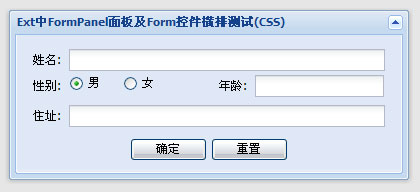
在实际的网页开发中,大部分时间都要涉及到Form表单的处理。在Ext 框架 中也提供了很多这方面的控件,而且还有一个专门的FormPanel布局,该布局默认为放在面板上面的所有控件都是换行放置,而在实际应用中为了美观,有些需要横排,特别是Radio控件,这个时候就需要我们重新定制这些控件的布局了,该例子中使用CSS 来实现这些功能,先贴出一张效果图。

实现上面效果的具体代码 如下:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
- <html xmlns= "http://www.w3.org/1999/xhtml" >
- <head>
- <meta http-equiv= "Content-Type" content= "text/html; charset=UTF-8" />
- <title>Ext中FormPanel面板及Form控件横排测试(CSS)</title>
- <link rel= "stylesheet" type= "text/css" media= "all" href= "../ext/resources/css/ext-all.css" />
- <style type= "text/css" media= "all" >
- .allow- float {clear:none!important;} /* 允许该元素浮动 */
- .stop- float {clear:both!important;} /* 阻止该元素浮动 */
- .sex-male { float :left;}
- .sex-female { float :left;padding:0 0 0 20px;}
- .age-field { float :left;padding:0 0 0 58px;*padding:0 0 0 50px!important;*padding:0 0 0 50px;}
- </style>
- </head>
- <body>
- <scrīpt type= "text/javascrīpt" src= "../ext/adapter/ext/ext-base.js" ></scrīpt>
- <scrīpt type= "text/javascrīpt" src= "../ext/ext-all.js" ></scrīpt>
- <scrīpt type= "text/javascrīpt" src= "../ext/build/locale/ext-lang-zh_CN.js" ></scrīpt>
- <scrīpt type= "text/javascrīpt" >Ext.BLANK_IMAGE_URL = '../ext/resources/images/default/s.gif' ;</scrīpt>
- <scrīpt type= "text/javascrīpt" >
- Ext.onReady( function () {
- //创建Form面板
- var fp = new Ext.form.FormPanel({
- buttonAlign: 'center' ,
- labelAlign: 'right' ,
- labelWidth:40,
- frame: true ,
- bodyStyle: 'padding:8px 0 0 0;' ,
- items:[{
- xtype: 'textfield' ,
- fieldLabel: '姓名' ,
- name: 'n_username' ,
- id: 'i_username' ,
- 320
- },{
- xtype: 'radio' ,
- fieldLabel: '性别' ,
- boxLabel: '男' ,
- name: 'sex' ,
- id: 'male' ,
- itemCls: 'sex-male' , //向左边浮动,处理控件横排
- clearCls: 'allow-float' , //允许两边浮动,在实际生成的HTML 结构中有专门的DIV阻断浮动
- checked: true
- },{
- xtype: 'radio' ,
- boxLabel: '女' ,
- name: 'sex' ,
- id: 'female' ,
- itemCls: 'sex-female' , //向左浮动,处理控件横排
- clearCls: 'allow-float' , //允许两边浮动
- hideLabel: true //不显示前面"性别"的标签
- },{
- xtype: 'textfield' ,
- fieldLabel: '年龄' ,
- name: 'n_age' ,
- id: 'i_age' ,
- itemCls: 'age-field' , //向左浮动,处理控件横排
- 133
- },{
- xtype: 'textfield' ,
- fieldLabel: '住址' ,
- name: 'n_address' ,
- id: 'i_address' ,
- itemCls: 'stop-float' , //不允许浮动,结束控件横排
- 320
- }],
- buttons:[{
- text: '确定' ,
- handler:onOK //实际应用一般是处理fp.getForm.submit()事件
- }, {
- text: '重置' ,
- handler: function (){ fp.getForm().reset(); }
- }],
- keys:[{ //处理键盘回车事件
- key:Ext.EventObject.ENTER,
- fn:onOK,
- scope: this
- }]
- });
- //确定按钮事件,这里只是简单获取各控件值,实际应用一般和后台脚本结合
- function onOK() {
- var strMsg;
- strMsg = '姓名:' + fp.getComponent( 'i_username' ).getValue() + ',性别:' ;
- if (fp.getComponent( 'male' ).checked) strMsg += '男' ;
- if (fp.getComponent( 'female' ).checked) strMsg += '女' ;
- strMsg += ',年龄:' + fp.getComponent( 'i_age' ).getValue();
- strMsg += ',住址:' + fp.getComponent( 'i_address' ).getValue();
- alert(strMsg);
- }
- //创建主窗口
- new Ext.Window({
- title: 'Ext中FormPanel面板及Form控件横排测试(CSS)' ,
- 400,
- closable: false ,
- collapsible: true ,
- draggable: false ,
- resizable: false ,
- modal: true ,
- border: false ,
- items:[fp],
- buttons:[]
