antd-vue
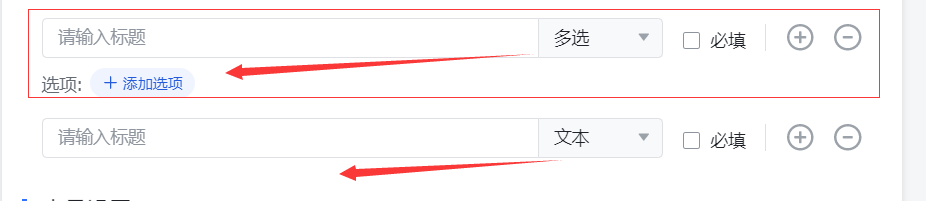
如图 :

如图:下拉框的value若为多选时,domain(该input)回显对应options,
如果没有增减按钮,这个需求在通过for循环的input-item上拿到当前index并对其进行操作,但在有了增减按钮后,index已经不能完成当前需求了:因为index会随着增减导致的input数量的变化而变化,从而导致选中的item发生偏移,针对这种情况,可以尝试另一种方式
1.鉴于index的不确定性,可以在item中声明一个唯一key,可以使用return时间戳格式的(Date.now())方法作为item的唯一key
2.在input事件中,通过携带item传参,然后在整个domains数组中进行遍历通过对比key是否相同来确定用户究竟点击的是哪一个input-item,这样就避免了点击了第0项导致第1项发生响应。
以上。