一、介绍
本文的服务端是使用nodejs,前端是使用nodejs+vue。学习socket之前,我们先了解下网络七层是哪七层,而socket又是位于哪?
网络七层:
应用层表示层会话层传输层网络层数据链路层物理层而socket位于应用层与传输层之间,简写SSL(Secure Sockets Layer 安全套接层),而其继任者传输层安全(Transport Layer Security,TLS)是为网络通信提供安全及数据完整性的一种安全协议。TLS与SSL在传输层对网络连接进行加密。
二、Socket.IO 是什么
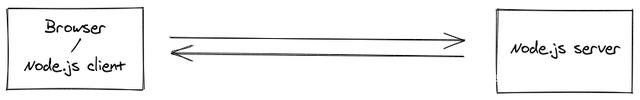
Socket.IO是一个库,基于 Node.js 的实时应用程序框架。可以在浏览器和服务器之间实现实时,双向和基于事件的通信。它适用于每个平台、浏览器或设备,同样注重可靠性和速度。它包括:
Node.js 服务器浏览器的Javascript客户端库(也可以从Node.js运行)

三、起源
WebSocket 的产生源于 Web 开发中日益增长的实时通信需求,对比基于 http 的轮询方式,它大大节省了网络带宽,同时也降低了服务器的性能消耗。
WebSocket 协议在2008年诞生,2011年成为国际标准。虽然主流浏览器都已经支持,但仍然可能有不兼容的情况,为了兼容所有浏览器,就诞生SocketIO。
SocketIO将WebSocket、AJAX和其它的通信方式全部封装成了统一的通信接口,也就是说,我们在使用SocketIO时,不用担心兼容问题,底层会自动选用最佳的通信方式。
四、Socket.io有什么特点
易用性:Socket.io封装了服务端和客户端,使用起来非常简单方便。跨平台:Socket.io是跨平台的,可以实现多平台的即时通讯,Socket.io支持跨平台,这就意味着你有了更多的选择,可以在自己喜欢的平台下开发实时应用。由于 iOS 端进行 socket 编程主要使用 GCDAsyncSocket 框架,但要实现 Android、iOS、web 多平台的通讯,还是选择统一的框架或协议比较好。自适应:Socket.io 实现了实时双向的基于事件的通讯机制,是基于 webSocket 的封装,但它不仅仅包括 webSocket,还对轮询(Polling)机制以及其它的实时通信方式封装成了通用的接口,并且在服务端实现了这些实时机制的相应代码,它会自动根据浏览器从WebSocket、AJAX长轮询、Iframe流等等各种方式中选择最佳的方式来实现网络实时应用,非常方便和人性化,而且支持的浏览器最低达IE5.5。
五、Socket.io安装
服务端安装:
首先要安装Node.js,然后再用如下命名安装Socket.io
npm install socket.io
客户端安装:
npm install socket.io-client
六、Socket.io示例
1. 客户端 socket.js:
1.1 vue环境下:
import io from "socket.io-client";//socket const socket = io('http://localhost:3000');//此处前端需要配置跨域 Vue.prototype.$socket = socket
1.2 正常H5或者其他前端环境的通用方法(一般涉及到h5或者其他前端环境的跨域处理自行百度自己使用的环境,然后自己做跨域处理,如果是vue的跨域处理,在最底下有我的另一篇博客介绍)
h5: <script src="/socket.io/socket.io.js"></script> <script> const socket = io("http://localhost:3000"); </script> 其他前端环境: const io = require("socket.io-client"); // or with import syntax import { io } from "socket.io-client";
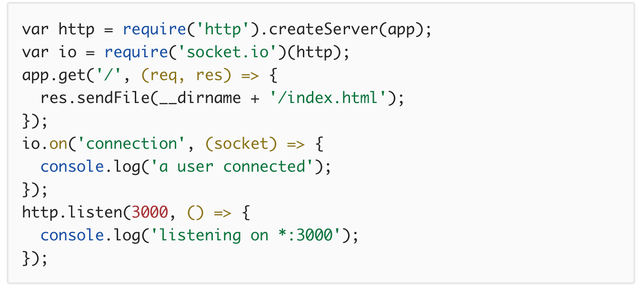
2. 服务器端 sever.js