上一记介绍了webpack的安装和基本配置,本记将描述webpack自身的配置
一:指定webpack入口以及出口目录以及输出文件
相信读者在看完上一记后会有一点疑惑:为什么运行webpack要配置src,为什么会有构建打包文件时会生成dist目录且里面会有一个main.js呢?
—mydemo
______dist
——————__main.js
______src
——————__index.js
——————__common.js
——————__esmodule.js
——index.html
这是由于webapck在打包过程中会默认将当前根目录下src/index.js作为入口文件,并会在根目录下新建一个dist目录,并将打包后的文件(默认main.js)放置在dist的目录中
如何配置入口以及出口目录以及文件 ?
三种办法:
- 命令行
当前根目录下输入npx webpack --entry 入口目录及指定入口文件 --output-path 出口目录及指定出口目录
// 入口:yentry.js 出口 ./output
npx webpack --entry ./src/myentry.js --output-path ./output
缺点:命令行里输入,并不能确保效率
2. 在package.json中配置
在webpack中的script字段,给打包命令(如build)配置方法1的代码
// script字段下
"scripts":{
"build" : "webpack --entry ./src/myentry.js --output-path ./output "
}
缺点:scripts内要写太多冗余代码,并不能一眼就看出要做的事情
3.在webpack.config.js中配置项目入口以及打包的目录文件(推荐)
webpack.config.js是一个用于webpack配置选项的文件,可以在这里做针对wenpack本身以及loader,plugins的配置。本质上是通过导出一个配置对象,当webpack运行时会优先读取这个文件,如果有就执行这个对象内的配置
根目录下新建webpack.config.js
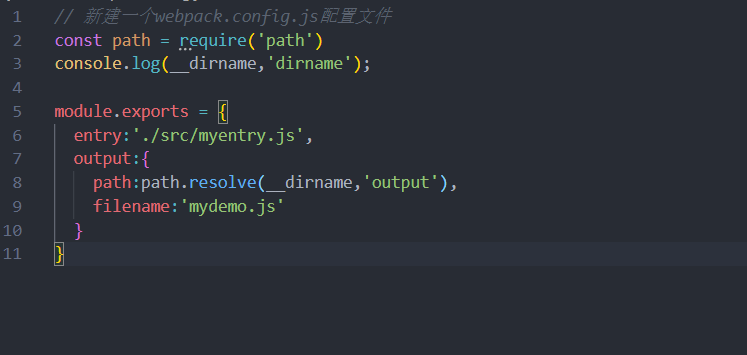
// 由于webpack底层由node支持,因而使用node风格的导出方式(读者也可以尝试使用esmodule方式,但是流程太过繁琐,不推荐)
//webpack.config.js
const path = require('path') //引入node原生模块path
module.exports = {
entry : './src/main.js'
output: {
path: path.resolve(__dirname,'build'), //构建完成输出的目录地址(需要绝对路径)
filename: 'mydemo.js'
}
}
命令解析:
entry :入口文件(需附带目录)
output: 输出目录以及文件配置path: 输出的路径,需要绝对路径
path.resolve : node中path模块的一个方法,用于拼接两个字符串
__dirname: 从磁盘到当前目录下的绝对路径
'build' : 构建后的目录名,内部存放打包后的文件
filename: 打包后的文件(在build内部)
完成上述配置后,保存再执行一遍npm run build即可


这样就完成了webpack入口以及出口文件的配置
二:重命名webpack配置文件
一定要将webpack.config.js作为webpack的配置文件吗?是否可以重命名?
可以, 但不推荐,重命名后会增加后续开发者阅读代码难度。因而普遍约定不要重命名webpack.config.js
重命名webpack.config.js的方法:
package.json下的script字段的build下输入以下命令:
// package.json
"script":{
"build":"webpack --config renameconfig.js"
}
下一记:常用loader的安装与配置