1、数据接口访问
常用接口:
- 网络接口:wx.request
- 文件上传接口:wx.uploadFile
接口对应的服务器域名需在平台进行配置,要求必须是https协议、且无端口号。发起请求时,将进行白名单验证。
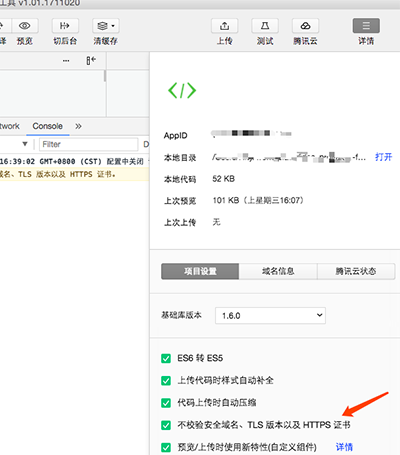
如此,在线下环境时,如何让请求生效呢?开发环境下,小程序开发工具,提供了配置,可跳过白名单检测,具体如下图:

图1 详情 -> 不校验安全域名、TLS版本以及HTTPS证书[勾选]
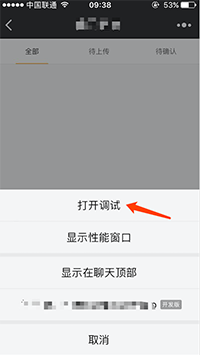
真机预览时,该配置不生效,需要进行如下图操作:

图2 真机预览时,打开调试
如此,便可在开发、真机预览环境下,访问数据接口了。
2、image组件问题
小程序其将图片的处理都综合在了image组件上,所以它的功能比更强大,但用起来也没那么方便。
- a、图片size:在使用
时,其size通常为图片的实际宽高,而在小程序当中,默认为320px、240px,比例固定、尺寸也硕大,稍感不适。这也就使得需要更多额外的属性,去处理该组件,使其展现正常。
- b、另,在普通的html、css下,往往会使用background-size去处理响应式,从而提供一个图片填充的容器。但在小程序中,这并不能正常作用。其
提供了“mode”属性去做响应式处理,该“mode”有13种模式,其中对应css的background的四种属性值举例如下: - scaleToFill <==> background-size: 100% 100%;
- aspectFit <==> background-size: contain;
- aspectFill <==> background-size: cover;
- widthFix <==> background-size: 100% auto。
- c、lazy-load属性,用于图片懒加载,与scroll-view配合使用。
3、wx.navigateTo
该api其行为并不会如同单页history一样,当其被调用时,该单页的作用域并未及时切换到另一个page,且瞬时的连续跳转也不会进行去重,所以,容易出现相同页面连续期间多次被调用,产生不好的用户跳转视觉体验,同时导致页面跳转逻辑混乱,当回退时,总是回退到相同页面,或者空白页[数据为来得及填充]。
解决方案:增加跳转互斥锁
- step1:定义锁,全局属性中增加互斥锁数据对象定义,存储锁状态;
- step2:上锁,在navigate跳转时,判断互斥锁,如果存在,则不跳;如果不存在,则上锁,并跳转;
- step3:解锁,重新进入该页面时,将互斥锁打开。
相应代码:
// step1
//app.js
App({
globalData: {
locks: {}
}
})
// step2
// index.js
// 如果页面互斥锁存在,则返回
if (util.isLockedASet('indexNav')) {
return
}
wx.navigateTo({
url: '../detail/detail?id=' + id + '&oprType=' + oprType
})
// step3
// index.js 该方法为页面显示时的回调方法
onShow() {
util.closeLock('indexNav')
}
// util.js
let appInstance = getApp()
function isLockedASet(key) {
let flag = false
if (_getLock(key)) {
flag = true
} else {
_setLock(key)
}
return flag
}
function closeLock(key) {
appInstance.globalData.locks[key] = false
}
function _getLock(key) {
return appInstance.globalData.locks[key]
}
function _setLock(key) {
return appInstance.globalData.locks[key] = true
}
如上,完成互斥锁的锁定义、上锁、解锁的过程,保证每次跳转仅发生一次。
4、scroll-view bindscrolltolower多次触发
scroll-view组件提供了bindscrolltolower功能,其是对触底功能进行的封装,如存在需要判断触底的交互时,可方便的调用。但该功能有个缺点,一次滚动操作,会多次触发bindscrolltolower,使得操作发生抖动,所以需要设置防抖的功能,进行相应的处理。代码如下:
let debounceFn = util.debounceStart(this._bottomFn, 100, this)
防抖功能常用于用户交互操作的性能提升,其原理、行为、代码实现等,请查阅上一篇wiki:性能提速:debounce(防抖)、throttle(节流/限频)
5、setData的数据驱动
小程序也属于数据驱动视图,但其原理与vue略有不同,前面讲到过,vue使用ES5的Object.defineProperty()来实现数据变更的监听,如此可以直接通过赋值,来获取数据变更,从而驱动视图变更。但在小程序中,需要显示的调用setData()方法,才能拿到对应属性的变化。下面给出setData()方法与Object.defineProperty()实现数据变更监测的实现代码[并非小程序和vue的源码,只是更为简单的实现原理,帮助理解]:
// vue
// 对每个数据生成对应的订阅器,并进行修改劫持
_defineReactive(obj, key, val) {
depBuff[key] = new Dep()
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get() {
return val
},
// 监测数据变化,并通知订阅器
set(newValue) {
if (newValue != val) {
val = newValue
depBuff[key].notify()
}
}
})
}
// setData方法 如果值发生变化,则通知订阅器
setData(obj) {
Object.keys(obj).forEach((key) => {
let value = obj[key]
if (value != this.data[key]) {
this.data[key] = value
depBuff[key].notify()
}
})
}
vue的驱动原理,之前有单独分享过,感兴趣的可以翻出来看下:vue双向数据绑定原理