需求
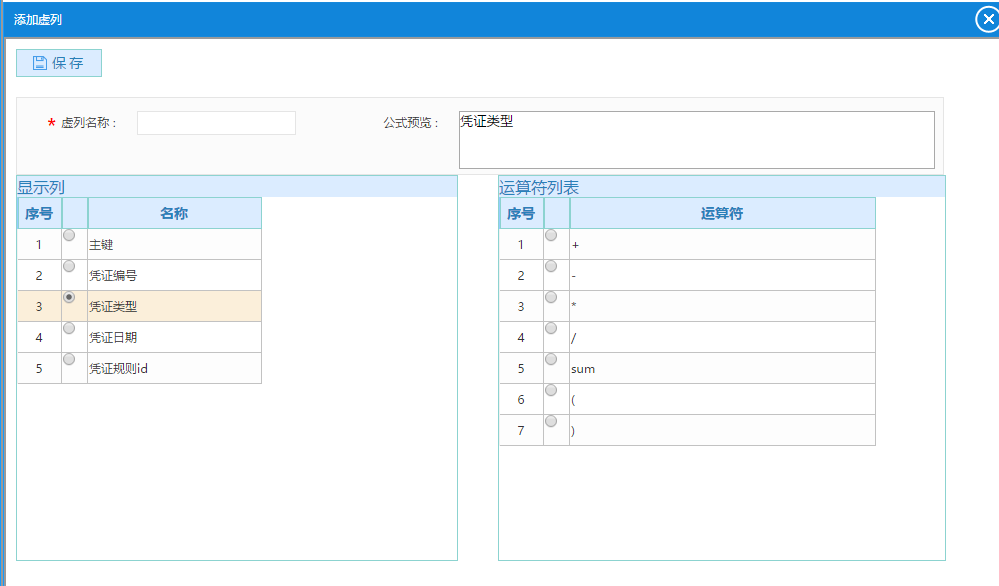
最近做项目遇到这样一需求,如图所示

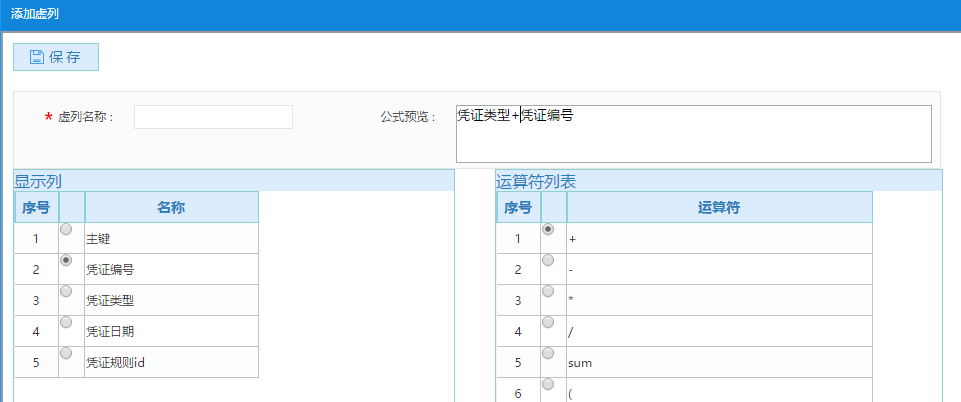
单击下面两个表格的数据,就会把行数据给插入到上面的文本域里,默认情况下,就是点击一次就往文本域里最后追加字符串。如图点击凭证类型,文本域里就会出现凭证类型4个字,再次点击肯定是往后面继续追加。但是实际需求不是这样的,如下图

我如果把光标放在“+”的后面,那么再次点击表格的时候就得是把字符串插入到光标的位置,而不是在字符串的末尾去追加。
实现以上功能的代码如下:
/** * 将字符串插入到光标指定位置 * @param str - 要插入的字符串 */ function insertNode(str){ var tc = document.getElementById("textarea_1005"); var tclen = tc.value.length; // tc.focus(); var startlength = 0; if(typeof document.selection != "undefined") { //IE9浏览器 tc.focus(); var start = tc.selectionStart; document.selection.createRange().text = str; tc.focus(); if(tc.setSelectionRange) { tc.focus(); var pos = start + str.length; tc.setSelectionRange(pos, pos); tc.selectionStart = pos; } } else if(tc.selectionStart || tc.selectionStart == '0'){//IE11 //火狐和谷歌 startlength = tc.selectionStart + str.length; tc.value = tc.value.substr(0,tc.selectionStart)+str+tc.value.substring(tc.selectionEnd,tclen); //设置光标位置,火狐和谷歌 tc.selectionStart=startlength; tc.selectionEnd=startlength; } else { tc.value += str; tc.focus(); } }
注意:浏览器的兼容问题是个恶心的事情,以上亲测支持谷歌、火狐、ie8及以上。