位运算符:
~(NOT)
把运算数转换为32位数字–>转换为反码–>转换为浮点数
实质上是对数字求负,然后减1: ~25=-26,~-10=9
&(AND)是对每个数字中的数位对齐,同一位置的两个数位进行”与”运算
25=0000 0000 0000 0000 0000 0000 0001 1001
3=0000 0000 0000 0000 0000 0000 0000 0011
————————————————————————————————————————————
&=0000 0000 0000 0000 0000 0000 0000 0001 = 1
|(OR)
是对每个数字中的数位对齐,同一位置的两个数位进行”或”运算
25=0000 0000 0000 0000 0000 0000 0001 1001
3=0000 0000 0000 0000 0000 0000 0000 0011
————————————————————————————————————————————
|=0000 0000 0000 0000 0000 0000 0001 1011 = 27
^(XOR)
是对每个数字中的数位对齐,同一位置的两个数位进行”异或”运算
25=0000 0000 0000 0000 0000 0000 0001 1001
3=0000 0000 0000 0000 0000 0000 0000 0011
————————————————————————————————————————————
^=0000 0000 0000 0000 0000 0000 0001 1010 = 26
<<(左移)
是把所有位数(除了符号位)向左移制定数量,空位用0填充;
2=0000 0000 0000 0000 0000 0000 0000 0010
————————————————————————————————————————————
<<5=0000 0000 0000 0000 0000 0000 0100 0000=64
>>(有符号位右移)
是把所有位数(除了符号位)向右移制定数量,空位用0填充;
64=0000 0000 0000 0000 0000 0000 0100 0000
————————————————————————————————————————————
>>5=0000 0000 0000 0000 0000 0000 0000 0010=2
类似的运算符 &&,||,!他们只运用在boolean运算中,而不是位运算。
位运算基于数值数据也就是我们刚才提到的"integer"(被从64-bits floating point 经过 Toint32方法转化而来的32-bits integer),位运算结束后再被转化成双精度浮点型。
Toint32我们不能调用,也不好猜测内部的实现逻辑,我们将它的规律总结如下:
1、忽略所有的小数部分
2、如果超出了32位整型能存储的范围,结果是1的二进制补码(即-1)
3、如果是一个小于1的小数,结果是0
4、如果是Infinity(无论正无穷还是负无穷)或者NAN,结果是0
5、如果是true返回1、false返回0
实际上javascript的位运算符并不是最快的,因为他们被限制为32位,而且需要从双精度浮点型转换而来并且再转化回去,尽管如此他们比传统的操作符要快,因为他们更接近于底层。
下面是和0进行 Or操作的结果,这充分验证了Toint32函数和位运算的内部原理。
| -1.6 | -0 | +0 | 1 | 1.6 | 8 | 16 | 16.8 | 123e-2 | -Infinity | +Infinity | NaN | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| col|0 | -1 | 0 | 0 | 1 | 1 | 8 | 16 | 16 | 1 | 0 | 0 | 0 |
| "" | "-1.6" | "0" | "1" | "1.6" | "8" | "16.8" |
"123 e-2" | "010" (Octal) | "0x10" (Hex) | "0xFF" (Hex) | "-010" | "-0x10" | "xx" | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| col|0 | 0 | -1 | 0 | 1 | 1 | 8 | 16 | 1 | 10 | 16 | 255 | -10 | 0 | 0 |
| undefined | null | true | false | new Object() | function(){ return; } | |
|---|---|---|---|---|---|---|
| col|0 | 0 | 0 | 1 | 0 | 0 | 0 |
代码:
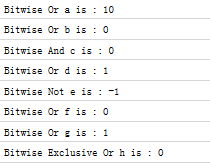
var a = "10"| 0 ; console.log("Bitwise Or a is : " +a); var b = "s1132"|0; console.log("Bitwise Or b is : " +b); var c = [1,3,2]&1 ; console.log("Bitwise And c is : " +c); var d = [1]|0; console.log("Bitwise Or d is : " +d); var e = ~function(){}(); console.log("Bitwise Not e is : " +e); var f = ({})|0; console.log("Bitwise Or f is : " +f); var g = ([1])|0; console.log("Bitwise Or g is : " +g); var h = "1ss"^0; console.log("Bitwise Exclusive Or h is : " +h);

var arr=[1,2,3,4,5]; console.log(arr|0); //0 var arr=[6]; console.log(arr|0); //6
http://www.cnblogs.com/wisdomoon/p/3338327.html
http://www.hehe0.com/javascript-wei-yun-suan-xiao-ji/