今天做筛选项目,通过点击分类筛选对应商品
思路:
1.初始化一个对象类型的值,用于存放点选后的子项,

//data filterObj:{ }
2.给子项添加点击事件,将filterObj要接收的key和val作为参数传递进去
template:
<li v-for="(info,ii) in item.queryList" :key="ii" class="filter-item fl" @click="changeFilter(item.key,info.value)" >{{info.name}}</li> //item。key: 分类条件 info.value : 选中值
3.完善该事件, 在此之前,有两个易错点
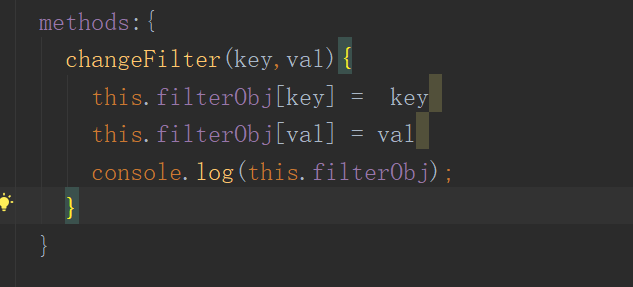
错误示范一:

原因:在filterObj里分别添加了两个键值相同的数据
错误示范二:

原因:在该数据发生更新时,vue无法检测到数据变化
将数据对象填充指定对象的写法:
methods:{ changeFilter(key,val){ // 使用set方法动态添加对象属性值 this.$set(this.filterObj,key,val); //对象名,该对象属性,该对象该属性值 console.log(this.filterObj); } }
如下:

以上。