1、docker 安装nginx

// -- nginx
第一步:启动容器;
docker run
-u root
--name nginx
-d
-p 8089:80
nginx
第二步:copy 容器内部的配置文件到宿主机:
执行docker exec -it 2724082f0ccd /bin/bash进入到nginx容器内部
2724082f0ccd 是容器id
执行exit命令我们可以从容器内部退出;
将容器内的nginx.conf与default.conf文件分别拷贝到主机/opt/nginx与目录/opt/nginx/conf下,分别执行
docker cp 2724082f0ccd:/etc/nginx/nginx.conf ./
docker cp 2724082f0ccd:/etc/nginx/conf.d/default.conf ./conf/
cp 命令代表复制
ef是我们nginx容器的ID,/etc/nginx/nginx.conf 是容器内部nginx.conf 路径
停止:
docker stop 2724082f0ccd
docker rm -v 2724082f0ccd
第三步: 挂载
在主机/opt 目录下执行 mkdir -p ./nginx/{conf,html,logs}创建挂载目录
chmod -R 777 *
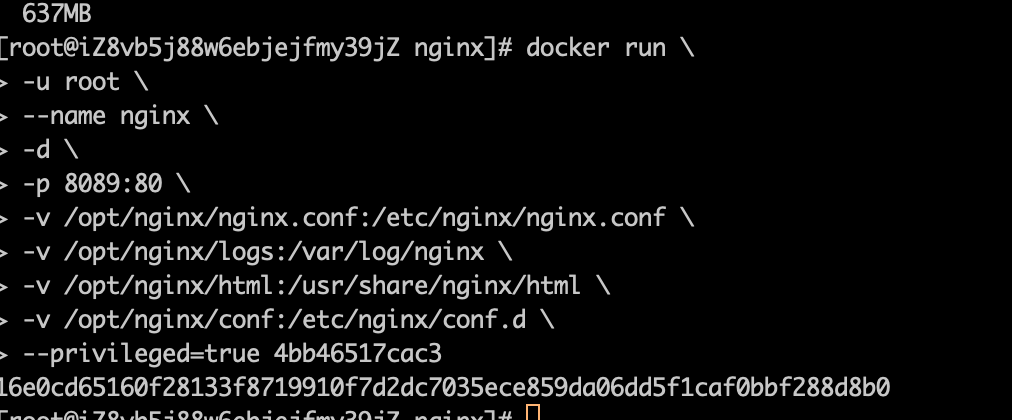
docker run
-u root
--name nginx
-d
-p 8089:80
-v /opt/nginx/nginx.conf:/etc/nginx/nginx.conf
-v /opt/nginx/logs:/var/log/nginx
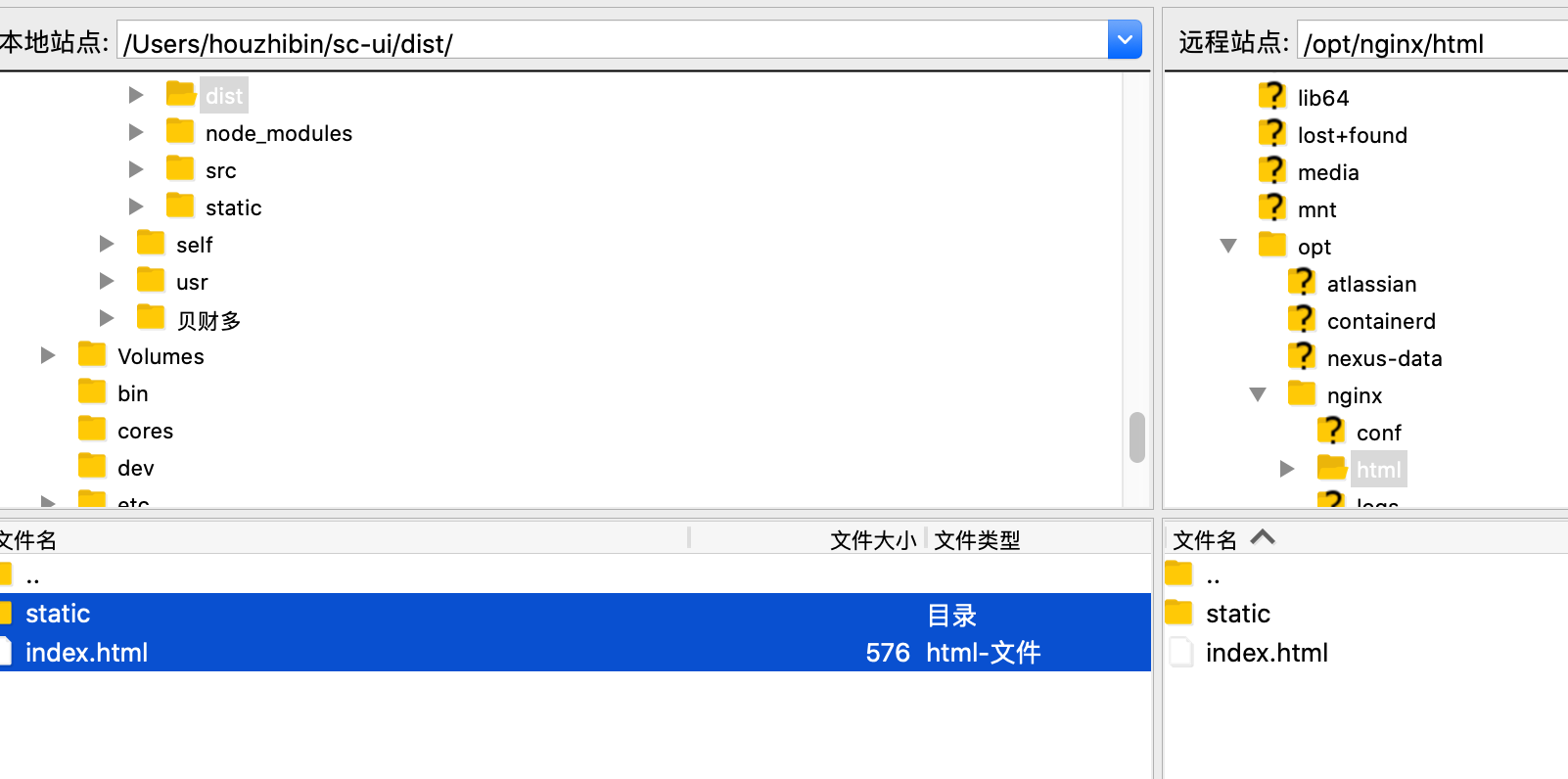
-v /opt/nginx/html:/usr/share/nginx/html
-v /opt/nginx/conf:/etc/nginx/conf.d
--privileged=true 4bb46517cac3


上传就好