上一篇说到,因为有新朋友加入,对前端开发有了新的要求。原来基于 Bootstrap 的 UI 就不要了。在网上(其实是 GitHub 上)逛了几圈,最后使用了 antd-admin 这个框架做为基础模板,然后根据悟空 CRM 的特色进行了一些改变:

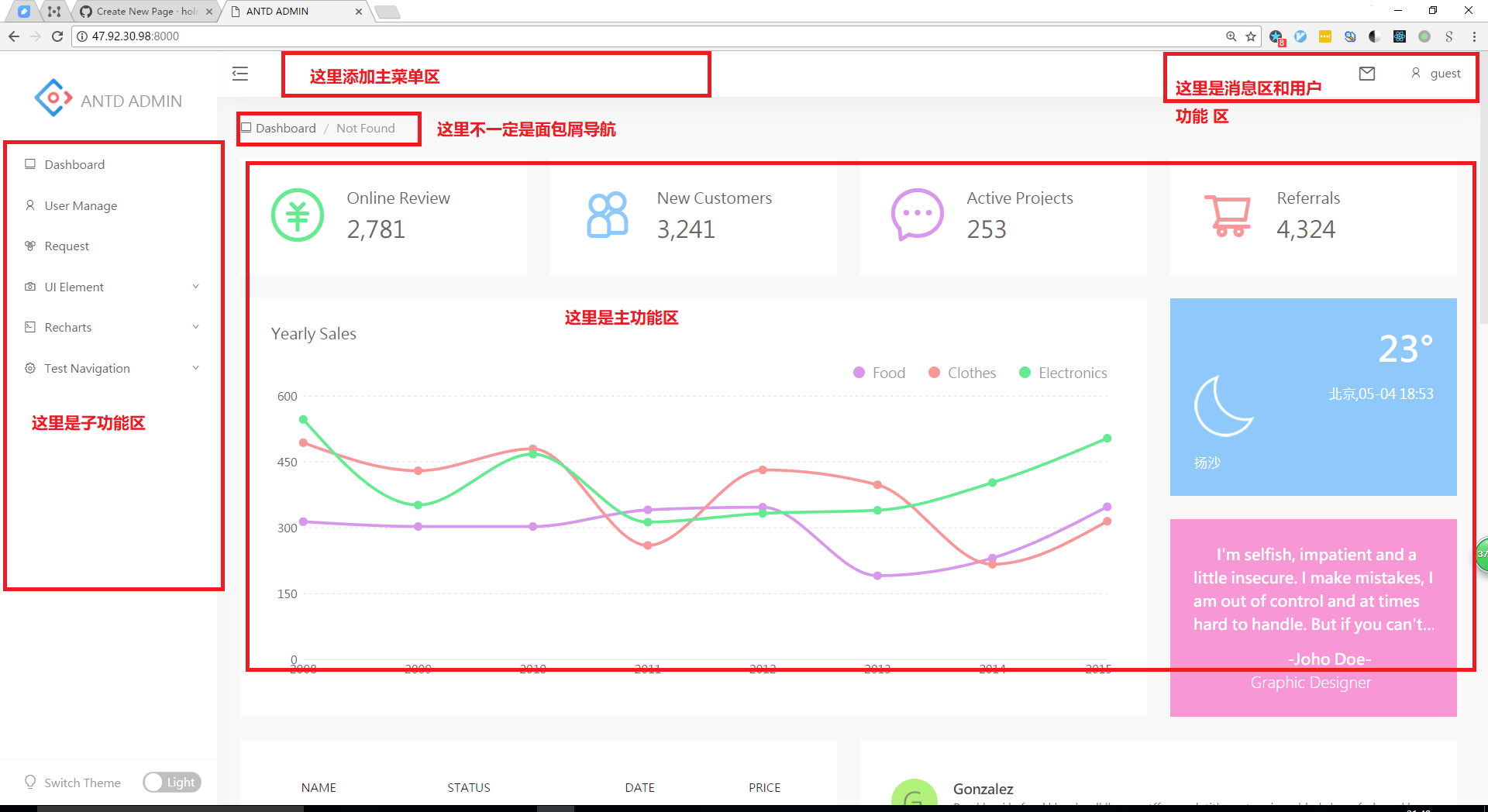
在原来的 antd-admin 的页面里,应该是属于 SPA 式的后台应用的。而 CRM 这样比较大的系统,完全 SPA 可能有点太大了。所以我就把第个模块拆出来做为一组 pages,这一组 pages 构成一个 SPA。这样,就需要在原来的右上导航条里添加一个主导航菜单区。而右边则常用的消息 badge,比如站内信,比如日程。
对于一组 pages 构成的一个 SPA,二级导航会放在左边的导航条上。当然,右边的一大块区域就是主功能区了。一般是表格,也会有一些 modal 和图什么的。
为了方便以后查看,我还创建了 wiki,对页面的设计做了对比阐述。项目的 project 功能也用起来了。