1.django - templates - base.html
<!--- my furst base html ---> <h3 style="margin:auto;50%;" >小萌信息技术开放职位</h3> <p> </p> <hr> {% block header %} <a href="/" style="text-decoration: none; color:#007bff">首页</a> <a href="/joblist" style="text-decoration: none; color:#007bff">职位列表</a> {% if user.is_authenticated %} <a href="/accounts/logout" style="text-decoration: none; color:#007bff">退出</a> {% else %} <a href="/accounts/login" style="text-decoration: none; color:#007bff">登陆</a> {% endif %} {% if user.is_authenticated %} <p> 终于等到你 {{ user_name }}, 期待加入我们,用技术去探索一个新世界 </p> {% else %} <p> "欢迎你,期待加入我们,登陆后可以提交简历." </p> {% endif %} {% endblock %} {% block content %} {% endblock %}
2.joblist.html扩展base.html
{% extends 'base.html' %} {% block content %} 终于等到你,期待加入我们,用技术去探索新的技术! {% if job_list %} <ul> {% for job in job_list %} <li style="color:green"><a href="/job/{{ job.id }} " style="color:green"> {{ job.job_name }} </a> {{ job.job_city }} {{job.job_type}}</li> {% endfor %} </ul> {% else %} <p> no joblist!!!</p> {% endif %} {% endblock %}
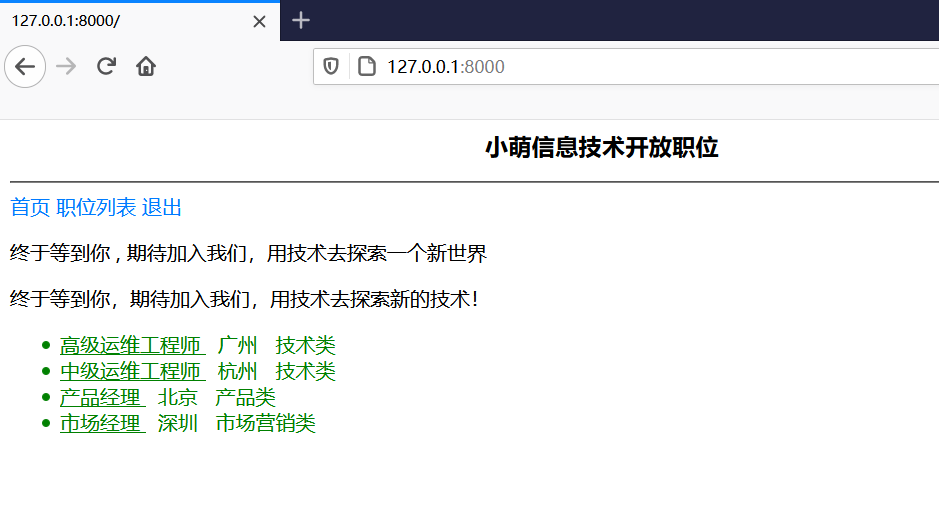
3.joblist的效果