字体使用em做为单位
em单位是根据父级元素的字体大小计算的
比如为了方便计算,一般在body中设置font-size:62.5% 其值为62.5%×16px(游览器默认字体大小)=10px
再在body中单独设置font-size:1.5em 相当于 1.5×10px=15px
这样子如果游览器更改了默认字体大小时,游览器内部所有字体大小跟随改变。
一:注意父级元素
需要注意的是每次设置em单位时,都是相对于父级元素的em值来计算的
比如body中设置font-size:62.5% =10px
子元素div设置font-size:1.5em =1.5*10px=15px
孙子元素设置font-size:2em =2*15px=30px 相当于em单位可继承,不能想当然认为2em=20px
二:注意标签
有一次我设置body元素内<h2>标签为font-size: 2em 其父级元素body font-size:62.5% =10px
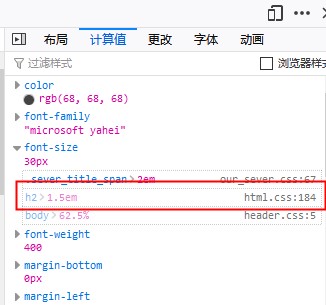
奇怪的是出来的字体偏大绝对不是我想的20px大小,有点懵逼,打开游览器调试发现其值为30px
然后发现其设置多了一个html.css文件,恍然大悟。

html.css是游览器自带的css样式表,主要用于设置标签的大小、粗细。
在html.css中设置了h2标签font-size大小为1.5em
因此最后的结果就是16px*62.5%*1.5*2=30px
而不是我想的20px。
因此在以em为字体单位时,需要注意标签本身的字体大小。