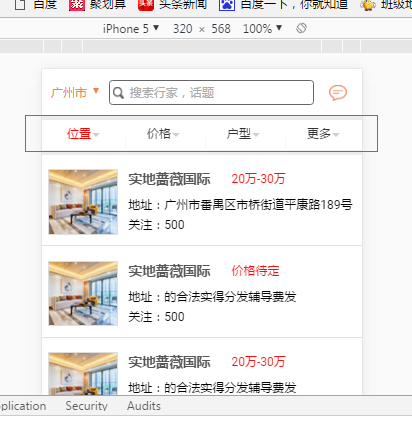
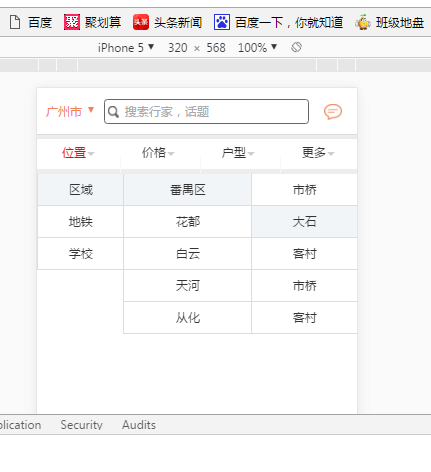
1.页面展示


2.需求是能够自动切换
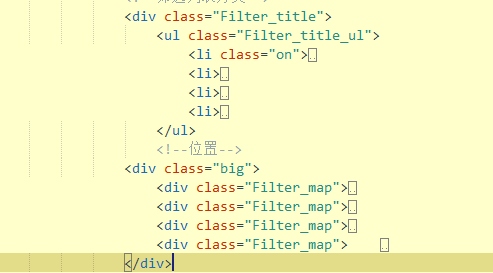
3.html布局:标题:用一个div包裹,下拉的内容也是用一个div包裹

4.js代码:
var $list=$(".Filter_title .Filter_title_ul li"); //点击对应的列表
var $Filter_map_div=$(".Filter_map")//下拉的内容部分
$list.click(function(){
var index = $(this).index(); //点击哪个就会获取哪个 的index();
$(this).addClass('on').siblings().removeClass('on'); //这个on是列表页中on当前状态的红色字体
if($(this).hasClass('on')){
$Filter_map_div.eq(index).toggle().siblings().hide(); //这里做了判断,就是用on当前状态来判断,如果当前的列表有添加on,那么点击这个$Filter_map_div.eq(index).的时候用切换开关来控制,然后其他兄弟就隐藏 toggle() 方法切换元素的可见状态。
}else{
$Filter_map_div.eq(index).show().siblings().hide(); //一开始是选项卡的切换方式,点击当前的列表的索引值,就会显示出来,其他兄弟就会隐藏
}
});