android:duration="80" /> <item android:drawable="@drawable/bom_f25" android:duration="80" /> <item android:drawable="@drawable/bom_f26" android:duration="80" /> <item android:drawable="@drawable/bom_f27" android:duration="80" /> </animation-list>
是一种逐个播放每一张图片形成一个动画。
//定义后可以再布局文件中加载进来
android:background="@anim/my_anim"。
然后再代码中通过应用的组件上获取AnimationDrawable来播放动画。默认是不会播放的。
//获取AnimationDrawable动画对象 final AnimationDrawable anim = (AnimationDrawable)imageView.getBackground(); //开始播放动画 anim.start(); //停止播放动画 anim.stop();
这样一来你的对象组件的背景图片开始动起来了。但是只是在原地变化。
再这基础上可以通过TranslateAnimation类让此组件移动起来,那么就会形成一个组件一边变化一边移动的动画 。
注意:
组件.startAnimation(Animation anim);
组件.start (AnimationDrawable animDraw);
这两个可以同时使用,能做出组件一边变化一边移动的动画 。
除了TranslateAnimation类以外还有如下几个Animation类:
AlphaAnimation,ScaleAnimation,RotateAnimation,TranslateAnimation。