Bootstrap入门(二)栅格
全局CSS样式--栅格
先引入本地的CSS文件(根据自己的文件夹,有不同的引入地址,我是放在一个新建的名为css的文件夹中)
<link href="css/bootstrap.min.css" rel="stylesheet">
container 容器,栅格系统是依赖容器存在的
<div class="container">
...
</div>
Bootstrap 提供的栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局。参数:
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C |
.container 最大宽度 |
None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
代码操作
为方便查看栅格效果,为栅格添加一组样式
<style>
.row{
margin-bottom: 20px;
}
.row .row{
margin-top: 10px;
margin-bottom: 0;
}
[class*="col-"]{
padding-top: 15px;
padding-bottom: 15px;
background-color: #eee;
background-color: rgba(86,61,124,.15);
border:1px solid #ddd;
border:1px solid rgba(86,61,124,.2);
}
</style>
先创建一个class为container的div
<div class="container">
...
</div>
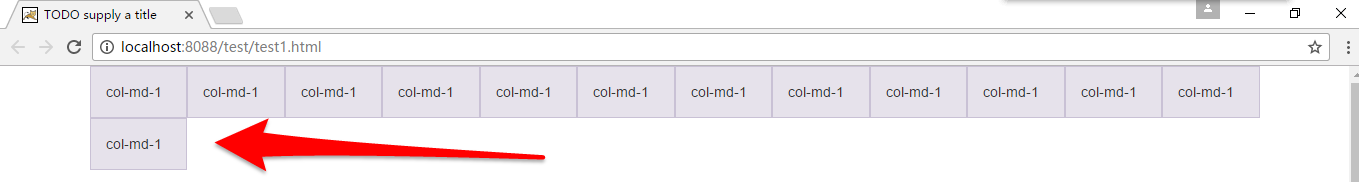
然后添加13个小栅格
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
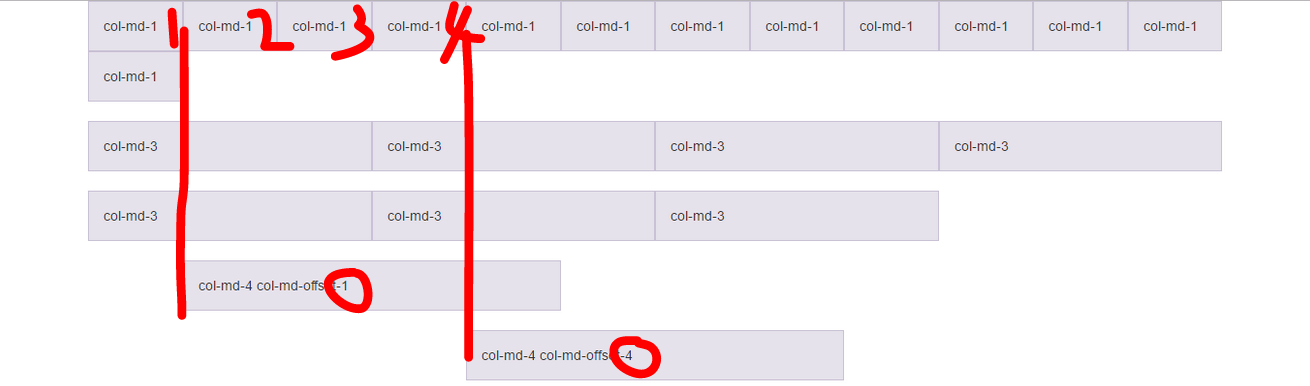
第13个自动换行,确实一行最多12份,效果:

