关于BFC的那些事
1、什么是BFC?
它是Block Formatting Context(块级格式化上下文)的简称。
2、什么是Block Formatting context?
Formatting context是指页面中的一块渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
最常见的Formatting cocntext 有Block formatting context(简称BFC)和Inline formatting (简称IFC).
3、细谈BFC
BFC是指一个独立的块级渲染区域,只有Block-level Box参与,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关。
BFC就是一种布局方式,可以理解为一个作用范围,即在一个BFC里的布局与其之外的布局不相关或者说不相互影响。
4、使用BFC的原因:
使用一定的CSS声明可以生成BFC,浏览器对生成的BFC有一系列的渲染规则,利用这些渲染规则我们可以达到一定的布局效果,为了达到特定的布局效果我们让元素生成BFC。
5、哪些元素可以生成BFC?
当一个HTML元素满足下面条件的任何一点,都可以生成Block formatting context.
- 根元素
- float的值不为none
- overflow的值不为visible(可以为hidden,scroll,auto)
- display的值为inline-block,table-cell,table-captain,flex,inline-flex中的任何一个
- position的值为absolute,fixed(不为static,relative中的任何一个)
- display : table也认为可以生成BFC,其实这里主要原因在于table会默认生成一个匿名的table-cell,正是这个匿名的table-cell生成了BFC。
6、常用的用来触发BFC的CSS样式:
overflow : scroll(可能会显示不必要的滚动条)
overflow : hidden(将会剪掉溢出的元素,不需要给BFC元素设置宽度)
display : flex
float : left(将会把元素置于它的左边,其他元素环绕着它)
display : table-cell(必须给BFC元素设置无限大的宽度)
7、BFC的布局规则
- 内部的Box会在垂直方向上一个接一个的放置
- 垂直方向上的距离由margin 决定(完整的说法是:属于同一个BFC的两个相邻的Box的margin会发生重叠,与方向是无关的)
- 每个盒子的左外边框紧挨着包含块的左边框(从右到左的格式,则为紧挨右边框),即使浮动元素也是如此。(这说明BFC中的子元素不会超出他的包含块,也就是他的父级块状元素)
- BFC的区域不会与float的元素区域重叠
- 计算BFC的高度时,浮动元素也参与计算
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素
1、自适应两栏布局
body{
300px;
}
.aside{
100px;
height:150px;
float:left;
background:#f66;
}
.main{
height:200px;
background:#ffc;
overflow:hidden;
}
<body>
<div class="aside"></div>
<div class="main"></div>
</body>
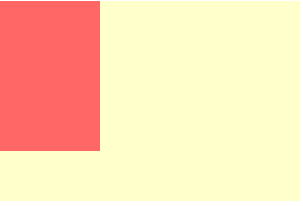
效果如下:

在不加overflow:hidden;之前的效果:

因为根据BFC布局规则第三条可知道:
每个元素的margin box的左边,与包含块border box的左边相接处(对于从左到右的格式化,否则相反)。虽然存在浮动的元素aside,但main的左边依然会与包含块的左边相接处。
在加了overflow : hidden 之后aside就形成了一个BFC,这个新的BFC不会与浮动的aside重叠,main会根据包含块的宽度,和aside的宽度,自动边窄。
2、清除内部浮动
.parent{
300px;
border:5px solid #fcc;
}
.child{
100px;
height:100px;
border:5px solid #f66;
float:left;
}
<div class="parent">
<div class="child"></div>
<div class="child"></div>
</div>
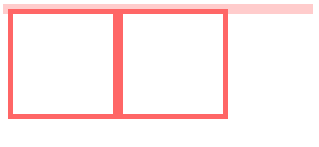
结果:

原因是:计算BFC的高度时,浮动元素也参与计算
改变的方法是:为达到清除内部浮动,我们可以触发parent生成BFC,那么parent在计算高度时,parent内部的浮动元素child也会参与计算。
.parent{
300px;
border:5px solid #fcc;
overflow:hidden;
}
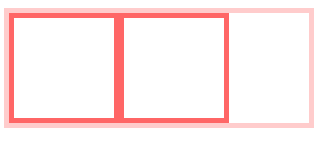
结果是:

3、放置垂直margin重叠
p{
color:#f55;
background:#fcc;
200px;
line-height:100px;
text-align:center;
margin:100px;
}
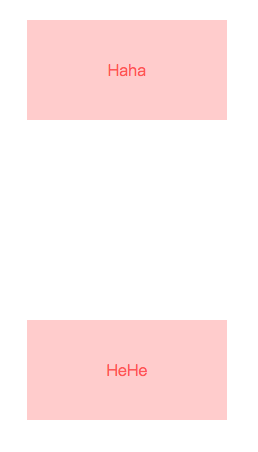
<p>Haha</p>
<p>HeHe</p>
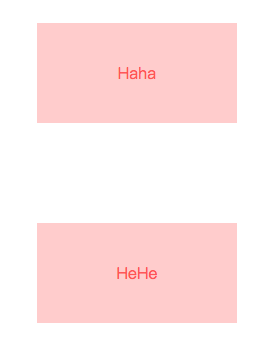
结果如下:

解决办法:
p{
color:#f55;
background:#fcc;
200px;
line-height:100px;
text-align:center;
margin:100px;
}
.ddd{
overflow:hidden;
}
<p>Haha</p>
<div class="ddd">
<p>HeHe</p>
</div>
结果:

原因就是:BFC布局规则的第二条;
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
现象:两个p之间的距离为100px,发送了margin重叠。
解决方案:我们可以在p外面包裹一层容器,并触发该容器生成一个BFC,那么两个p便不属于同一个BFC,就不会发生margin重叠。
在这里总结了一下,就是,如果一旦形成BFC,那么这个BFC就是一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。