1.vertical-align 属性:用于设置一个·元素的垂直对齐方式,但是它只对行内元素或者行内块元素有效。也就是单纯的块元素它没有效果。
| baseline | 默认。元素放置在父元素的基线上。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
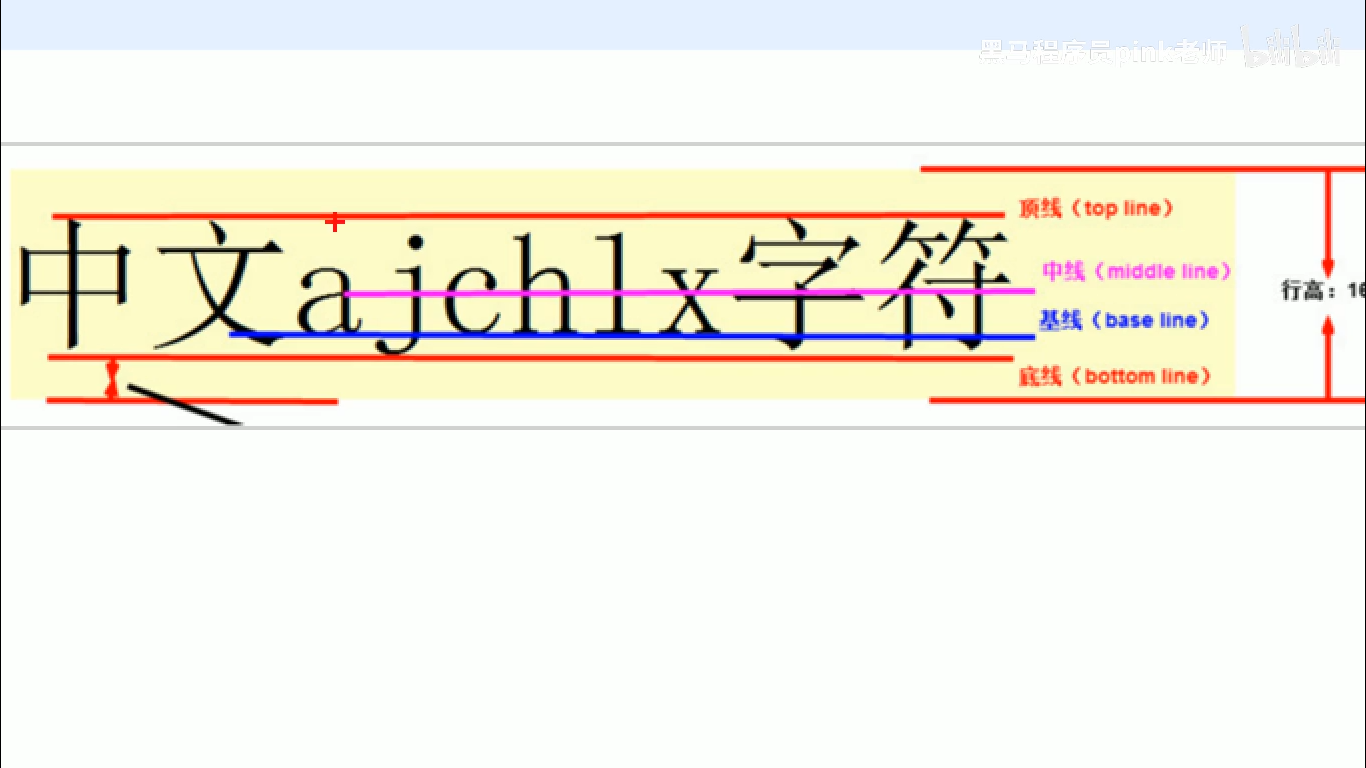
2.使用语法:vertical-align:bottom | baseline | top | middle,这几个属性对应于文字下面的几条水平线,网页中将文字分为下面几条水平线

3.默认图片与文字是根据baseline对齐:

可以修改根据对齐效果:vertical-align:middle
代码
<style> div img{ margin-right: 5px; vertical-align: middle; } </style> <body> <div> <img src="./img/3.jpg" alt="">young </div> </body>
效果:
以上一个例子可以修改相应的属性,修改文字与图片的对齐方式。
4.网页中可能会出现以下情况,可以使用vertical-align解决。
当图片与文字对齐时,如果加边框可能会出现间隙。

此时是由于HTML元素默认图片与文字是以baseline对齐的,所以图片会和字母“y”最下面的钩对齐。
此时可以修改vertical-align:bottom,就可以解决。