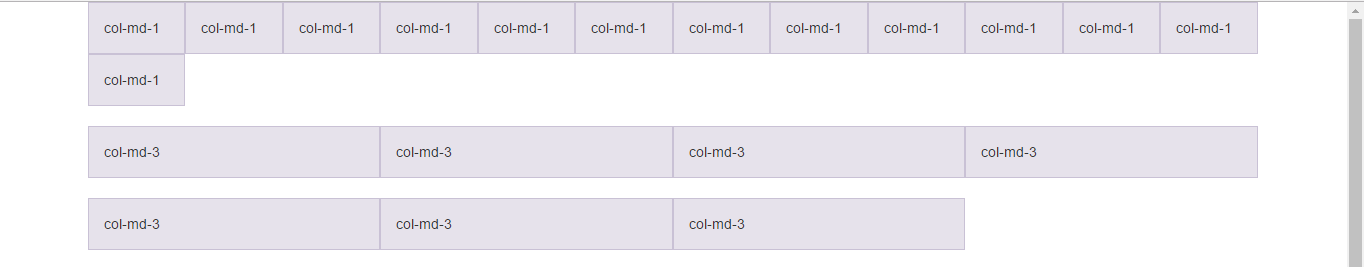
再添加两组div
<div class="row">
<div class="col-md-3">col-md-3</div>
<div class="col-md-3">col-md-3</div>
<div class="col-md-3">col-md-3</div>
<div class="col-md-3">col-md-3</div>
</div>
<div class="row">
<div class="col-md-3">col-md-3</div>
<div class="col-md-3">col-md-3</div>
<div class="col-md-3">col-md-3</div>
</div>

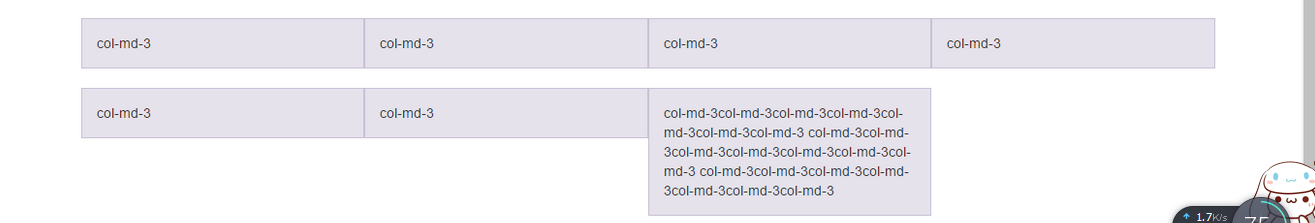
添加其中一个栅格的内容量,发现自动换行,效果:

添加两组带偏移效果的div(“col-md-offset-X”属性 X为将分成12份后,偏移多少的位置)
<div class="row">
<div class="col-md-4 col-md-offset-1">col-md-4 col-md-offset-1</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4">col-md-4 col-md-offset-4</div>
</div>
效果:

嵌套使用
<div class="row">
<div class="col-sm-9">
col-sm-9
<div class="row">
<div class="col-xs-8">
col-xs-8
</div>
<div class="col-xs-4">
col-xs-4
</div>
</div>
</div>
</div>
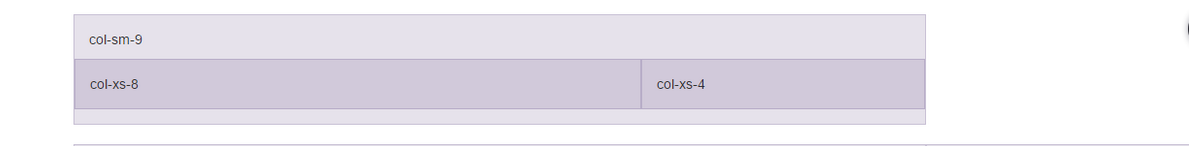
效果:

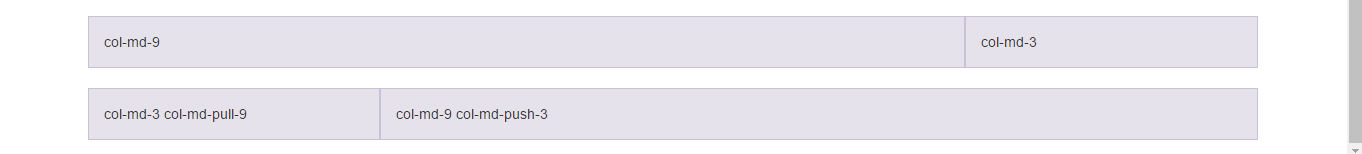
列排序(“col-md-push- ”、“col-md-pull- ”属性改变列的排序,“col-md-push- X” 向后移动X个单位,“col-md-pull- X”向前移动X个单位)
<div class="row">
<div class="col-md-9">col-md-9</div>
<div class="col-md-3">col-md-3</div>
</div>
<div class="row">
<div class="col-md-9 col-md-push-3">col-md-9 col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">col-md-3 col-md-pull-9</div>
</div>