一、引入单色图标
1.首先新建一个css文件:

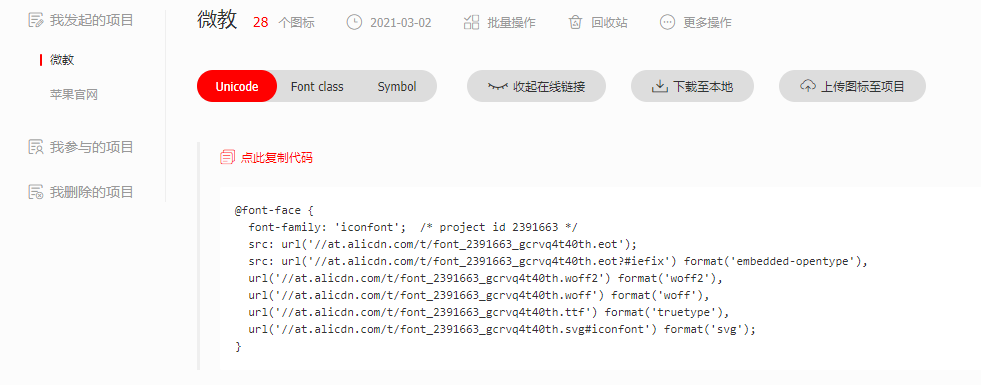
2.在阿里云此处复制代码:

并且加上:
/* 定义阿里云图标样式 */
.iconfont{
font-family:"iconfont" !important;
font-size:1rem;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke- 0.2px;
-moz-osx-font-smoothing: grayscale;
}
这样就可以全局使用了。
全部代码:
@font-face { font-family: 'iconfont'; /* project id 2391663 */ src: url('//at.alicdn.com/t/font_2391663_gcrvq4t40th.eot'); src: url('//at.alicdn.com/t/font_2391663_gcrvq4t40th.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_2391663_gcrvq4t40th.woff2') format('woff2'), url('//at.alicdn.com/t/font_2391663_gcrvq4t40th.woff') format('woff'), url('//at.alicdn.com/t/font_2391663_gcrvq4t40th.ttf') format('truetype'), url('//at.alicdn.com/t/font_2391663_gcrvq4t40th.svg#iconfont') format('svg'); } /* 定义阿里云图标样式 */ .iconfont{ font-family:"iconfont" !important; font-size:1rem;font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke- 0.2px; -moz-osx-font-smoothing: grayscale; } /* 在要使用的地方<i class="iconfont">3</i> */
注:此处引入的格式是以Unicode格式引入的,你每一次更新新的图标,只要重新更新地址就好了,新的地址在阿里云官网,再复制过来就好
注:Unicode只会显示单色图标
3.在main.js全局引入
import "./assets/css/font.css"
4.使用
/* 在要使用的地方<i class="iconfont">&#你要使用图标的Unicode代码;</i> */
二、阿里云多色图标引入:
在index.html引入js

创建一个css用于定义阿里云css正常样式:
.icon {
1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
页面使用方法:
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx"></use> </svg>
三、混合引入:
在main.js引入一个css文件,文件内容:
@font-face { font-family: 'iconfont'; src: url('//at.alicdn.com/t/font_2391663_0liqxcc5ill.eot'); src: url('//at.alicdn.com/t/font_2391663_0liqxcc5ill.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_2391663_0liqxcc5ill.woff2') format('woff2'), url('//at.alicdn.com/t/font_2391663_0liqxcc5ill.woff') format('woff'), url('//at.alicdn.com/t/font_2391663_0liqxcc5ill.ttf') format('truetype'), url('//at.alicdn.com/t/font_2391663_0liqxcc5ill.svg#iconfont') format('svg'); } /* 定义阿里云Unicode图标样式 */ .iconfont{ font-family:"iconfont" !important; font-size:1rem;font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke- 0.2px; -moz-osx-font-smoothing: grayscale; } /* /* 在要使用的地方<i class="iconfont">3</i> */ /* 阿里云svg多色图标定义 */ .icon { 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; }
在页面要使用单色Unicode图标时使用语法:
<span class="iconfont">3</span>
在页面要使用多色svg图标时使用语法:
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx"></use> </svg>
是否帮到你了?帮到就点个赞吧。
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>