- }).show();
- });
- </scrīpt>
- </body>
- </html>
- <span style="font-size: medium;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
- <title>Ext中FormPanel面板及Form控件横排测试(CSS)</title>
- <link rel="stylesheet" type="text/css" media="all" href="../ext/resources/css/ext-all.css" />
- <style type="text/css" media="all">
- .allow-float {clear:none!important;} /* 允许该元素浮动 */
- .stop-float {clear:both!important;} /* 阻止该元素浮动 */
- .sex-male {float:left;}
- .sex-female {float:left;padding:0 0 0 20px;}
- .age-field {float:left;padding:0 0 0 58px;*padding:0 0 0 50px!important;*padding:0 0 0 50px;}
- </style>
- </head>
- <body>
- <scrīpt type="text/javascrīpt" src="../ext/adapter/ext/ext-base.js"></scrīpt>
- <scrīpt type="text/javascrīpt" src="../ext/ext-all.js"></scrīpt>
- <scrīpt type="text/javascrīpt" src="../ext/build/locale/ext-lang-zh_CN.js"></scrīpt>
- <scrīpt type="text/javascrīpt">Ext.BLANK_IMAGE_URL = '../ext/resources/images/default/s.gif';</scrīpt>
- <scrīpt type="text/javascrīpt">
- Ext.onReady(function() {
- //创建Form面板
- var fp = new Ext.form.FormPanel({
- buttonAlign:'center',
- labelAlign:'right',
- labelWidth:40,
- frame:true,
- bodyStyle:'padding:8px 0 0 0;',
- items:[{
- xtype:'textfield',
- fieldLabel:'姓名',
- name:'n_username',
- id:'i_username',
- 320
- },{
- xtype:'radio',
- fieldLabel:'性别',
- boxLabel:'男',
- name:'sex',
- id:'male',
- itemCls:'sex-male', //向左边浮动,处理控件横排
- clearCls:'allow-float', //允许两边浮动,在实际生成的HTML结构中有专门的DIV阻断浮动
- checked:true
- },{
- xtype:'radio',
- boxLabel:'女',
- name:'sex',
- id:'female',
- itemCls:'sex-female', //向左浮动,处理控件横排
- clearCls:'allow-float', //允许两边浮动
- hideLabel:true //不显示前面"性别"的标签
- },{
- xtype:'textfield',
- fieldLabel:'年龄',
- name:'n_age',
- id:'i_age',
- itemCls:'age-field', //向左浮动,处理控件横排
- 133
- },{
- xtype:'textfield',
- fieldLabel:'住址',
- name:'n_address',
- id:'i_address',
- itemCls:'stop-float', //不允许浮动,结束控件横排
- 320
- }],
- buttons:[{
- text:'确定',
- handler:onOK //实际应用一般是处理fp.getForm.submit()事件
- }, {
- text:'重置',
- handler:function(){ fp.getForm().reset(); }
- }],
- keys:[{ //处理键盘回车事件
- key:Ext.EventObject.ENTER,
- fn:onOK,
- scope:this
- }]
- });
- //确定按钮事件,这里只是简单获取各控件值,实际应用一般和后台脚本结合
- function onOK() {
- var strMsg;
- strMsg = '姓名:' + fp.getComponent('i_username').getValue() + ',性别:';
- if (fp.getComponent('male').checked) strMsg += '男';
- if (fp.getComponent('female').checked) strMsg += '女';
- strMsg += ',年龄:' + fp.getComponent('i_age').getValue();
- strMsg += ',住址:' + fp.getComponent('i_address').getValue();
- alert(strMsg);
- }
- //创建主窗口
- new Ext.Window({
- title:'Ext中FormPanel面板及Form控件横排测试(CSS)',
- 400,
- closable:false,
- collapsible:true,
- draggable:false,
- resizable:false,
- modal:true,
- border:false,
- items:[fp],
- buttons:[]
- }).show();
- });
- </scrīpt>
- </body>
- </html></span>
上面代码比较简单,而且也添加了注释,这里只简单说明一下。
对于实现Radio控件的横排,首先是通过itemCls属性,修改他的浮动,使之float:left,同时还要修改clearCls,修改成clear:none,允许控件两边都可以浮动,这是因为在实际生成的HTML结构中,会有一个DIV专门负责清除浮动,如果使用默认的设置,接下来的那个控件并不会紧挨着他,也就是还会继续换行,对于第二个Raido控件,必须添加 hideLabel:false属性,这样才能省去前面的标签设置,其他设置跟第一个一样。
如果要还原成换行布置,必须在想还原成换行布置的控件上设置itemCls属性,修改为clear:both,而这个设置在IE中好像不用设置也可以,而在FF中必须添加,所以干脆添加在上面,保证两个浏览器都正常浏览。
