创建一个基于webpack模板的新项目
D:Git $ vue -V 2.9.6 D:Git $ vue init webpack my-project ? Project name my-project ? Project description A Vue.js project ? Author hongda <hongda159505@qq.com> ? Vue build (Use arrow keys) ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Set up unit tests Yes ? Pick a test runner jest ? Setup e2e tests with Nightwatch? Yes ? Should we run `npm install` for you after the project has been created? (recommended) npm vue-cli · Generated "my-project". # Installing project dependencies ... # ======================== npm WARN deprecated socks@1.1.10: If using 2.x branch, please upgrade to at least 2.1.6 to avoid a serious bug with socket data flow and an import issue introduced in 2.1.0 > chromedriver@2.38.3 install D:Gitmy-project ode_moduleschromedriver > node install.js Downloading https://chromedriver.storage.googleapis.com/2.38/chromedriver_win32.zip Saving to C:UsersqhongAppDataLocalTempchromedriverchromedriver_win32.zip Received 782K... Received 1568K... Received 2352K... Received 3136K... Received 3299K total. Extracting zip contents Copying to target path D:Gitmy-project ode_moduleschromedriverlibchromedriver Done. ChromeDriver binary available at D:Gitmy-project ode_moduleschromedriverlibchromedriverchromedriver.exe > uglifyjs-webpack-plugin@0.4.6 postinstall D:Gitmy-project ode_moduleswebpack ode_modulesuglifyjs-webpack-plugin > node lib/post_install.js npm notice created a lockfile as package-lock.json. You should commit this file. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modulesfsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) added 1549 packages in 48.032s Running eslint --fix to comply with chosen preset rules... # ======================== > my-project@1.0.0 lint D:Gitmy-project > eslint --ext .js,.vue src test/unit test/e2e/specs "--fix" # Project initialization finished! # ======================== To get started: cd my-project npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
需要注意的是项目的名称不能大写,不然会报错。
Project name (my-project) # 项目名称(我的项目)
Project description (A Vue.js project) # 项目描述一个Vue.js 项目
Author 作者(你的名字)
Install vue-router? (Y/n) # 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
Use ESLint to lint your code? (Y/n) # 使用 ESLint 到你的代码? (Y [ yes ] / N [ no ])
Pick an ESLint preset (Use arrow keys) # 选择一个预置ESLint(使用箭头键)
Setup unit tests with Karma + Mocha? (Y/n) # 设置单元测Karma + Mocha? (Y/ N)
Setup e2e tests with Nightwatch? (Y/n) # 设置端到端测试,Nightwatch? (Y/ N)
当然这些都看你自己个人的情况,我这里是全选了是。
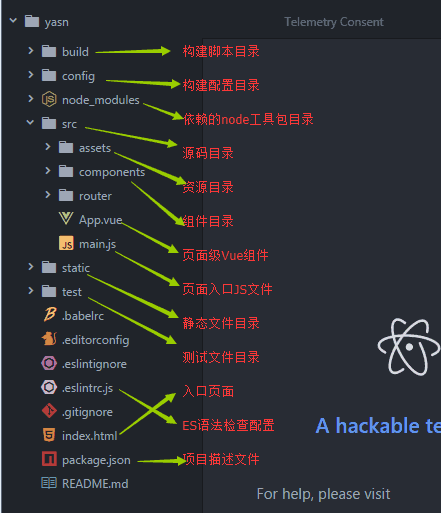
各目录用途:

安装项目所需要的依赖
npm install
运行:
$ npm run dev > my-project@1.0.0 dev D:Gitmy-project > webpack-dev-server --inline --progress --config build/webpack.dev.conf.js 95% emitting DONE Compiled successfully in 4030ms 15:55:42 I Your application is running here: http://localhost:8080
提示已运行在8080端口
修改运行时自动打开浏览器:
目录中config下的index.js修改,将autoOpenBrowser:false 改为true
意思是是否默认打开浏览器改为是。就好了

