Bootstrapping AngularJS apps
Bootstrapping AngularJS apps automatically using the ngApp directive is very easy and suitable for most cases. In advanced cases, such as when using script loaders, you can use imperative / manual way to bootstrap the app.
There are 3 important things that happen during the app bootstrap:
-
The
injectorthat will be used for dependency injection is created. -
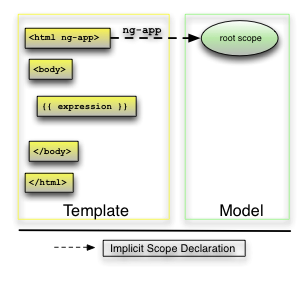
The injector will then create the
root scopethat will become the context for the model of our application. -
Angular will then "compile" the DOM starting at the
ngApproot element, processing any directives and bindings found along the way. -
Once an application is bootstrapped, it will then wait for incoming browser events (such as mouse click, key press or incoming HTTP response) that might change the model. Once such an event occurs, Angular detects if it caused any model changes and if changes are found, Angular will reflect them in the view by updating all of the affected bindings.
The structure of our application is currently very simple. The template contains just one directive and one static binding, and our model is empty. That will soon change!

scope的概念在angular总是非常重要的,它可以看做是连接模板,模型和控制器之间协同工作的粘合剂,angular用scope和template中包含的信息、data model,controller来保持model和view分离。同步地,任何model的变化都会影响到view的展现,任何view试图的变化都会影响到数据model的变化(
Scope
The concept of a scope in Angular is crucial. A scope can be seen as the glue which allows the template, model and controller to work together. Angular uses scopes, along with the information contained in the template, data model, and controller, to keep models and views separate, but in sync. Any changes made to the model are reflected in the view; any changes that occur in the view are reflected in the model.
To learn more about Angular scopes, see the angular scope documentation.
)
View and Template
In Angular, the view is a projection of the model through the HTML template. This means that whenever the model changes, Angular refreshes the appropriate binding points, which updates the view.
The view component is constructed by Angular from this template:
app/index.html:
- <htmlng-app="phonecatApp">
- <head>
- ...
- <scriptsrc="lib/angular/angular.js"></script>
- <scriptsrc="js/controllers.js"></script>
- </head>
- <bodyng-controller="PhoneListCtrl">
- <ul>
- <ling-repeat="phone in phones">
- {{phone.name}}
- <p>{{phone.snippet}}</p>
- </li>
- </ul>
- </body>
- </html>
We replaced the hard-coded phone list with the ngRepeat directive and two Angular expressions enclosed in curly braces: {{phone.name}} and {{phone.snippet}}:
- The
ng-repeat="phone in phones"statement in the<li>tag is an Angular repeater. The repeater tells Angular to create a<li>element for each phone in the list using the first<li>tag as the template.
We have added a new directive, called ng-controller, which attaches a PhoneListCtrl controller to the DOM at this point.
- As we've learned in step 0, the curly braces around
phone.nameandphone.snippetdenote bindings. As opposed to evaluating constants, these expressions are referring to our application model, which was set up in ourPhoneListCtrlcontroller.
