html
是一种超文本编辑语言
1.HTML基本结构:
<html> --标签开始
<head>
<title>first Html</title> --标签头部
</head>
<body>
hello world!! }主体部分
</body>
</html> --标签结束
2.W3C(万维网联盟)标准 :web标准
网页由 结构(html等),表现(css等),行为(ECMAScript)组成。
3.XHTML语言与HTML语言
4.HTML基本标签。
a.标题标签 <h1>......<h6> :字体依次变小 例:<h1>hello</h1>
b.图像标签<img> 语法:<img src="url" alt="替代文本" width="x" height="y" />
例如<img src="../images/a.jpg" alt="无法查看" width="200" height="500"/>
src:图片地址路径,..表示返回上一级
alt:无法显示图片时的替代文本
width:图像的宽度,单位为像素
height:图像的高度,单位为像素
常见图像类型

c.段落标签<p></p> <p>表示段落的开始 </p>表示段落结束
d.换行标签<br/>强行换行标签,属于自闭标签。
e.水平线标签<hr/>在页面中显示水平线
f.超链接标签<a></a>实现页面自动跳转
语法<a href="url" target="目标窗口" >连接文本或者图片</a>
href:指定页面跳转的网址或者路径
target:_self自身窗口跳转,_blank新空白窗口跳转
超链接的分类:1页面间连接<a name="a"></a> ...<a herf="#a">跳转到a</a>。 2瞄链接 。 3功能性链接 。
5.特殊符号

6.HTML的注释
<!--注释内容-->
7.标签规范
a.xhtml规范(对大小写敏感)
1。便签名和属性名必须用小写
2。html标签必须关闭
3。属性值必须用双引号扩起来
4。标签必须正确的嵌套
5。属性不能简写,必须写属性和值
6。必须添加文档类型声明。
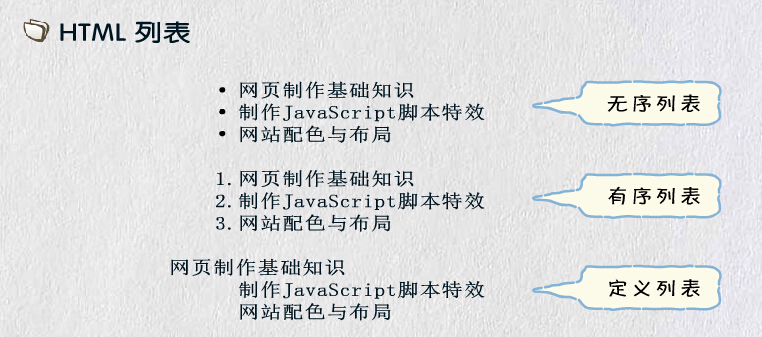
9。html列表

a.无序列表 语法:<ul> <li></li><li></li>.....</ul> ul表示声明一个无序列表,li表示每一个列的起始/li表示一个列的结束
<ul>
<li>苹果</li>
<li>橘子</li>
</ul>
b.有序列表 语法:<ol> <li></li><li></li>.....</ol> ol表示声明一个无序列表,li表示每一个列的起始/li表示一个列的结束
c.定义列表 语法:
10。表格:由指定数目的行和列组成的
语法:<table border="0" cellspacing="1" cellpadding="0" width="60%">
<tr>
<td colspan="3">单元格内容</td>
<td rowspan="2">单元格内容</td>
</tr>
</table>
<table>表示表格标签 border表示边框粗细 cellspacing表示单元格边距 cellpadding表示单元格间距 width表示表格宽度 <tr>表示行 <td>表示列 colspan表示跨列 rowspan表示跨行
11。表单
基本语法<form action="表单提交地址" method="提交方式">
文本框,按钮等表等元素
</form>
<form>表示表单 nethod的值为get或者post提交方法
12。表单元素。
表单元素的基本格式<input name="元素名称" type="类型" value="值" size="显示宽度" maxlength="字符最大长度" checked="是否选中" />
type属性的值表示元素的类型有:text文本框 password密码框 radio单选按钮 checkbox复选框 submit提交按钮 reset重置按钮button普通按钮 hidden隐藏按钮image图像按钮file文本域浏览上传按钮
下拉列表<select name="名称" size="可见选项数字" multiple="multiple">
<option selected="selected" value="提交的值">显示在选项中的文本</option>
........
</select>
<select>表示声明下拉列表 multiple表示可以多项选择 <option>定义下拉列表的选项 selected表示默认选中
多行文本框